User Interface Process(UIP) Application Block 2.0 研究总结
By Ben
User Interface Process (UIP) Application Block - Version 2.0<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />
环境: WinXP, SQL Server 2000 + SP<?xml:namespace prefix = st1 ns = "urn:schemas-microsoft-com:office:smarttags" /><chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="3" unitname="a" w:st="on">3A</chmetcnv>, .Net 1.1, UIP 2.0
研究思路:
1. 了解熟悉UIP和它的架构
2. 安装UIP
3. 研究demo, 了解UIP实际意义
4. 完成UIP应用的helloworld程序
5. 进而考虑总结实际项目中对UIP的可利用之处
概述
UIP是Application Block 之一, 但它也使用到Data Access Application Block.
UIP设计出来的目的是实现我们以往设计UI的一些固定化的UI逻辑管理起来, 并加以控制.
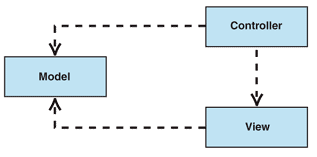
根据MVC模式实现更复杂的UI逻辑. 也就是将UI Layer的一些logic抽出来放在Business层
UIP的架构:
<?xml:namespace prefix = v ns = "urn:schemas-microsoft-com:vml" /><shapetype id="_x0000_t75" path=" m@4@5 l@4@11@9@11@9@5 xe" stroked="f" filled="f" o:spt="75" o:preferrelative="t" coordsize="21600,21600"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0 "></f><f eqn="sum @0 1 0 "></f><f eqn="sum 0 0 @1 "></f><f eqn="prod @2 1 2 "></f><f eqn="prod @3 21600 pixelWidth "></f><f eqn="prod @3 21600 pixelHeight "></f><f eqn="sum @0 0 1 "></f><f eqn="prod @6 1 2 "></f><f eqn="prod @7 21600 pixelWidth "></f><f eqn="sum @8 21600 0 "></f><f eqn="prod @7 21600 pixelHeight "></f><f eqn="sum @10 21600 0 "></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock v:ext="edit" aspectratio="t"></lock></shapetype> |
一些相关名词解释:
View 与系统用户最接近的一层, 也是UI可见的一部分. UIP提供 WebFormView, WindowsFormView, WindowsFormControlView来自定义我们的程序的 View. 相当于MVC 的 View
UIP Configuration 一般是workflow等界面的或UIP的设置
Controller 觉得是UIP的中心, 主宰UI逻辑的控制器 相当于MVC的Controller
State 顾名思义, 是管理状态的, 相当于MVC的Model 相关名词: Task
|
1. 安装
此Block安装程序、demo的源码都是公开的, 可以在微软网站上download
download 安装包除这个application 的数据库和全部源码外, 还有几个demo 源码
2. demo分析
本次研究只重点研究Store的Web Application 实例.
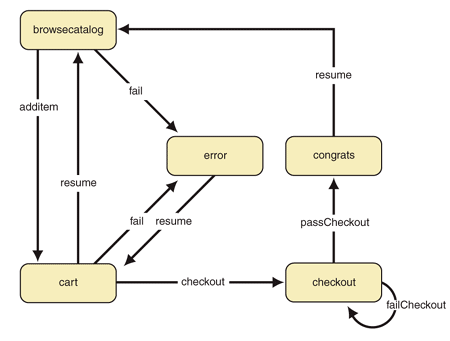
这个Store工作流程
而以上相关页面的View Configuration定义于Web.Config:
| views> view name="cart" type="cart.aspx" controller="StoreControllerNavGraph" /> view name="browsecatalog" type="browsecatalog.aspx" controller="StoreControllerNavGraph" /> view name="error" type="uipError.aspx" controller="StoreControllerNavGraph" /> view name="congratulations" type="congratulations.aspx" controller="StoreControllerNavGraph" /> view name="checkout" type="checkout.aspx" controller="StoreControllerNavGraph" /> view name="survey" type="survey.aspx" controller="SurveyController" /> views> |
type: 是asp.net页面. 由此看到UIP的一个局限地方: 页面不能是带参数的地址. 比如我们一般实现的新增记录就编辑记录是同一个页面. 用一个类同action=Edit/Add的参数来区别页面是实现编辑还是新增. 在这里只有分开两个页面来实现了.
而以上的view的asp.net是base on UIP的 WebFormView. 至于UIP的WebFormView实现了什么? 实现IView和配置当前view的Controller (将这里只粗略介绍, 没详细研究)
目的是为以下程序使用Controller实现界面逻辑作个前提.
值得一提的是利用UIP实现工作流, 工作流的设置也在Web.Config里
| navigationGraph iViewManager="WebFormViewManager" name="Shopping" state="State" statePersist="SqlServerPersistState" startView="browsecatalog" cacheExpirationMode="Absolute" cacheExpirationInterval="12:00:00">
node view='cart'> navigateTo navigateValue="resume" view='browsecatalog' /> navigateTo navigateValue="checkout" view='checkout' /> navigateTo navigateValue="fail" view='error' /> navigateTo navigateValue="stop" view='logon'/> node> node view='browsecatalog'> navigateTo navigateValue="addItem" view="cart"/> navigateTo navigateValue="fail" view='error' /> node> node view='error'> navigateTo navigateValue="resume" view='cart' /> node> node view="checkout"> navigateTo navigateValue="congratulations" view="congratulations" /> navigateTo navigateValue="failCheckout" view="checkout" /> node> node view='congratulations'> navigateTo navigateValue="resume" view='cart' /> navigateTo navigateValue="stop" view='cart' /> node> navigationGraph> |
结合View的定义设置, 这个navigationGraph> 就好理解多了, 它目的是定义流程的各个关键点.
当界面调用
UIPManager.StartNavigationTask ( "Shopping", task );
//解释 “Shopping” : navigationGraph 的标识名字name
//task是什么? task就是主要是得到CurrentTask(以下会提到的), 即当前的用户界面的State
controller: 引用哪个UIP 的Controller, Web.Config也设置这个Controller的位置:
| uipConfiguration enableStateCache="true" allowBackButton="true"> objectTypes> iViewManager name="WebFormViewManager" type="Microsoft.ApplicationBlocks.UIProcess.WebFormViewManager, Microsoft.ApplicationBlocks.UIProcess, Version=<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899">1.0.1</chsdate>.0, Culture=neutral, PublicKeyToken=null"/> …… controller name="StoreControllerNavGraph" type="UIProcessQuickstarts_Store.StoreControllerNavGraph, UIProcessQuickstarts_Store.Common, Version=<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899">1.0.1</chsdate>.0, Culture=neutral, PublicKeyToken=null" />
controller name="SurveyController" type="UIProcessQuickstarts_Store.SurveyController, UIProcessQuickstarts_Store.Common, Version=<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899">1.0.1</chsdate>.0, Culture=neutral, PublicKeyToken=null" /> statePersistenceProvider name="SqlServerPersistState" type="Microsoft.ApplicationBlocks.UIProcess.SqlServerPersistState, Microsoft.ApplicationBlocks.UIProcess, Version=<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899">1.0.1</chsdate>.0, Culture=neutral, PublicKeyToken=null" connectionString="server=.;database=UIPState;user id=UIP;password=U1Pr<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="0" unitname="C" w:st="on">0c</chmetcnv>3ss"/> objectTypes> |
由UIP可以猜想到, 这些Controller是我们base on UIP的ControllerBase, 是界面逻辑主要集中地方. 可以简单的理解为使用UIP的Navigator, 根据View的Configuration来实现界面跳转, 见代码:
State.NavigateValue = "StoreForm";
Navigate();
//解释 “StoreForm” : navigationGraph 定义的navigateValue导航指向View的标识
// Navigate(); 就实现redirect了.
State(Model): 主要负责用户界面状态的管理. 使用到Data Access Application Block来读取保存在数据库是用户界面状态.
| statePersistenceProvider name="SqlServerPersistState" type="Microsoft.ApplicationBlocks.UIProcess.SqlServerPersistState, Microsoft.ApplicationBlocks.UIProcess, Version=<chsdate w:st="on" isrocdate="False" islunardate="False" day="30" month="12" year="1899">1.0.1</chsdate>.0, Culture=neutral, PublicKeyToken=null" connectionString="server=.;database=UIPState;user id=UIP;password=U1Pr<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="0" unitname="C" w:st="on">0c</chmetcnv>3ss"/> |
这里将界面状态数据库与系统应用数据库分开.
这个用户界面当前状态保存在Session里(如下表格), 同时会更新到以上设置的状态数据库里. 所以这里使用UIP要注意的是Session的使用问题了.
会话状态 |
|||||||||
会话键 |
类型 |
值 |
|||||||
TaskMoniker43d<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="7" unitname="C" w:st="on">7c</chmetcnv>64e-8be1-4b0d-bc79<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="True" hasspace="False" sourcevalue="442" unitname="a" w:st="on">-442a</chmetcnv>790173de |
System.String |
NewsManagement:list:43d<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="7" unitname="C" w:st="on">7c</chmetcnv>64e-8be1-4b0d-bc79<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="True" hasspace="False" sourcevalue="442" unitname="a" w:st="on">-442a</chmetcnv>790173de |
|||||||
CurrentTask |
System.String |
43d<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="False" hasspace="False" sourcevalue="7" unitname="C" w:st="on">7c</chmetcnv>64e-8be1-4b0d-bc79<chmetcnv style="BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(res://ietag.dll/#34/#1001); BACKGROUND-REPEAT: repeat-x" tabindex="0" tcsc="0" numbertype="1" negative="True" hasspace="False" sourcevalue="442" unitname="a" w:st="on">-442a</chmetcnv>790173de |
由以上:
基于asp.net的设计思想上搭建起来, 让程序员的工作主要集中在Controller设计上
开发应用配置
以下是针对我们一般使用vs.net开发做法来配置项目的UIP的过程步骤
1. 建立数据结构 (略, 请参考UIP安装后的demo数据库)
2. 建立Web Application Project 主要引用如下
a) Microsoft.ApplicationBlocks.UIProcess
b) Common Layer Project
<p class




评论