Model与UIControl之间的模型关系
1:实体的使用范围和重要性
这篇文章讨论的概念其实比较简单的,但是在实际的项目应用中非常的重要和普遍。
我们的项目一般都是采用分层架构,有的三层有的可能五层或者其他的方式组织系统的架构,但是始终要将系统的架构按照模式设计,我们才能重用和接受维护。
随着ORM的流行和大面积的使用,行业内出现各种各样的ORM框架,有自己开发的有大型的软件公司开发的,基本在使用上都遵循了以实体为中心的概念,也就是围绕关系数据库中的表为操作对象。复杂的可能还包括连接查询多表操作等等。[王清培版权所有,转载请给出署名]
按照分层架构设计中的指导约束,我们应该尽可能的在系统模块之间采用Entity进行数据的传递。当然世事无绝对特殊性的项目可能没有这么简单,我们只讨论传统的信息系统项目。
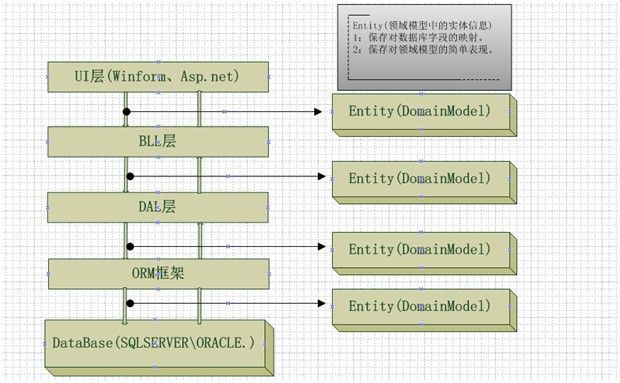
我们看一下分层架构的数据传递。
图1:
这个图可能画的有点简单了,但是能说明大体的概念。
实体在层与层之间传递保证了很多因为Data Table数据传递带来的隐患。典型的就是Rows索引和Columns索引,在变动了DAL层的查询代码后就会将危险传递到BLL层、UI层。这样在给系统后期的维护提高了代价。
如果我们使用Entity传递数据就不会存在这些问题或者说问题变的轻了很多,当然这个需要项目开发过程中的编码约束了。程序员可能会习惯性的使用Data Table。
2:实体与界面的关系
大部分的系统都是需要将数据展现在界面上,然后在从界面上安全的搜集起来放到实体中进行增、删、改、查操作。这样的工作可能都是普通程序员在写或者是实习程序员在写,他们并没有意识到这样是重复的劳动。但是作为我们过来的程序员其实细心点的都会想到这之间是有联系的,可以适当的封装将大大减少开发效率。
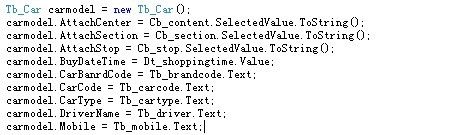
我们看一下实体是如何赋值的:
图2:
这是我找的一个简单的代码段,就是将界面上的控件中的值赋到实体中去,然后在进行BLL的业务逻辑操作。
那么我上面的属性还算是少的,有的可能几十个属性都需要从界面上取值,并且是通过验证后的数据值。所以在开发上有两个地方确实很耗时,一个是数据的有效性验证,一个是数据的赋值。当然数据的赋值还有反向的,将实体中的值赋到控件中去,也很浪费时间。[王清培版权所有,转载请给出署名]
3:利用Model与UIControl之间的模型扩展基础框架
从上面所讲的问题,我们隐隐约约似乎明白点东西了。
我们先来看简单的封装。
1:首要的问题就是将控件进行二次封装,将输入控件与验证控件进行组合达到自动化验证数据的有效性,这样程序员在开发的时候能减少很多验证的代码,不用在去找一些正则表达式和使用各种各样的验证控件。
2:下面就是将控件与实体属性之间建立关联,这个关联有两个动作,一个是实体赋值到控件上,一个是控件赋值到实体中。我们先来说控件赋值到实体吧,控件赋值到实体,有一个比较重要的问题是数据类型,如何将控件中的值赋到属性中去,这个就跟实体的构造有直接关系了,实体的构造大部分是围绕着ORM的要求来的,那么如果你的ORM是采用比较传统的反射来对实体的数据进行赋值的话,那么这个实体就是孤立的,也只能使用反射来进行赋值。
其实我的想法是提高抽象层次将实体进行归类将实体的赋值拖入运行时,这样的好处很明显。(可以参见我的 “利用抽象、多态实现无反射的绿色环保ORM框架”一文)从ORM角度讲提高了性能,从大一点的角度讲可以借鉴领域驱动设计中的Module划分和大比例结构,将实体进行抽象后会变的很强大,如果能做到分层架构中合理的表现领域模型那就是绝对的厉害。
其实这里的数据类型就要靠程序员自己去判断了,是整形的就不能将控件的验证规则设成其他的。这样我们就可以根据实体的数据类型将控件的值进行安全转换(使用as)。
那么实体赋值到控件其实差不多的,根据控件的某种标识找到具体的属性然后设置就行了。[王清培版权所有,转载请给出署名]
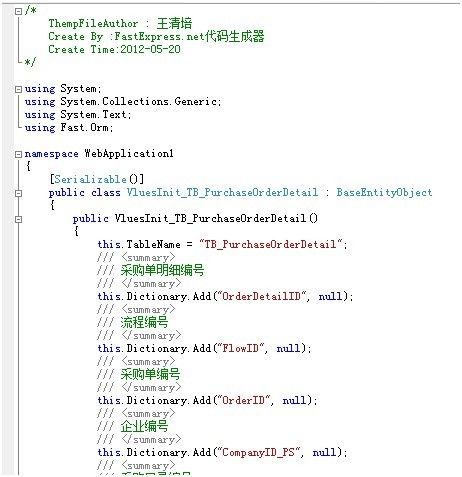
我们看一下我写的一个小示例:
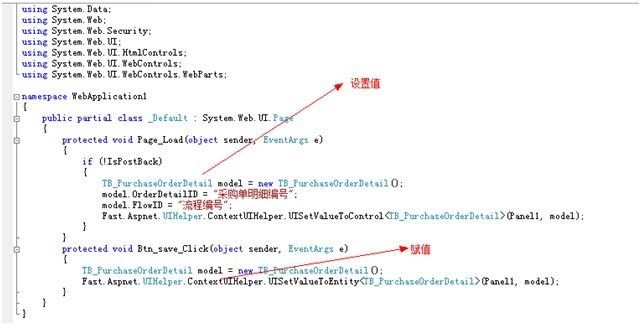
图3:
实体图
这个实体属性很多,由于时间关系我只使用两个属性做演示。
界面图
代码转换图
结:经过这样的封装我们确实减少了很多重复劳动,我也看到了这个效果是很明显的。这样一来就很平滑的将实体封装,送往BLL,然后再接受实体赋值到控件上。虽然简单,但是作用很大,可以适当的细化将数据表格控件进行封装,我想那个效果更明显。
上面是我在做基础库时的一点小小的经验,希望大家用的着。[王清培版权所有,转载请给出署名]