CSS:CSS基础之十五
效果图如下:
<shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 332.25pt; HEIGHT: 261.75pt" type="#_x0000_t75"><imagedata o:title="cornerResult" src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image001.jpg"></imagedata></shape>
代码如下:(主要部分)
第一步:
corner.htm
<title>CSS圆角</title>
<link href="corner.css" rel="stylesheet" type="text/css" />
<body>
<div class="box">
<div class="top">
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
<div class="r4"></div>
</div>
<div class="content">
<p>
这样形成的圆角,是具备多种优势的:<br />
1. 无论是在横向还是纵向上都保持着无限的扩展性。(试着修改box的width、content的height。)<br />
2. 没有hack,且不易出现浏览器兼容性问题。<br />
3. 圆角颜色易自定义。<br />
4. 圆角大小可自定义。(试着将class="box"的修改为class="box2"。)<br />
5. 圆角模式易自定义。<br />
6. 可以存在于任意背景中。(试着修改body的background。)<br />
7. html结构清晰。
</p>
</div>
<div class="bottom">
<div class="r4"></div>
<div class="r3"></div>
<div class="r2"></div>
<div class="r1"></div>
</div>
</div>
<div class="box2">
<div class="top">
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
<div class="r4"></div>
</div>
<div class="content">
<p>
这样形成的圆角,是具备多种优势的:<br />
1. 无论是在横向还是纵向上都保持着无限的扩展性。(试着修改box的width、content的height。)<br />
2. 没有hack,且不易出现浏览器兼容性问题。<br />
3. 圆角颜色易自定义。<br />
4. 圆角大小可自定义。(试着将class="box"的修改为class="box2"。)<br />
5. 圆角模式易自定义。<br />
6. 可以存在于任意背景中。(试着修改body的background。)<br />
7. html结构清晰。
</p>
</div>
<div class="bottom">
<div class="r4"></div>
<div class="r3"></div>
<div class="r2"></div>
<div class="r1"></div>
</div>
</div>
</body>
第二步:
PureCssProcess.css
* { margin: 0px; padding: 0px; }
body {
color:#000;
background:#999;
font-size:12px;
line-height:1.5;
margin:0;
}
.box { width:500px; margin:30px auto; }
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r1 {height:1px;
overflow:hidden;
margin:0 5px;
background:#f60;
}
/*
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r1 {height:0px;
overflow:hidden;
margin:0 5px;
border-top:1px solid #f60;
}
*/
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r2 {height:1px;
border-left:2px solid #f60;
border-right:2px solid #f60;
margin:0 3px;
background:#ff0;
overflow:hidden;
}
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r3 {height:1px;
border-left:1px solid #f60;
border-right:1px solid #f60;
margin:0 2px;
background:#ff0;
overflow:hidden;
}
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r4 {height:2px;
border-left:1px solid #f60;
border-right:1px solid #f60;
margin:0 1px;
background:#ff0;
overflow:hidden;
}
.box .content {
background:#ff0;
border-left:1px solid #f60;
border-right:1px solid #f60;
padding-left: 10px;
}
/*---修改边框颜色---*/
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: green; FONT-FAMILY: Georgia">.box</span></street> .r2 , <street w:st="on">.box</street> .r3, <street w:st="on">.box</street> .r4,.box .content {border-color:#2d437b;
}
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: green; FONT-FAMILY: Georgia">.box</span></street> .r1 {background:#2d437b;
}
/*---修改背景颜色---*/
<street w:st="on"><span lang="EN-US" style="FONT-SIZE: 9pt; COLOR: windowtext; FONT-FAMILY: Georgia">.box</span></street> .r2 , <street w:st="on">.box</street> .r3, <street w:st="on">.box</street> .r4,.box .content {background:#f3fdff;
}
/*---修改圆角大小---*/
.box2 { width:500px; margin:30px auto; }
.box2 .r1 {
height:1px;
overflow:hidden;
margin:0 2px;
background:#f60;
}
.box2 .r2 {
height:1px;
overflow:hidden;
margin:0 1px;
border-left:1px solid #f60;
border-right:1px solid #f60;
background:#ff0;
}
.box2 .content {
background:#ff0;
border-left:1px solid #f60;
border-right:1px solid #f60;
padding:7px 10px;
}
分析:
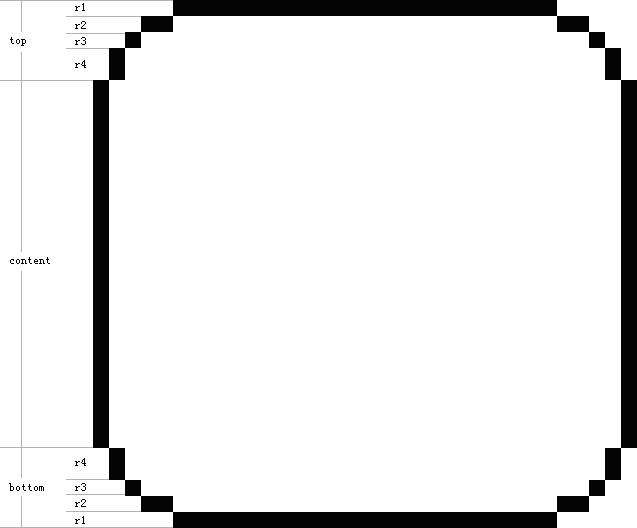
<shape id="_x0000_i1026" style="WIDTH: 307.5pt; HEIGHT: 255.75pt" type="#_x0000_t75" alt=""><imagedata src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image003.png" o:href="mhtml:file://L:\CSharpNET训练\0512\备课2008\31%20元素列表属性(一)\纯css画圆角矩形原理与分析.mht!http://www.sosuo8.com/article/upimages3/3.gif"></imagedata></shape>
CSS圆角基本原理图
1、 .box { width:500px; margin:30px auto; }
/*-主要为了实现居中*/
2、 border-left:1px solid #f60;
border-right:1px solid #f60;
/*-左右设定边界线--*/
3、 height:XXXpx; margin:0 XXXpx;/*--是实现圆角的关键--*/
4、 .box .r1 /*--只设背景background,而无边界线--*/
5、 请在CSS文件的尾部后加如下代码:
/*---修改圆角模式---*/
.box .top .r1,
.box .top .r2,
.box .top .r3,
.box .top .r4 {
margin-right:0;
border-right:1px;
}
.box .bottom .r1,
.box .bottom .r2,
.box .bottom .r3,
.box .bottom .r4 {
margin-left:0;
border-left:1px;
}
将会有什么效果?