如何把查询参数和查询结果做在同一张报表里
润乾报表提供的参数模板例子通常都是分两张报表做的(如参数报表.raq和参数报表_arg.raq),参数输入模板为一张报表,查询展现结果为另一张报表,然后通过展现报表的jsp文件把这两个报表放在同一个jsp页面中展现。但是有时需要在同一个报表模板里实现这两张报表的功能,如何实现呢?本文就来介绍一下润乾报表中是如何实现这个功能的。
1、思路介绍
在报表中创建一个超链接按钮,点击按钮触发onClick()事件,在onClick()事件中定义页面跳转的url,并且把参数和参数值添加到url中,通过onClick()事件实现页面的调转。
2、操作步骤
本例中使用润乾报表自带的demo数据源。
第1步,创建一个数据集ds2,用于查询表单中的下拉数据集,数据集中选择的内容将被作为参数传递。
sql语句:SELECT 订单.订单ID FROM 订单
第2步,新建一个填报表,在A1单元格中输入选择订单ID,创建一个查询连接,把C1单元格的数据类型设为html,输入<a href=’#’>查询</a>,如下图
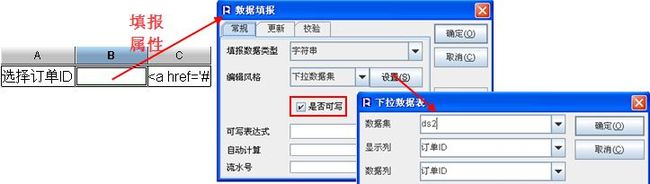
第3步,设置B1单元格可写,并且为它设置的下拉数据集。
勾选B1单元格填报属性中的 是否可写,并且设置它的下拉数据集为刚才新建的数据集ds2,显示列为 订单ID ,数据列也为 订单ID,如下图
第4步,新建一个参数用于接收B1单元格选择的订单ID,新建参数 dingdan,如下图
第5步,新建一个数据集ds1,用于根据订单ID查询订单详细信息
sql语句:SELECT 订单.订单ID,订单.货主名称,订单.运货商,订单.货主地区 FROM 订单 WHERE 订单.订单ID =?
在SQL编辑器中增加一个参数 dingdan,如下图
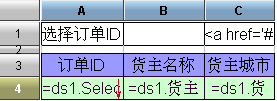
第6步,修改报表设计,如下图
这样,报表已经做完了。
第7步,给单元格C1增加onClick()事件,在onClick事件中先取B1单元格的显示值,然后定义页面跳转的url。修改showReport.jsp,增加如下javascript代码
<script language=”javascript”>
//给C1单元格定义onClick事件
document.getElementById(”report1_C1″).onclick=function()
{
//用document中提供的方法取B1单元格的显示值
var value=document.getElementById(”report1_B1″).innerText;
//定义页面跳转的url,并且把参数和参数值添加到url中
window.location=”showReport.jsp?raq=baobiao.raq&dingdan=”+value;
}
</script>
最后,在网页中查看报表,选择订单ID为10523,点击 查询,效果如下图
这样就实现了在同一张报表中同时使用参数模板和查询结果模板的功能。