Flex实现多文件上传之一:前台部分
一般的原理都是使用FileReference来实现,而FileReference只是单个文件的上传,从上面的两个例子里也可以看得出。其实还有一个和FileReference一样的用来实现多文件上传的,就是FileReferenceList,从名字也可以猜得出,这个可以实现多文件上传。
这里说的前台部分是指代码只写到FileReference的upload方法的调用,该方法的参数就是与后台之间的纽带,因为后台可能不同,实现也就不同,这个例子里使用的是java。
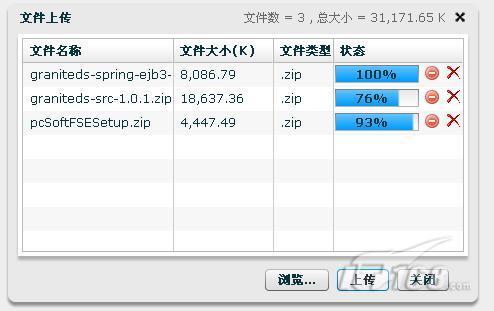
写了个组件,基本功能有:实现文件浏览与上传;用进度条监控每个文件上传的进度;文件信息列表,下面这个图是最终的效果图:
 |
下面详细说明下这个组件:
1.一个DataGrid列表,用来显示选择的文件信息
2.列表中的最后一栏有一个进度条和删除按钮,进度条监视文件的上传进度,以百分比显示,删除按钮为从当前列表文件中移除
3.下面三个按钮用来浏览文件、上传和关闭当前窗口,如果列表中无文件时,上传按钮是不可用状态
4.窗口继承于TitleWindow,status属性显示了当前选择的文件数和总文件大小
改进点:
1.每个文件在上传过程中的取消
2.浏览文件时的文件类型过滤
【内容导航】
- 第1页:多文件上传效果
- 第2页:主要的代码
- 第3页:相关设置
文本Tag: WebWork Flex Web Service web开发 RIA
下面说一下主要的代码:
1)FileReferenceList的浏览方法,这个和FileReference的browse一样,只是这里的弹出窗口中可以选择多个文件:
//选择多个文件
private function selectHandler(event:Event):void{
for(var i:int=0;i<frlist.fileList.length;i++){
var f:FileReference = FileReference(frlist.fileList[i]);
var obj:Object= new Object();
obj.fileName = f.name;
obj.fileSize = f.size;
obj.fileType = f.type;
obj.fileRefrence = f;
selectedFiles.addItem(obj);
}
frlist是FileReferenceList变量,它的fileList是个FileReference列表,包括了每个选择的文件信息,如名称、大小、类型
selectedFiles是个ArrayCollection对象,用来保存已经选择的文件,并将这个作为DataGrid的dataProvider
为了能让DataGrid中的进度条能监控上传进度,将FileReference对象作为DataGrid每条数据的属性。在后面的代码中将看到。
2)上传按钮的事件的处理
//逐个上传文件
private function uploadHandler(event:MouseEvent):void{
var file:FileReference;
for(var i:int = 0 ;i<selectedFiles.length;i++){
file = FileReference(selectedFiles[i].fileRefrence);
file.upload(new URLRequest(uploadUrl));
}
}
前面定义selectedFiles就是为了能方便的处理
3)DataGrid列表的进度条一栏的itemRenderer定义
一个进度条,一个取消按钮,一个删除按钮
<mx:DataGridColumn width="130" headerText="状态">
<mx:itemRenderer>
<mx:Component>
<mx:HBox width="130" paddingLeft="2" horizontalGap="2">
<mx:ProgressBar id="progress" width="100%"
minimum="0" maximum="100" source="{data.fileRefrence}"
labelPlacement="center" progress="progress.label='%3%%';"
label="%3%%">
</mx:ProgressBar>
<mx:LinkButton width="20" toolTip="取消上传" click="cancel()"
icon="{ButtonAssets.delIcon}">
<mx:Script>
<![CDATA[
private function cancel():void{
data.fileRefrence.cancel();
progress.label = "已取消";
}
]]>
</mx:Script>
</mx:LinkButton>
<mx:LinkButton width="20" click="deleteItem(event)"
icon="{ButtonAssets.deleteIcon}" toolTip="从列表中删除">
<mx:Script>
<![CDATA[
import com.nstar.base.controls.ButtonAssets;
import mx.collections.ArrayCollection;
import mx.controls.DataGrid;
private function deleteItem(event:MouseEvent):void {
var grid:Object = event.target.parent.parent.parent;
var dp:ArrayCollection = ArrayCollection(grid.dataProvider);
var index:int = dp.getItemIndex(data);
dp.removeItemAt(index);
grid.parent.refresh();
}
]]>
</mx:Script>
</mx:LinkButton>
</mx:HBox>
</mx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
设置了Progress的source属性,用于监控文件上传的进度
source="{data.fileRefrence}" ,这里的fileRefrence就是在文件浏览时设置的。
<!-- 内容导航 -->
【内容导航】
- 第1页:多文件上传效果
- 第2页:主要的代码
- 第3页:相关设置
文本Tag: WebWork Flex Web Service web开发 RIA
4)上传按钮的enabled属性设置
enabled="{selectedFiles.length>0}"
如果选择了多个文件时就可用,否则不可用
5)组件的show方法
在组件里添加了个静态的方法,这样调用者只需要调用这个方法就可以了
public static function show(uploadUrl:String = ""):void{
var parentApp:Application = Application.application as Application;
var uv:UploadView = UploadView(PopUpManager.createPopUp(parentApp,UploadView,true));
uv.uploadUrl = uploadUrl;
PopUpManager.centerPopUp(uv);
}
调用示例代码:
UploadView.show("http://localhost:8080/helloworld/fileUpload");
方法的参数是后台实现上传的功能的URL,默认为空,这样在调试时可以先不传参数来看看效果
这里的参数是和后台交互的点。
在下一篇里将说明后台的代码实现部分。
有关上传带有汉字的文件到服务器乱码的处理:
如果前台选择的文件名称中带有汉字,上传服务器出现乱码的时候,需要修改后台一下后台的action,如下
request.setCharacterEncoding("UTF-8");