- responseType: “blob“导致不能获取查看后台返回的信息
不想上班只想要钱
前端vuejs前端javascript
responseType:"blob"导致不能获取查看后台返回的信息constfileReader=newFileReader()fileReader.readAsText(newBlob([response.data],{type:'application/octet-stream'}),'utf-8')fileReader.onload=()=>{constresult=JSON.parse(
- Vue:其他指令
真der~啊
Vue2vue.js前端javascript
Vue:其他指令2.13.1、v-textv-text指令用于将数据填充到标签体当中,并且是以覆盖的形式填充。与原生JS中的innerText功能类似,填充的内容中即使存在HTML标签也只是会当做一个普通的字符串处理,不会解析。例如:constvm=newVue({el:"#app",data:{message:"这是一段包含HTML标签的文本"}});在上述代码中,页面显示的将是这是一段包含HT
- Unity3D 着色器优化(Shader Optimization)
Thomas_YXQ
着色器Unity3D游戏开发Shader
前言Unity3D着色器(Shader)优化是提升渲染性能的关键环节,尤其是在移动设备或复杂场景中。以下是系统的优化策略和实践建议:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.减少计算复杂度简化数学运算:优先使用mad(乘加)指令代替单独的乘法和加法。避免复杂函数(如sin,pow,exp),改用近似计算或查值纹理(LookupTexture)。利用向量化操作
- C# WPF 基础知识学习(二)
埃菲尔铁塔_CV算法
c#wpf学习计算机视觉人工智能开发语言
四、数据绑定(一)数据绑定基础绑定源和目标:数据绑定建立了UI元素(绑定目标)属性与数据源(绑定源)之间的联系。例如,将一个TextBox的Text属性绑定到一个对象的某个属性上。绑定源可以是对象的属性、集合、XML数据等,绑定目标通常是UI元素的依赖属性。绑定模式:WPF支持三种绑定模式:OneWay:数据从绑定源流向绑定目标。当绑定源属性值发生变化时,绑定目标属性会自动更新,但绑定目标的变化不
- c#读取json某一节点数据_C#获取Json字符串中的某个值
鹿哥说
c#读取json某一节点数据
问题描述:json数据格式{"resCode":0,"resMag":"aaa","data":[{"parkName":"B1停车场","freeSpaceNum":100}]}。第一方法:使用JavaScriptSerializerJavaScriptSerializerJss=newJavaScriptSerializer();DictionaryDicText=(Dictionary)Js
- 基于大模型的Text2SQL微调的实战教程(二)
herosunly
AIGCText2SQL微调实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文主要介绍了基于大模型的Text2SQL微调的实战教程(二),希望对学习大语言模型的
- c#如何直接获取json中的某个值
A_nanda
c#基础c#json
在C#中直接获取JSON中的某个值,通常可以通过以下方法实现(以Newtonsoft.Json和.NET内置的System.Text.Json为例):方法1:使用System.Text.Json(.NET内置库)usingSystem.Text.Json;//示例JSON字符串stringjson=@"{""name"":""张三"",""age"":30,""address"":{""city"
- HTTP的两种常用请求方式GET和POST
fzshuai25
JavaWebhttppostjavawebget
HTTP的两种常用请求方式GET和POSTHTTP:HTTP协议(HyperTextTransfer),用于从万维网(WWWW:WorldWideWeb)服务器传输超文本到本地浏览器的传输协议。HTTP是一个基于TCP/IP通信协议来传递数据(HTML文件,图片文件,查询结果等)。一、GET方法使用GET方法时,查询字符串(名称或键值对)是在GET请求的URL中发送的:/test/demo_for
- WinForms/WPF中,如何隐藏或者显示TextBox控件的边框
解夏914
开发语言c#
在WinForms中,可以通过设置TextBox的BorderStyle属性来隐藏或显示其边框:隐藏边框:textBox1.BorderStyle=BorderStyle.None;显示边框:textBox1.BorderStyle=BorderStyle.Fixed3D;//或者BorderStyle.FixedSingle;注意,当BorderStyle设置为None时,TextBox的边框将
- Vue输入框获取焦点
冰淇淋@
vuevue.jsjavascript前端
1.元素未渲染完成如果你在组件挂载或数据更新后立即调用focus(),可能元素还未渲染到DOM中,导致focus()失效。解决方法:确保在元素渲染完成后再调用focus()。可以使用nextTick确保DOM更新完成。2.ref未正确绑定确保ref正确绑定到目标元素上。3.元素不可聚焦不是所有HTML元素都支持focus()方法。确保目标元素是input、textarea、button等可聚焦元素
- 自学嵌入式第25天------消息队列,共享内存,信号灯
以德服人23
java开发语言
1.消息队列消息队列的创建与打开:使用msgget()函数创建或打开一个消息队列。需要指定唯一的key值和权限标志(如IPC_CREAT)。消息的发送与接收:使用msgsnd()发送消息到队列。使用msgrcv()从队列中接收消息。消息需要定义特定的数据结构,通常包含mtype(消息类型)和mtext(消息内容)。消息类型(mtype):消息类型用于区分不同的消息,接收方可以根据类型选择性地接收消
- Vite 不支持 require 解决方案(三种情况/require is not defined)
Harriet嘉
javascriptvuevite
前言首先,Vite中没有require相关方法,因为它默认支持ESM方式加载模块!所以,我们要理清如下两个方法:方法require()Node.JS原生方法,以CommonJS方式加载模块/文件/图片;Webpack默认支持,Vite不支持;方法require.context()Webpack特定方法,此方法可实现自定义上下文;Vite不支持;但Vite提供解决方案,请接着往下看!解决方案requ
- mt4j android,Brainstorming und Mind-Mapping im Multi-Device-Kontext. Konzeption und prototypische Im...
Oxygenfia
mt4jandroid
摘要:DievorliegendeArbeitbeschreibtdieKonzeptionundprototypischeImplementierungeinerAnwendungzurelektronischenUnterstützungvonBrainstorming-undMind-Mapping-SitzungenaneinemmultitouchfhigenTabletopmitSma
- 深入大数据世界:Kontext.TECH的Hadoop之旅
钱桦实Emery
深入大数据世界:Kontext.TECH的Hadoop之旅winutils项目地址:https://gitcode.com/gh_mirrors/winut/winutils在大数据的浩瀚宇宙中,Hadoop作为一颗璀璨的星辰,一直扮演着至关重要的角色。对于渴望探索这一领域的开发者和学习者而言,Kontext.TECH提供了一扇独特而便捷的大门,让你的学习之旅更加顺畅。项目介绍Kontext.Ha
- 全局引用scss文件定义的变量
魏时烟
vue3+ts+scssscss前端css
在vite.config.ts文件中写如下代码css:{preprocessorOptions:{scss:{additionalData:`@use"@/assets/styles/index.scss";`,//这一句javascriptEnabled:true}}}在scss文件中定义变量$color:#000;在其他文件引用变量.text{color:index.$color;}
- 实现客户端的网络不影响主线程且随时与服务器通信
DanmF--
Unity网络开发基础unity网络tcp/ip网络协议
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;usingUnityEngine;//网络管理器(单例模式)publicclassNetMgr:MonoBehaviour{pri
- video标签不能自动播放
R码农
前端javascript开发语言
Uniapp转h5后video不能自动播放,这是由于各浏览器做了限制,但是如果静音情况下是允许自动播放的。所以解决方法是:在script中创建一个letaudo=uni.createInnerAudioContext()当调用video标签播放视频时,先调用audo.pause();然后在做一个延迟处理播放。setTimeout(()=>{this.myvideo.play();},500)这样就
- Unity 导出 Terrain地形为OBJ到3DMAX
羽阿呆
Unityunity游戏引擎
地形不是网格模型,所以使用其他插件导出fbx在3dmax里面是识别不了的,没有办法使用,那么,该如何导出地形作为模型使用呢,可以借助unity插件导出,主要代码如下:usingSystem.IO;usingSystem.Text;usingUnityEditor;usingUnityEngine;usingSystem;enumSaveFormat{Triangles,Quads}enumSave
- React Native与Vue的H5交互
丁国栋-
reactnativejavascriptvue交互
一、ReactNative简介:1、ReactNative采用JavaScript框架,将React基础抽象组件渲染为原生平台UI组件,像View,Text以及Image等,可直接映射渲染为对应平台的原生UI组件2、通过React的声明式组件机制和JavaScript代码,现有的原生代码和api可以完美地封装嵌合到React组件中3.、ReactNative创建的原生应用,经常采用混合开发方式嵌入
- requests入门以及requests库实例和with,os的解释(Python网络爬虫和信息提取)
眸生
Python爬虫python爬虫开发语言笔记
导学定向网络数据爬取和网页解析的基本能力requests入门安装方法首先cmdpipinstallrequests然后打开idle测试**>>>importrequests>>>r=requests.get("http://www.baidu.com")>>>r.status_code200>>>r.encoding='utf-8'>>>r.text**requests库的7个主要方法reques
- Taro 面试题
傻小胖
面试小程序taro
基础概念1.Taro是什么?它的核心特点有哪些?Taro是京东开源的多端统一开发框架,基于React语法,可编译到微信小程序、H5、ReactNative等多个端。核心特点:多端适配:一套代码运行多个端支持React生态:Hooks、Redux、MobX、ContextAPI等组件化开发:提高代码复用性基于JSX:类似React组件开发方式良好生态:支持npm包、TypeScript、ES6+2.
- Android soong/ui/build/finder.go FindSources源码分析
月盈五
androiduigolang
//FindSourcessearchesforsourcefilesknowntoandwritesthemtothefilesystemfor//uselater.//在一个给定的上下文中,使用配置信息和finder.Finder实例来搜索特定类型的源文件,并将这些文件的路径列表写入到文件系统中,以便后续使用funcFindSources(ctxContext,configConfig,f*f
- git文件过大导致gitea仓库镜像推送失败问题解决(push failed: context deadline exceeded)
落落鱼2013
运维gitgitea
问题描述:今天发现gitea仓库推送到某个镜像仓库的操作几个月前已经报错终止推送了,报错如下:首先翻译报错提示可知是因为git仓库大小超过1G限制。检查本地.git文件,发现.git文件大小已达到1.13G。确定是.git文件过大导致,可考虑删除旧的历史.git提交记录。推送失败:超出上下文截止时间-远程:PoweredbyI[01;33mGITEE.COMI[0m[1.1.5]远程:设置跟踪标志
- 论文摘要生成器:用TextRank算法实现文献关键信息提取
Atlas Shepherd
python算法自然语言处理python信息可视化
我们基于python代码,使用PyQt5创建图形用户界面(GUI),同时支持中英文两种语言的文本论文文献关键信息提取。PyQt5:用于创建GUI应用程序。jieba:中文分词库,用于中文文本的处理。re:正则表达式模块,用于文本清理和句子分割。numpy:提供数值计算能力,如数组操作、矩阵运算等,主要用于TextRank算法的实现。importsysimportreimportjiebaimpor
- 一个差劲的软件设计
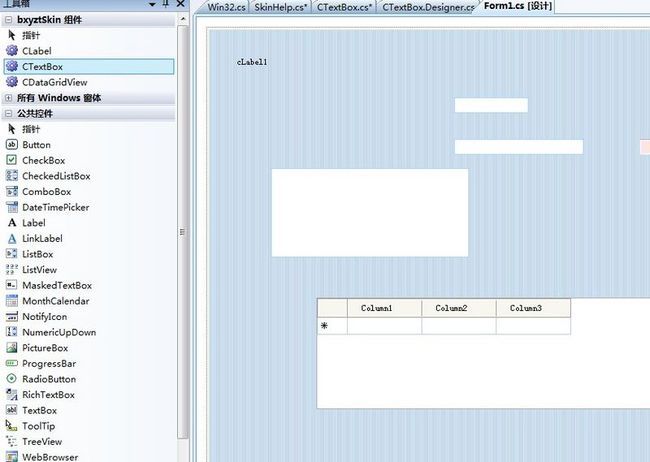
orangapple
开发语言c#
项目概况:之前自己设计并开发了一个用C#开发的上位机软件,整个软件只有一个Form,一个TabControl,3个TabControlPanel,总共100多个lable、textbox、ListBox等控件都放在这3个TabControlPanel里。问题:1.Designer.cs文件特别大,接近1万行。2.增加控件比较难。本来在visualstudio里添加一个控件特别简单,拖拽就行。但是,
- 【模型调优的深入分析与Python实践】
蝉叫醒了夏天
机器学习python开发语言模型调优
模型调优的深入分析与Python实践一、模型调优的定义与目标模型调优(ModelTuning)是通过系统化调整机器学习模型的超参数和结构参数,使模型在特定数据集上达到最佳性能的过程。其核心目标是在以下两者间找到平衡:泛化能力∝1过拟合风险\text{泛化能力}\propto\frac{1}{\text{过拟合风险}}泛化能力∝过拟合风险1二、调优注意事项1.数据层面确保训练集/验证集/测试集的独立
- 开源项目 Hoarder 使用教程
房迁伟
开源项目Hoarder使用教程hoarderAself-hostablebookmark-everythingapp(links,notesandimages)withAI-basedautomatictaggingandfulltextsearch项目地址:https://gitcode.com/gh_mirrors/ho/hoarder1.项目的目录结构及介绍hoarder/├──docs/│
- d3-v7 数据可视化折线图+悬浮窗
deyong1024
数据可视化信息可视化
#TestD3{width:100%;height:35%;position:relative;.tooltip{opacity:0;position:absolute;padding:0.6em1em;background:#fff;text-align:center;border:1pxsolid#ddd;z-index:10;transition:all0.2sease-out;pointe
- Git基础篇 - Linux(CentOS)源码安装Git实例
ChineHe
#Gitlinuxgitcentos
文章目录1.概述2.依赖安装3.安装Git3.1源码下载、解压3.2编译、安装3.3配置环境变量3.4验证1.概述文章通过实例来演示如何在Linux(CentOS)上使用源码方式来安装Git。2.依赖安装在安装git之前,我们先要安装git所需要的依赖yuminstallcurl-develexpat-develgettext-developenssl-develzlib-develgccperl
- 打造AI流式处理利器:用SSE和RxJava搞定实时数据流
程序媛雪儿
人工智能rxjava前端
大家好,我是程序媛雪儿。现在AI已经在各大软件中广泛应用,你们有没有想过如何在AI应用中实时处理数据流?今天咱们聊聊怎么用SSE+Rxjava处理实时数据流。一、SSE是什么SSE(后端主动推送给前端)前端发请求并和后端建立连接,后端实时推动数据给前端SSE的重要特点单向通信:SSE只支持服务器向客户端的单向通信文本格式:SSE使用纯文本格式传输数据,HTTP响应的text/event-strea
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/