问题:刚接触百度地图有很多基础问题不明白。
解决方案:http://www.cnblogs.com/milkmap/archive/2011/02/24/1962513.html
如何在地图上添加各种控件?
首先,我们来了解一下,百度API到底提供哪些控件呢?
查看API首页->类参考->控件类,我们会发现如下控件类:鱼骨、鹰眼、比例尺、2D3D转换控件、版权控件。
---------------------------------------------------------------------------------------------------------------------
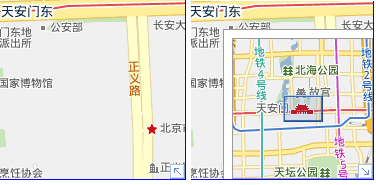
1、鹰眼,又称缩略图控件——OverviewMapControl
如上图,左边为关闭(默认);右边为开启。
鹰眼默认为关闭状态,可以利用{isOpen:1}属性,使它开启。
同时,我们还可以利用anchor属性,改变控件的位置。一共有四个位置可以选择,分别是:
- BMAP_ANCHOR_TOP_LEFT 左上
- BMAP_ANCHOR_TOP_RIGHT 右上
- BMAP_ANCHOR_BOTTOM_LEFT 左下
- BMAP_ANCHOR_BOTTOM_RIGHT 右下
点击这里运行代码(鹰眼,开启状态,位置右上角)
---------------------------------------------------------------------------------------------------------------------
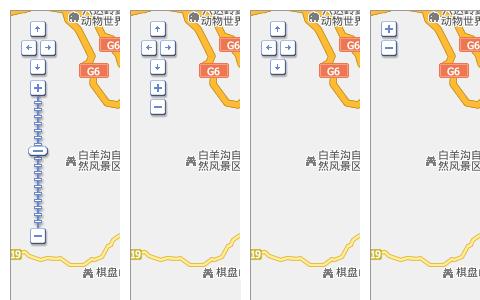
2、鱼骨,别名地图平移缩放控件——NavigationControl
鱼骨有4种模式:
-
BMAP_NAVIGATION_CONTROL_LARGE表示显示完整的平移缩放控件。(默认) -
BMAP_NAVIGATION_CONTROL_SMALL表示显示小型的平移缩放控件。 -
BMAP_NAVIGATION_CONTROL_PAN表示只显示控件的平移部分功能。 -
BMAP_NAVIGATION_CONTROL_ZOOM表示只显示控件的缩放部分功能。
现在,我们去掉刚才的默认鱼骨,换上一个迷你鱼骨。
你只需要在刚才的代码上,加上迷你鱼骨的类型即可。如下:
点击这里运行代码(迷你鱼骨)。
---------------------------------------------------------------------------------------------------------------------
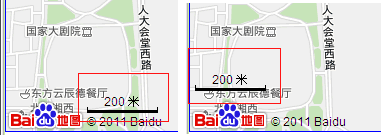
3、比例尺控件——ScaleControl
由于百度API是免费的,百度要求使用百度API开发的地图,必须使用带上百度的logo。
但有时候这个logo挺“碍事儿”的,经常会挡住比例尺。怎么办呢?我们又不能去掉这个logo。
因此,我们需要利用offset来规定控件的偏移。
offset: new BMap.Size(5,40) 表示,距离左下角的原点,偏移X=5,Y=40像素的位置。
点击这里运行代码。(偏移后的比例尺)
---------------------------------------------------------------------------------------------------------------------
4、2D3D切换控件,又叫做地图类型控件——MapTypeControl
只要使用3D地图,都需要设置当前城市位置。
目前,只支持北上广深四个城市的3D地图显示。
map.setCurrentCity( " 北京 " ); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
点击这里运行代码。(3D图控件)
---------------------------------------------------------------------------------------------------------------------
5、版权控件——CopyrightControl
版权信息的属性中,id为数字,必须写一个。
content里面的格式可以是html的,这样就可以加图片,或者超链接了。
map.addControl(myCopyright); // 为地图添加版权控件
myCopyright.addCopyright({id : 1 , content : '<a href="htp://www.ui-love.com"> 我是版权信息哦</a> ' });
---------------------------------------------------------------------------------------------------------------------
运行全部代码,请点击这里。(控件安装完毕,包括:鹰眼、鱼骨、比例尺、3D控件、版权信息)
< html >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > 酸奶小妹——百度地图API学习 </ title >
< style type ="text/css" >
html { height : 100% }
body { height : 100% ; margin : 0px ; padding : 0px }
#milkMap { height : 400px ; width : 600px ; border : 1px solid blue ; }
</ style >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=false" ></ script >
</ head >
< body >
< div id ="milkMap" ></ div >
</ body >
< script type ="text/javascript" >
var map = new BMap.Map( " milkMap " ); // 创建地图实例
var point = new BMap.Point( 116.404 , 39.915 ); // 创建点坐标
map.centerAndZoom(point, 16 ); // 初始化地图,设置中心点坐标和地图级别
map.addControl( new BMap.OverviewMapControl({isOpen: 1 })); // 为地图添加鹰眼
// map.addControl(new BMap.NavigationControl()); //为地图添加鱼骨(默认)
map.addControl( new BMap.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL})); // 为地图添加鱼骨(迷你型)
// map.addControl(new BMap.ScaleControl()); //添加一个带上偏移量的比例尺
map.addControl( new BMap.ScaleControl({offset: new BMap.Size( 5 , 40 )})); // 添加一个带上偏移量的比例尺
map.addControl( new BMap.MapTypeControl()); // 为地图添加2D3D切换控件
map.setCurrentCity( " 北京 " ); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用
var myCopyright = new BMap.CopyrightControl({offset: new BMap.Size( 82 , 0 )}) // 设置版权信息偏移量
map.addControl(myCopyright); // 为地图添加版权控件
myCopyright.addCopyright({id : 1 , content : ' <a style="line-height:30px;height:30px;display:block;color:red;background:yellow" href="http://www.cnblogs.com/milkmap/"><img src="http://www.ui-love.com/static/img/uiico.ico" />酸奶小妹的博客园</a> ' });
</ script >
</ html >
---------------------------------------------------------------------------------------------------------------------
复习要点:
- 控件有4个位置可以摆放,利用anchor属性;
- 控件还可以设置偏移量,做位置的调整,需要用到offset属性;
- 鹰眼可以设定开启,和关闭的状态,用到isOpen属性;
- 鱼骨有四种模式可以选择,使用type属性;
- 版权信息是可以写入html的,使用版权必须写入id属性。
---------------------------------------------------------------------------------------------------------------------
小知识:
你知道比例尺的一像素对应的是几米麼?
答案: