Google Map API 应用实例说明(一)
目录
Google Map API
1基础知识
1.1 Google地图 API概念
1.2 Google地图的“Hello, World”
1.2.1加载 Google地图 API
1.2.2地图 DOM元素
1.2.3 GMap2 -基本对象
1.2.4初始化地图
1.2.5加载地图
2正向标注
2.1 Map2类
2.2谷歌可视化API
2.3 GClientGeocoder类
构造函数
方法
2.4 GMarker类
构造函数
方法
事件
2.5 GLatLng类
构造函数
2.6函数 GDownloadUrl
2.7可拖动的标记
2.8手动标注
2.9自动标注
2.9.1随机生成
2.9.2读XML文件
3反向标注
3.1从Marker到列表
3.2从列表到Mark
4任意多边形
4.1 GPolyline类
构造函数
方法
4.2 GLatLngBounds类
构造函数
方法
4.3矩形选择
4.4可调的多边形
4.4.1样式设置
4.4.2顶点数据获取
4.5不可调的多边形
5自定义GMarker
5.1 GMarker添加文字
5.2添加滑动门效果
5.3自定义图片无效果
6地图控件与地图属性控件概述
7参考资料
Google Map API
1基础知识
1.1 Google地图API 概念
欢迎阅读 Google 地图 API 开发人员文档!Google 地图 JavaScript API 使您可以在网页中嵌入Google地图。要使用该API,您需要先注册以获取 API密钥。收到 API 密钥之后,即可以按照本文档中的说明开发地图应用程序。
任何Google地图 API 应用程序中的基础元素都是“地图”本身。本文档讨论GMap2基础对象的用法和地图操作的基础知识。
1.2 Google地图的“Hello, World”
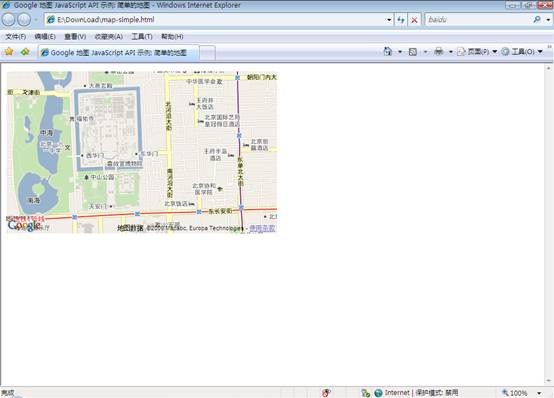
开始学习 Google 地图 API 最简单的方式是看一个简单的示例。下面的网页显示以北京的故宫博物院为中心的 500x300 的地图。
2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
3 < html xmlns ="http://www.w3.org/1999/xhtml" >
4 < head >
5 < meta http-equiv ="content-type" content ="text/html;charset=utf-8" />
6 < title > GoogleMapsJavaScriptAPIExample </ title >
7 < script src =http://ditu.google.cn/maps?file=api&v=2&key=abcdefg&sensor=true_or_false type ="text/javascript" ></ script >
8 < script type ="text/javascript" >
9 function initialize()
10 {
11 if (GBrowserIsCompatible())
12 {
13 var map = new Map2(document.getElementById( " map_canvas " ));
14 map.setCenter( new GLatLng( 39.9493 , 116.3975 ), 13 );
15 }
16 }
17 </ script >
18 </ head >
19
您可以查看此示例及下载、编辑和调试该示例,但必须将该文件中的密钥替换为您自己的Google地图 API密钥。(如果注册了特定目录的密钥,也可以将其用于所有子目录。)
程序运行效果图如下:
即使在此简单的示例中,也需要注意五点:
- 使用 script 标签包含 Google 地图 API JavaScript。
- 创建名为“map_canvas”的 div 元素来包含地图。
- 编写 JavaScript 函数创建“map”对象。
- 将地图的中心设置为指定的地理点。
- 从 body 标签的 onLoad 事件初始化地图对象。
1.2.1加载Google 地图 API
2 </ script >
http://ditu.google.cn/maps?file=api&v=2&key=abcdefg网址指向包含使用 Google 地图 API 所需所有符号和定义的 JavaScript 文件的位置。您的页面必须包含指向此网址的script标签,使用注册 API 时收到的密钥。在此示例中,该密钥显示为“abcdefg”。
请注意,我们也传递sensor参数以指明此应用程序是否使用传感器来确定用户位置。在此示例中,我们将其设为变量“true_or_false”以强调您必须显式地将此值设置为true或false。
当地图发布时,必须使用发布地图的网址来注册API,同时sensor参数也必须明确指明true或false,否则地图不能被加载。
1.2.2地图DOM 元素
要让地图在网页上显示,必须为其留出一个位置。通常,我们通过创建名为div的元素并在浏览器的文档对象模型 (DOM) 中获取此元素的引用执行此操作。
在上述示例中,我们定义名为“map_canvas”的div,并使用样式属性设置其尺寸。地图会自动使用容器尺寸调整自身的尺寸,除非使用构造函数中的GMapOptions显式地为地图指定尺寸。
1.2.3 GMap2 -基本对象
GMap2类是表示地图的 JavaScript 类。此类的对象在页面上定义单个地图。(可以创建此类的多个实例,每个对象将在页面上定义一个不同的地图。)我们使用 JavaScript new 操作符创建此类的一个新实例。
当创建新的地图实例时,在页面中指定一个 DOM 节点(通常是 div 元素)作为地图的容器。HTML 节点是 JavaScript document 对象的子对象,而且我们通过document.getElementById()方法获得该元素的引用。
此代码定义了一个变量(名为 map),并将新 GMap2 对象赋值给该变量。函数 GMap2() 称为“构造函数”,其定义(在Google地图 API参考中简述)如下所示:
| 构造函数 |
说明 |
| GMap2(container, opts?) |
在通常是一个DIV元素的指定 HTML |
请注意因为 JavaScript 是松散类型的语言,我们可以不填写构造函数的任何可选参数,此处也未这样做。
1.2.4初始化地图
通过GMap2构造函数创建地图后,我们需要再做一件事:将其初始化。初始化通过地图的setCenter()方法完成。setCenter()方法要求有GLatLng坐标和缩放级别,而且必须先发送此方法,然后再在地图上执行其他任何操作,包括设置地图本身的其他任何属性。
1.2.5加载地图
当 HTML 页面显示时,文档对象模型 (DOM) 即会扩展,接收其他外部图像和脚本并将其合并到document对象中。为确保我们的地图仅放置在完全加载后的页面上,我们仅在 HTML 页面的<body>元素收到onload事件后才执行构造GMap2对象的函数。这样做可以避免出现不可预期的行为,并使我们可以对地图绘制的方式和时间进行更多控制。
onload属性是事件处理程序的示例。Google 地图 API 还提供了大量事件可以用来“监听”状态变化。请参阅地图事件和事件监听器以了解更多信息。
GUnload()函数是用来防止内存泄漏的实用工具函数。
2正向标注
这里指的正向标注,就是鼠标左键点击地图上某一个点,为这个点添加一个标记,添加标记的同时,在地图旁边的数据列表中记录这个标记的详细信息,如:地区、经纬度等等。
API还提供从XMl文件中读取坐标点向地图添加坐标,使用这种方式可以用很少的时间向地图批量添加标注。
默认标记如下图所示:
![]()
正向标注所需要的技术:
| 执行顺序 |
功能实现 |
所需技术 |
| 1 |
为地图添加click事件监听器 |
Gmap2类 |
| 2 |
点击地图时取得经度、维度地理坐标 |
GLatLng类 |
| 3 |
在得到的坐标上添加标记 |
GMarker类 |
| 4 |
取得坐标点的详细地理信息(省、市、区) |
GClientGeocoder类 |
| 5 |
将坐标点的详细信息存入数据列表 |
谷歌可视化API |
| 6 |
读取XML文件添加标注 |
GDownloadUrl函数 |
| 7 |
地图上添加的标记 |
GMarker类 |
2.1 Map2类
对GMap2类进行实例化以创建地图。这是 API 中的中心类。其他都是辅助类。
事件介绍
| 事件 |
说明 |
|
|
用户用鼠标点击地图时会触发此事件。根据所点击的环境的不同以及是否点击了可点击的叠加层, |
2.2谷歌可视化API
Google可视化 API 使您可以访问您可以显示的结构化数据的多个源(从大范围可视化选择范围内选择)。Google 可视化 API 还提供了一个可以用来创建、共享和重复使用开发人员社区详细编写的可视化内容的平台。
谷歌可视化API的命名空间是google.visualization.*;
lDataTable:该DataTable对象是用来保存到一个可视化传递的数据。DataTable是一个基本的二维表。每一列的所有数据必须具有相同的数据类型。
l如果您更改DataTable后,这些变化不会立即更改图表。调用draw()反映任何变化。
2.3 GClientGeocoder类
此类用于和 Google 服务器建立直接通信,以获取用户指定地址的地址解析。另外,地址解析器可维护自己的地址缓存,可以无需往返于服务器而回答重复的查询。作为常用的最佳做法,建议不要在回路中使用GClientGeocoder函数。有多个地址要进行地址解析的开发人员或许应改为使用我们的HTTP地址解析器。
构造函数
| 构造函数 |
说明 |
| GClientGeocoder(cache?:GGeocodeCache) |
创建地址解析器的新实例,直接与 Google 服务器对话。可选的缓存参数允许指定已知地址的自定义客户端缓存。如果未指定缓存,则使用GFactualGeocodeCache。 (自 2.55 开始) |
方法
| 方法 |
返回值 |
说明 |
|
|
|
此方法向 Google 地址解析服务发送请求,要求该服务对指定的 (自 2.55 开始) |
3、有了数据表后,如果想让数据表中的数据显示到页面上,需要将这个表绑定到一个页面显示列表上,还要为这个列表添加一个行选择事件侦听器,用来响应“地图反向标注”。
参考代码如下:
2 {
3 if ( ! response || response.Status.code != 200 )
4 {
5 alert( " StatusCode: " + response.Status.code);
6 }
7 else
8 {
9 place = response.Placemark[ 0 ];
10
11 data.addRows( 1 );
12 var rwoCount = data.getNumberOfRows();
13 rwoCount = rwoCount - 1 ;
14 data.setCell(rwoCount, 0 ,rwoCount + 1 );
15 data.setCell(rwoCount, 1 ,place.address);
16 data.setCell(rwoCount, 2 ,cLat);
17 data.setCell(rwoCount, 3 ,cLng);
18 ++ row_no;
19
20 visualization = new google.visualization.Table(
21 document.getElementById( ' table_canvas ' ));
22 visualization.draw(data, null );
23 google.visualization.events.addListener(
24 visualization, ' select ' ,selectHandler);
25
26 var marker = createMarker(response);
27 marker.title = rwoCount + 1 ;
28 map.addOverlay(marker);
29 markers.push(marker);
30 markersResponse.push(response);
31 }
32 }
33
4、添加创建标注(GMarker)函数:
{
var point = new GLatLng(cLat,cLng);
var marker = new GMarker(point);
var myHtml = " <b>origlatlng:</b> " + response.name + " <br/> " + " <b>ReverseGeocodedlatlng:</b> " + place.Point.coordinates[ 1 ]
+ " , " + place.Point.coordinates[ 0 ] + " <br> " + "
<b>StatusCode:</b> " + response.Status.code + " <br> " + " <b>StatusRequest:</b> "
+ response.Status.request + " <br> "
+ " <b>Address:</b> " + place.address + " <br> " + " <b>Accuracy:</b> " + place.AddressDetails.Accuracy
+ " <br> " + " <b>Countrycode:</b> " + place.AddressDetails.Country.CountryNameCode;
GEvent.addListener(marker, " click " , function ()
{
var selectRow = marker.title - 1 ;
visualization.setSelection([{ ' row ' :selectRow}]);
this .openInfoWindowHtml(myHtml);
});
return marker;
}
2.4 GMarker类
GMarker标记地图上的位置。它实现GOverlay接口,因此可使用GMap2.addOverlay()方法添加到地图中。
标记对象包含latlng(这是标记在地图中锚定的地理位置)和icon。如果未在构造函数中设置icon,则会使用默认图标G_DEFAULT_ICON。
将标记对象添加到地图中后,通过标记可打开该地图的信息窗口。标记对象会触发鼠标事件和信息窗口事件。
构造函数
| 构造函数 |
说明 |
|
|
按GMarkerOptions中指定的选项在 |
方法
将标记添加到地图中后,才能调用这些方法。
| 方法 |
返回值 |
说明 |
|
|
|
通过标记图标打开地图信息窗口。信息窗口的内容为包含HTML 文本的字符串。只适用于GInfoWindowOptions.maxWidth选项。 |
事件
只有当标记处于活动状态时,才会触发上述所有事件(请参见构造函数)。
| 事件 |
说明 |
|
|
点击标记图标时会触发此事件,从而通过其 |
|
|
在标记图标上触发DOM mousedown事件时会触发此事件,从而通过其 |
|
|
在标记上触发 DOM mouseup 事件时会触发此事件,从而通过其 |
|
|
当鼠标进入标记图标区域时会触发此事件,从而通过其 |
|
|
当鼠标离开标记图标区域时会触发此事件,从而通过其 |
|
|
关闭通过此标记打开的地图信息窗口时会触发此事件。关闭信息窗口或在其他标记或在地图上打开信息窗口时,都会触发此事件。此事件在触发前会触发 |
2.5 GLatLng类
GLatLng是以经度和纬度表示的地理坐标点。
请注意,尽管进行地图投影时通常将经度与 x 坐标相关联,将纬度与 y 坐标相关联,但总是先填写纬度坐标,后填写经度坐标,因为这符合绘图习惯。
另请注意,不能修改GLatLng的坐标。如果想要计算另一个点,必须新建一个。
构造函数
| 构造函数 |
说明 |
|
|
注意纬度和经度的顺序。如果 |
2.6函数GDownloadUrl
此函数提供一种便利方式,可异步检索按网址标识的资源。请注意,由于 XmlHttpRequest 对象用于执行请求,因此它受跨站脚本的同源限制,即网址必须指向与当前执行此代码的文档的网址相同的服务器。因此,对url参数使用绝对网址通常是多余的,最好仅使用绝对或相对路径。处理抛出的任何异常(如安全错误)都是调用者的职责。
| 方法 |
返回值 |
说明 |
| GDownloadUrl(url:String, onload:Function, postBody?:String, postContentType?:String) |
None |
从指定的网址中检索资源,然后通过将文档文本作为第一参数、将 HTTP 响应状态代码作为第二参数来调用 onload 函数。如果请求超时,则可将 null 作为第一参数、-1 作为第二参数调用 onload 函数。此函数在默认情况下会发送 HTTP GET 请求。要发送 HTTP POST 请求,请传递可选 postBody 参数中的数据。如果发送的数据的类型不是“application/x-www-form-urlencoded”,则将内容类型作为字符串传递到 postContentType 参数中。此方法受跨站脚本限制。请注意,此方法使用浏览器的底层 XmlHttpRequest 实现。 |
2.7可拖动的标记
标记是可以点击和拖动到新位置的交互式对象。在此示例中,我们将一个可拖动的标记放置在地图上,并监听它的几个较简单事件。可拖动标记通过实现以下四类事件来表示其拖动状态:click、dragstart、drag和dragend。默认情况下,标记可点击但不可拖动,所以它们需要通过将额外的标记选项draggable设置为true来初始化。可拖动标记拖动结束后默认有弹跳效果。如果不喜欢这种效果,请将bouncy选项设置为false,标记会平缓放下。
var center = new GLatLng( 39.9493 , 116.3975 );
map.setCenter(center, 13 );
var marker = new GMarker(center,{draggable: true });
GEvent.addListener(marker, " dragstart " , function (){
map.closeInfoWindow();
});
GEvent.addListener(marker, " dragend " , function (){
marker.openInfoWindowHtml( " 弹起来了... " );
});
map.addOverlay(marker);
2.8手动标注
本节介绍鼠标左键单击地图添加标记,并取得当前标记的坐标,然后将信息添加到一个列表中,这个列表使用了谷歌可视化技术;最后为地图添加一个事件侦听器,取得坐标的详细信息,也就是处理地址解析。
1、首先我们先来添加一个setupTable()函数,这个方法用来创建一个数据表,为这个数据表添加4列,分别存储“序号”、“地区”、“经度”、“纬度”,将此函数添加到initialize()函数中第一行的位置上,参考代码如下:
2 {
3 data = new google.visualization.DataTable();
4 data.addColumn( ' number ' , ' Sl.No ' );
5 data.addColumn( ' string ' , ' 地区 ' );
6 data.addColumn( ' number ' , ' 纬度 ' );
7 data.addColumn( ' number ' , ' 经度 ' );
8
9 // Createanddrawthevisualization.
10 visualization = new google.visualization.Table(document.getElementById( ' table_canvas ' ));
11 visualization.draw(data, null );
12 }
13
2、为地图添加一个单击事件侦听,代码如下:
2 GEvent.addListener(map, ' click ' , function (overlay,latlng)
3 {
4 if (latlng == null || typeof (latlng) == " undefined " )
5 {
6 return ;
7 }
8 var lat = latlng.lat();
9 var lon = latlng.lng();
10 cLat = lat;
11 cLng = lon;
12 geocoder.getLocations(latlng,showAddress); // 地址解析
13 ……
14 });
15
- 需要注意对latlng的判断;
- 根据latlng取经、纬度;
2.9自动标注
自动标注是指通过程序实现在地图上添加标注,这里介绍通过随机生成坐标点添加标注和读取XML文件中的坐标点添加标注。
2.9.1随机生成
2 {
3 if (GBrowserIsCompatible())
4 {
5 var map = new GMap2(document.getElementById( " map_canvas " ));
6 map.setCenter( new GLatLng( 39.917 , 116.397 ), 14 );
7
8 // 在随机位置向地图中添加10个标记
9 var bounds = map.getBounds();
10 var southWest = bounds.getSouthWest();
11 var northEast = bounds.getNorthEast();
12 var lngSpan = northEast.lng() - southWest.lng();
13 var latSpan = northEast.lat() - southWest.lat();
14 for ( var i = 0 ;i < 10 ;i ++ )
15 {
16 var point = new GLatLng(southWest.lat() + latSpan * Math.random(),
17 southWest.lng() + lngSpan * Math.random());
18 map.addOverlay( new GMarker(point));
19 }
20 }
21 }
22
2 < marker lat ="39.985" lng ="116.588" />
3 < marker lat ="39.865" lng ="116.688/" />
4 < marker lat ="39.945" lng ="116.675" />
5 < marker lat ="39.972" lng ="116.532" />
6 </ markers >
7
说明:
1.lat属性表示 latitude纬度
2.lng属性表示 longitude经度
参考代码如下:
2 {
3 if (GBrowserIsCompatible())
4 {
5 var map = new GMap2(document.getElementById( " map_canvas " ));
6 map.addControl( new GSmallMapControl());
7 map.addControl( new GMapTypeControl());
8 map.setCenter( new GLatLng( 40.000 , 116.568 ), 11 );
9
10 GDownloadUrl( " XML/data.xml " , function (data,responseCode)
11 {
12 var xml = GXml.parse(data);
13 var markers = xml.documentElement.getElementsByTagName( " marker " );
14 for ( var i = 0 ;i < markers.length;i ++ )
15 {
16 var point = new GLatLng(parseFloat(markers[i].getAttribute( " lat " )),
17 parseFloat(markers[i].getAttribute( " lng " )));
18 map.addOverlay( new GMarker(point,{draggable: true }));
19 }
20 });
21 }
22 }
3反向标注
反向标注就是通过选择数据列表中的行,然后来判断选中行中的数据是地图上的哪个坐标点,并且通过一个信息窗口来体现出来。
3.1从Marker到列表
当选中Marker时,对应的列表行将会被选中,颜色会改变,这里称之为“行选中状态”,这里介绍一下通过代码来实现行选中状态的方法,此方法应用到当点击了标注点时,在列表中选中该标记所在行,将该行设置为“选中状态”,要实现此功能需要给标注点添加一个click事件侦听,然后调用visualization.setSelection方法。
参考代码如下:
2 {
3 var selectRow = marker.title - 1 ;
4
5 visualization.setSelection([{ ' row ' :selectRow}]);
6 this .openInfoWindowHtml(myHtml);
7 });
8
visualization.setSelection([{ 'row': selectRow}]);此处代码作用是整行变为选中状态。
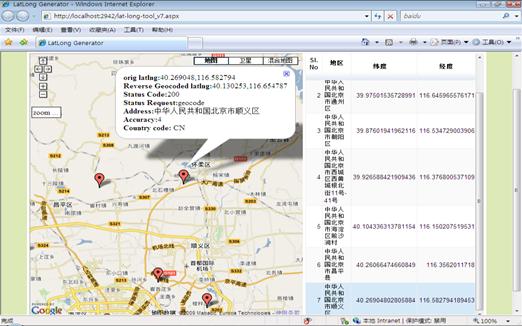
程序运行效果如下:
3.2从列表到Mark
要实现点击列表的某一行,行对应的Marker提示信息,需要为列表添加一个事件侦听器,来响应列表行的选中事件,行选中状态时,被选中行的颜色会改变,这一点在画面上可以明显的体现出来。
参考代码如下:
2 function selectHandler()
3 {
4 var selection = visualization.getSelection();
5 var lat1;
6 var lng1;
7 for ( var i = 0 ;i < selection.length;i ++ )
8 {
9 var item = selection[i];
10 if (item.row != null )
11 {
12 lat1 = data.getValue(item.row, 2 );
13 lng1 = data.getValue(item.row, 3 );
14 }
15 var point = new GLatLng(lat1,lng1);
16
17 for ( var j = 0 ;j <= markers.length - 1 ;j ++ )
18 {
19 if (markers[j].getPoint().equals(point) == true )
20 {
21 map.panTo(point);
22 var place1 = markersResponse[j].Placemark[ 0 ];
23 var myHtml = " <b>origlatlng:</b> " + markersResponse[j].name + " <br/> " +
24 " <b>ReverseGeocodedlatlng:</b> " + place1.Point.coordinates[ 1 ] + " , "
25 + place1.Point.coordinates[ 0 ] + " <br> " +
26 " <b>StatusCode:</b> " + markersResponse[j].Status.code + " <br> " +
27 " <b>StatusRequest:</b> " + markersResponse[j].Status.request + " <br> " +
28 " <b>Address:</b> " + place1.address + " <br> " + " <b>Accuracy:</b> " + place1.AddressDetails.Accuracy + " <br> " + " <b>Countrycode:</b> " + place1.AddressDetails.Country.CountryNameCode;
29
30 markers[j].openInfoWindowHtml(myHtml);
31 break ;
32 }
33 }
34
35 }
36 }
map.panTo(point);将地图移动到标注点位置;
markers[j].openInfoWindowHtml(myHtml);在当前标注点提示气泡。
4任意多边形
可以使用GPolyline类绘制任意多边形(包括不规则图形),只需要将图形的起点和重点设置为同一个点即可完成一个封闭的图形,绘制矩形同样可以使用这个类。
4.1 GPolyline类
这是一种使用浏览器的矢量制图工具(如果可用)在地图上绘制折线的地图叠加层,或者是来自 Google 服务器的图像叠加层。
构造函数
| 构造函数 |
说明 |
|
|
根据顶点数组创建折线。 |
方法
| 方法 |
返回值 |
说明 |
|
|
|
允许修改点的现有GPolyline链。如果启用,则用户可以选择并拖动现有顶点。除非在GPolyEditingOptions中通过 发表评论
最新评论
|






评论