<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索</title>
<link rel="stylesheet" type="text/css" href="css/basic.css" />
<link rel="stylesheet" type="text/css" href="css/search.css" />
<link rel="stylesheet" type="text/css" href="css/float.css" />
<script type="text/javascript" src="js/search.js"></script>
</head>
<body>
<div class="header">
<div class="headerCon">
<ul class="headerLeft f_l">
<li class="phone f_l"><a href="###">掌上新蛋</a></li>
<li class="customer f_l"><a href="###">企业客户</a></li>
<li class="platform f_l"><a href="###">入驻开放平台</a></li>
</ul>
<ul class="headerRight f_r">
<li class="service f_r" id="service">客户服务</li>
<li class="help f_r"><a href="###">帮助中心</a></li>
<li class="myNewegg f_r" id="myNewegg">我的新蛋</li>
<li class="myOrder f_r"><a href="###">我的订单</a></li>
<li class="welcome f_r">上午好,欢迎来新蛋购物!</li>
<c:if test="${username eq null}">
<li class="regOrLogin f_r" ><a href="register" class="f_l">注册</a><a href="login" class="f_r">登陆</a></li>
</c:if>
<c:if test="${username ne null}">
<li class="f_r username" >亲爱的用户<em>${username}</em><a href="implant/logout.jsp">安全退出</a></li>
</c:if>
</ul>
<c:if test="${username eq null}">
<div class="myNewegg2" id="myNewegg2" style="display:none;">
<p><a href="login" target="_blank" >请登陆后查看</a></p>
</div>
</c:if>
<c:if test="${username ne null}">
<div class="myNewegg2" id="myNewegg2" style="display:none;">
<p><a href="home" target="_blank" >我的订单:${orderCount}</a></p>
<p><a href="cart?statusId=1" target="_blank" >我的收藏:${collectListSize }</a></p>
<p><a href="###">我的评论:${commentCount }</a></p>
<p><a href="cart?statusId=2" target="_blank" >我的购物车:${cartListSize }</a></p>
</div>
</c:if>
<div class="service2" id="service2" style="display:none;"></div>
</div>
</div>
<div class="searchbar">
<div class="logo f_l"><a href="index" target="_blank" title="新蛋中国 - 全球领先的IT/数码网上购物商城-笔记本,电脑配件,数码相机,手机,办公设备,家电,百货"><img src="images/logo.jpg" width="322" height="65" /></a></div>
<div class="search f_l">
<span>
<form action="search" method="get">
<input name="substance" type="text" value="${substance}" class="inputTxt" /><input type="submit" class="submitBut" value="搜索" />
</form>
</span>
<p><a href="###">MX100</a>|<a href="###">Ascend P6</a>|<a href="###">路由器</a>|<a href="###">电风扇</a>|<a href="###">啤酒</a></p>
</div>
<div class="returnGoods f_r"><a href="###" title="7天无理由退换货"><img src="images/returnGoods.gif" width="225" height="86" /></a></div>
</div>
<div class="nav">
<div class="navCon">
<span class="allClass f_l" id="menu"><i title="全部商品分类">全部商品分类</i></span>
<ul class="f_l">
<li class="f_l"><a href="index" target="_blank" title="首页">首页</a></li>
<li class="f_l"><a href="time" target="_blank" title="限时抢购">限时抢购</a></li>
<li class="f_l"><a href="###" title="团团赚">团团赚</a></li>
<li class="f_l"><a href="###" title="手机频道">手机频道</a></li>
<li class="f_l"><a href="###" title="极客生活">极客生活</a></li>
<li class="f_l"><a href="###" title="爱车配">爱车配</a></li>
<li class="f_l"><a href="###" title="二手宝库">二手宝库</a></li>
<li class="f_l"><a href="###" title="海外直购">海外直购</a></li>
</ul>
<span class="shoppingCart f_l" id="cartManage"><i id="cartManageSub">购物车 <em id="cartManageSub2">${cartListSize }</em> 件</i></span>
<span class="collectRemind f_l" id="collectionManage"><i id="collectionManageSub">收藏提醒</i></span>
<div class="menu" id="menu2" style="display:none;">
<div class="menuArea" id="menuArea1">
<h3><a href="search?substance=手机" target="_blank" >手机</a><a href="###">摄影</a></h3>
<p><a href="###" class="item1">智能手机</a><a href="search?substance=微单" target="_blank" class="item2">微单</a></p>
</div>
<div class="menuArea" id="menuArea2">
<h3><a href="###">电脑</a><a href="search?substance=平板" target="_blank">平板</a></h3>
<p><a href="search?substance=笔记本" target="_blank" class="item1">笔记本</a><a href="search?substance=平板" target="_blank" class="item2">平板</a><a href="###" class="item2">台机</a></p>
</div>
<div class="menuArea" id="menuArea3">
<h3><a href="search?substance=单反相机" target="_blank" >相机</a><a href="###">外设</a></h3>
<p><a href="search?substance=路由器" target="_blank" class="item1">路由器</a><a href="###" class="item2">iPad</a><a href="search?substance=耳机" target="_blank" class="item2">耳机</a></p>
</div>
<div class="menuArea" id="menuArea4">
<h3><a href="###">家用电器</a></h3>
<p><a href="###" class="item1">电视</a><a href="###" class="item2">洗衣机</a><a href="###" class="item2">冰箱</a></p>
</div>
<div class="menuArea" id="menuArea5">
<h3><a href="###">厨房</a><a href="###">生活电器</a></h3>
<p><a href="###" class="item1">空气净化器</a><a href="###" class="item2">净水器</a></p>
</div>
<div class="menuArea2">
<h3>生活百货</h3>
<p><a href="###">汽车用品</a><a href="###">个护健康</a></p>
<p><a href="###">办公耗材</a><a href="###">钟表</a><a href="###">礼品</a></p>
<p><a href="###">家居</a><a href="###">食品</a><a href="###">酒饮</a><a href="###">保健</a></p>
<p><a href="###">鞋服</a><a href="###">箱包</a><a href="###">母婴</a><a href="###">玩具</a></p>
<p><a href="###">运动</a><a href="###">户外</a><a href="###">首饰</a><a href="###">美妆</a></p>
</div>
</div>
<div class="menuClass" id="menuClass1" style="display:none;"> <span class="menuBrand f_r">
<h3>热门品牌</h3>
<table border=0 cellpadding=0 cellspacing=0>
<tr>
<td><a href="###"><img src="images/appleLogo.jpg" /></a></td>
<td><a href="###"><img src="images/SamsungLogo.jpg" /></a></td>
</tr>
<tr>
<td><a href="###"><img src="images/sonyLogo.jpg" /></a></td>
<td><a href="###"><img src="images/huaweiLogo.jpg" /></a></td>
</tr>
<tr>
<td><a href="###"><img src="images/nikonLogo.jpg" /></a></td>
<td><a href="###"><img src="images/xiaomiLogo.jpg" /></a></td>
</tr>
</table>
</span>
<table class="menuContent">
<tr>
<td class="w62">手机</td>
<td class="w478"><a href="###">智能手机</a> | <a href="###" class="a1">对讲机</a> | <a href="###" class="a1">合约机</a> | <a href="###" class="a1">iPhone</a> | <a href="###">非智能手机</a></td>
</tr>
<tr>
<td class="w62">运营商</td>
<td class="w478"><a href="###" class="a1">合约机</a> | <a href="###">选号入网</a> | <a href="###">3G上网卡</a></td>
</tr>
<tr>
<td class="w62">手机配件</td>
<td class="w478"><a href="###">蓝牙耳机</a> | <a href="###">手机耳机 </a> | <a href="###">手机电池/充电器</a> | <a href="###">手机数据线</a> | <a href="###">车载手机配件</a> | <a href="###">手机通用配件</a> | <a href="###">手机贴膜</a> | <a href="###">手机保护套</a> | <a href="###" class="a1">移动电源</a> | <a href="###">iPhone附件</a></td>
</tr>
<tr>
<td class="w62">摄影摄像</td>
<td class="w478"><a href="###">单反相机</a> | <a href="###" class="a1">单电/微单</a> | <a href="###">镜头</a> | <a href="###">数码相机</a> | <a href="###">数码摄像机</a> | <a href="###">特殊相机</a> | <a href="###">照片打印机</a></td>
</tr>
<tr>
<td class="w62">数码附件</td>
<td class="w478"><a href="###">单反配件</a> | <a href="###">镜头滤镜 </a> | <a href="###">数码贴膜/清洁</a> | <a href="###">数码包</a> | <a href="###">三脚架/云台</a> | <a href="###">电池/充电器 </a> | <a href="###">存储卡</a> | <a href="###">MP3/MP4</a></td>
</tr>
</table>
</div>
<div class="menuClass2" id="menuClass2" style="display:none;"> <span class="menuBrand f_r">
<h3>热门品牌</h3>
<table border=0 cellpadding=0 cellspacing=0>
<tr>
<td><a href="###"><img src="images/thinkpadLogo.jpg" /></a></td>
<td><a href="###"><img src="images/asusLogo.jpg" /></a></td>
</tr>
<tr>
<td><a href="###"><img src="images/dellLogo.jpg" /></a></td>
<td><a href="###"><img src="images/hpLogo.jpg" /></a></td>
</tr>
<tr>
<td><a href="###"><img src="images/lenovo2Logo.jpg" /></a></td>
<td><a href="###"><img src="images/SamsungLogo.jpg" /></a></td>
</tr>
</table>
</span>
<table class="menuContent">
<tr>
<td class="w62">笔记本</td>
<td class="w478"><a href="###">智能手机</a> | <a href="###">电脑包</a> | <a href="###">智能手机</a> | <a href="###">MacBook</a> | <a href="###" class="a1">笔记本</a></td>
</tr>
<tr>
<td class="w62">平板电脑</td>
<td class="w478"><a href="###">平板电脑配件</a> | <a href="###">3G上网卡</a> | <a href="###">iPad</a> | <a href="###" class="a1">平板电脑</a></td>
</tr>
<tr>
<td class="w62">台式机</td>
<td class="w478"><a href="###">一体机</a> | <a href="###">iMac</a> | <a href="###">Mac mini</a> | <a href="###">Mac Pro</a> | <a href="###" class="a1">台式机</a></td>
</tr>
</table>
</div>
<c:if test="${cartList eq null}">
<div class="cartManage" id="cartManage2" style="display:none;">
<p>您还没有购买商品,快去挑选吧!</p>
</div>
</c:if>
<c:if test="${cartList ne null}">
<div class="cartManage2" id="cartManage2" style="display:none; z-index: 9999;">
<h3><em class="f_r">金额总计:<i>¥${carttotaPrice}</i></em></h3>
<c:forEach var="item" items="${cartList }" varStatus="i">
<dl>
<dt class="f_l"><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce }"><img src="images/share/${item.print }" width="50" height="38" /></a></dt>
<dd class="f_l">
<p><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce }">${fn:substring(item.introduce,0,18)}</a></p>
<i>¥${item.price }</i><em> × ${item.number }</em> </dd>
</dl>
</c:forEach>
<span> <a href="cart?statusId=2" target="_blank">查看购物车 >> </a>
<input type="button" onclick="window.open('cart?statusId=2')" value="立即购买" />
</span>
</div>
</c:if>
<c:if test="${collectList eq null}">
<div class="collectionManage" id="collectionManage2" style="display:none;">
<p>您收藏的商品暂无动态提醒.</p>
</div>
</c:if>
<c:if test="${collectList ne null}">
<div class="collectionManage2" id="collectionManage2" style="display:none; z-index: 9999;">
<h3><em class="f_r">收藏数量:<i>${collectListSize }</i> 件</em></h3>
<c:forEach var="item" items="${collectList }" varStatus="i">
<dl>
<dt class="f_l"><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce }"><img src="images/share/${item.print }" width="50" height="38" /></a></dt>
<dd class="f_l">
<p><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce }">${fn:substring(item.introduce,0,18)}</a></p>
<em>收藏时间:<i>${fn:substring(item.time,0,10)}</i></em> </dd>
</dl>
</c:forEach>
<span> <a href="home" target="_blank">查看我的订单 >> </a>
<input type="button" onclick="window.open('cart?statusId=1')" value="管理收藏" />
</span>
</div>
</c:if>
</div>
</div>
<div class="results">
<div class="resultsCon">
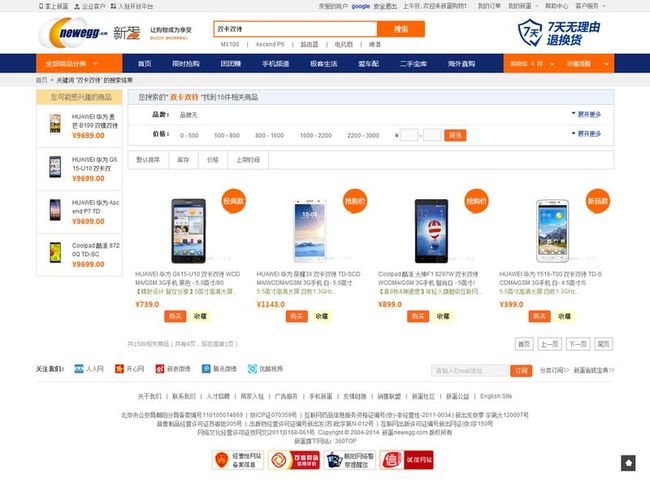
<p><a href="###">首页</a> > 关键词 "${substance }" 的搜索结果</p>
</div>
</div>
<div class="area">
<div class="record f_l">
<h3><i>您可能感兴趣的商品</i></h3>
<c:forEach var="item" items="${rList}" varStatus="i">
<c:if test="${i.index <4}" >
<dl>
<dt class="f_l"><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce} 分类:${item.classify} 品牌:${item.brand} 型号: ${item.model}"><img src="images/share/${item.print}" width="60" height="45" /></a></dt>
<dd class="f_l">
<p>
<a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce} 分类:${item.classify} 品牌:${item.brand} 型号: ${item.model}">${fn:substring(item.introduce,0,22)}</a>
</p>
<i>¥9699.00</i>
</dd>
</dl>
</c:if>
</c:forEach>
</div>
<div class="content f_r">
<div class="conCount">
<h3>您搜索的" <i>${substance }</i> "找到${totalCount}件相关商品</h3>
</div>
<div class="conBrand">
<span class="cBMore f_r">
<p class="f_l"id="operateBrand"><a>展开更多</a></p>
</span>
<span class="cBH3 f_l">
<h3>品牌:</h3>
</span>
<span class="cBCon">
<c:if test="${brandList eq null}">
<a href="###">品牌无</a>
</c:if>
<c:if test="${brandList ne null}">
<a href="search?substance=${classifyName}">全部</a>
<c:forEach var="item" items="${brandList}" varStatus="i" begin="0" end="3">
<a href="search?substance=${item.products_brand_content}">${item.products_brand_content}</a>
</c:forEach>
<em id="showBrand" style="display:none;">
<c:forEach var="item" items="${brandList}" varStatus="i" begin="4">
<a href="search?substance=${item.products_brand_content}">${item.products_brand_content}</a>
</c:forEach>
</em>
<form action="search" method="get">
<i><select name="substance">
<option value="${classifyName}" selected="selected">所有的品牌</option>
<c:forEach var="item" items="${brandList}" varStatus="i">
<option value="${item.products_brand_content}">${item.products_brand_content}</option>
</c:forEach>
</select> <input type="submit" value="选择" /></i>
</form>
</span>
</c:if>
</div>
<div class="conMoney">
<span class="cBMore f_r">
<p class="f_l"id="operateMoney"><a>展开更多</a></p>
</span>
<span class="cBH3 f_l">
<h3>价格:</h3>
</span>
<span class="cBCon">
<a href="search?substance=${substance}&priceBegin=0&priceEnd=500">0 - 500</a>
<a href="search?substance=${substance}&priceBegin=500&priceEnd=800">500 - 800</a>
<a href="search?substance=${substance}&priceBegin=800&priceEnd=1600">800 - 1600</a>
<a href="search?substance=${substance}&priceBegin=1600&priceEnd=2200">1600 - 2200</a>
<a href="search?substance=${substance}&priceBegin=2200&priceEnd=3000">2200 - 3000</a>
<em id="showMnoey" style="display:none;">
<a href="search?substance=${substance}&priceBegin=3000&priceEnd=4000">3000 - 4000</a>
<a href="search?substance=${substance}&priceBegin=4000&priceEnd=5000">4000 - 5000</a>
<a href="search?substance=${substance}&priceBegin=5000&priceEnd=6000">5000 - 6000</a>
<a href="search?substance=${substance}&priceBegin=6000&priceEnd=7000">6000 - 7000</a>
<a href="search?substance=${substance}&priceBegin=7000&priceEnd=8000">7000 - 8000</a>
<a href="search?substance=${substance}&priceBegin=8000&priceEnd=1000000">8000 以上</a>
</em>
<form action="search?substance=${substance}" method="post">
<i>¥ <input type="text" name="priceBegin" onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')" class="inText" /> - <input type="text" onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')" name="priceEnd" class="inText" /> <input type="submit" value="筛选" class="inBut" /></i>
</form>
</span>
</div>
<div class="conSort">
<p class="f_l"><a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=0">默认排序</a></p>
<p class="f_l"><a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=1">库存</a></p>
<p class="f_l"><a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=2">价格</a></p>
<p class="f_l"><a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=3">上架时间</a></p>
</div>
<div class="conGoods">
<c:forEach var="item" items="${pList}" varStatus="i">
<dl class="f_l">
<dt><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce} 分类:${item.classify} 品牌:${item.brand} 型号: ${item.model} 库存:${item.number}"><img src="images/share/${item.picture}" width="180" height="135" /></a></dt>
<dd>
<p><a href="goods?id=${item.products_id}" target="_blank" title="${item.introduce} 分类:${item.classify} 品牌:${item.brand} 型号: ${item.model} 库存:${item.number}">${fn:substring(item.introduce,0,52)}</a></p>
<span>${fn:substring(item.bewrite,0,18)}...</span>
<i>¥${item.price }</i><br />
<input type="button" class="buy" value="购买" onclick="javascript:saveSql(${item.products_id },2,1);" />
<input type="button" class="collection" value="收藏" onclick="javascript:saveSql(${item.products_id },1,1);" />
</dd>
<img src="images/share/search/${item.status_img }" width="52" title="${item.status_content }" height="52" class="style" />
</dl>
</c:forEach>
</div>
<div class="conPage c">
<p class="f_r">
<a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=${statusNum}&pageIndex=1">首页</a>
<a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=${statusNum}&pageIndex=${pageIndex-1}">上一页</a>
<a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=${statusNum}&pageIndex=${pageIndex+1}">下一页</a>
<a href="search?substance=${substance}&priceBegin=${priceBegin}&priceEnd=${priceEnd}&statusNum=${statusNum}&pageIndex=${end}">尾页</a>
</p>
<i>共${totalCount }件相关商品(共有${end }页,现在是第${pageIndex}页)</i>
</div>
</div>
</div>
<div class="iconAndEmail c">
<div class="icon f_l">
<h3 class="f_l">关注我们:</h3>
<dl class="f_l">
<dt class="f_l"><a href="###"><img src="images/icon01.jpg" width="18" height="18" /></a></dt>
<dd class="f_l"><a href="###">人人网</a></dd>
</dl>
<dl class="f_l">
<dt class="f_l"><a href="###"><img src="images/icon02.jpg" width="18" height="18" /></a></dt>
<dd class="f_l"><a href="###">开心网</a></dd>
</dl>
<dl class="f_l">
<dt class="f_l"><a href="###"><img src="images/icon03.jpg" width="18" height="18" /></a></dt>
<dd class="f_l"><a href="###">新浪微博</a></dd>
</dl>
<dl class="f_l">
<dt class="f_l"><a href="###"><img src="images/icon04.jpg" width="18" height="18" /></a></dt>
<dd class="f_l"><a href="###">腾讯微博</a></dd>
</dl>
<dl class="f_l">
<dt class="f_l"><a href="###"><img src="images/icon05.jpg" width="18" height="18" /></a></dt>
<dd class="f_l"><a href="###">优酷视频</a></dd>
</dl>
</div>
<div class="email f_r">
<p class="f_l"><input type="text" class="inText" value="请输入Email地址" /><input type="button" class="inBut" value="订阅" /></p><a href="###" class="f_l">分类订阅>></a><a href="###" class="f_l">新蛋省钱宝典>></a>
</div>
</div>
<div class="footer">
<p class="footNav"><a href="###">关于我们</a>|<a href="###">联系我们</a>|<a href="###">人才招聘</a>|<a href="###">商家入驻</a>|<a href="###">广告服务</a>|<a href="###">手机新蛋</a>|<a href="###">友情链接</a>|<a href="###">销售联盟</a>|<a href="###">新蛋社区</a>|<a href="###">新蛋公益</a>|<a href="###">English Site</a></p>
<p>北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | 互联网药品信息服务资格证编号(京)-非经营性-2011-0034 | 新出发京零 字第大120007号</p>
<p>音像制品经营许可证苏宿批005号 | 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号</p>
<p>网络文化经营许可证京网文[2011]0168-061号 Copyright © 2004-2014 新蛋newegg.com 版权所有</p>
<p>新蛋旗下网站:360TOP</p>
<span><a href="###"><img src="images/footer01.gif" width="108" height="40" /></a><a href="###"><img src="images/footer02.gif" width="108" height="40" /></a><a href="###"><img src="images/footer03.png" width="108" height="40" /></a><a href="###"><img src="images/footer04.png" width="112" height="40" /></a></span>
</div>
<!-- 回到顶部 begin -->
<div style="position:fixed; width:30px; height:33px; cursor:pointer; bottom:35px; right:30px;"><a href="#"><img src="images/top.jpg" width="30" height="33" /></a></div>
<!-- 回到顶部 end -->
</body>
</html>
/* CSS Document */
/*公共样式*/
*{ margin:0; padding:0; word-break:break-all;}
body{ font-family:"宋体"; color:#666; font-size:12px; background:#fff;}
a{ color:#666; text-decoration:none;}
a:hover{ color:#666; text-decoration:none;}
a img{ border:none;}
.f_l{ float:left;}
.f_r{ float:right;}
span{ display:block;}
i{ font-style:normal;}
em{ font-style:normal;}
ul li{ list-style-type:none;}
.c{ clear:both;}
/* CSS Document */
/*标头*/
.header{ width:100%; height:24px; background:#f1f1f1; border-bottom:1px solid #e2e2e2;}
.header a{ color:#666;}
.header a:hover{ color:#1e4c9a; text-decoration:underline;}
.header .headerCon{ width:1200px; height:24px; margin:0 auto; position:relative;}
.headerCon .headerLeft{ width:260px; height:12px; padding-top:7px;}
.headerCon .headerLeft li{ line-height:12px;}
.headerCon .headerLeft .phone{ background:url(../images/phone.jpg) no-repeat; margin-left:7px; width:72px; text-align:center;}
.headerCon .headerLeft .phone:hover{ background:url(../images/phoneHover.jpg) no-repeat;}
.headerCon .headerLeft .customer{ background:url(../images/customer.jpg) no-repeat; width:70px; text-align:center; padding-left:6px;}
.headerCon .headerLeft .customer:hover{ background:url(../images/customerHover.jpg) no-repeat;}
.headerCon .headerLeft .platform{ background:url(../images/platform.jpg) no-repeat; width:104px; text-align:center;}
.headerCon .headerLeft .platform:hover{ background:url(../images/platformHover.jpg) no-repeat;}
.headerCon .headerRight{ width:700px; height:23px; margin-top:1px;}
.headerCon .headerRight li{ height:23px; line-height:23px;}
.headerCon .headerRight .service{ width:73px; padding-left:11px; background:url(../images/choose.jpg) no-repeat 67px 0; margin-right:7px;}
.headerCon .headerRight .help{ width:56px; text-align:center;}
.headerCon .headerRight .myNewegg{ width:73px; padding-left:11px; background:url(../images/choose.jpg) no-repeat 67px 0;}
.headerCon .headerRight .myOrder{ width:56px; text-align:center;}
.headerCon .headerRight .welcome{ width:164px; text-align:center;}
.headerCon .headerRight .regOrLogin{ width:68px; background:url(../images/regOrLogin.jpg) no-repeat 32px 0px;}
.headerCon .headerRight .username{}
.headerCon .headerRight .username em{ color:#039; font-family:Arial; font-weight:bold; padding:0 8px;}
.headerCon .headerRight .username a{ color:#484848; text-decoration:none;}
.headerCon .headerRight .username a:hover{ color:#039; text-decoration:underline;}
/*logn图片 和搜索栏 和七天退货图片*/
.searchbar{ width:1200px; height:86px; margin:0 auto;}
.searchbar .logo{ width:326px; height:86px;}
.searchbar .logo img{ padding:11px 0 0 4px;}
.searchbar .search{ width:439px; margin-left:42px; margin-top:18px;}
.searchbar .search span{ width:439px; height:34px; background:url(../images/search.jpg) no-repeat;}
.searchbar .search span .inputTxt{ width:331px; height:30px; border:2px solid #ff6600; line-height:30px; padding-left:6px;}
.searchbar .search span .submitBut{border:none; height:30px; width:98px; background:#ff6600; font-size:14px; font-weight:bold; color:#fff;}
.searchbar .search p{ height:30px; line-height:30px; font-family:"Arial";}
.searchbar .search p a{ padding:0 16px;}
/*导航*/
.nav{ background:#10286c; height:40px; width:100%;}
.navCon{ width:1200px; height:40px; margin:0 auto; position:relative;}
.navCon .allClass{ width:179px; height:40px; background:#ff6600 url(../images/allClassImg.jpg) no-repeat 120px 19px; font-family:"微软雅黑"; color:#fff; font-size:14px; line-height:40px;}
.navCon .allClass i{ padding-left:20px;}
.navCon ul{ width:781px; height:40px; font-family:"微软雅黑"; margin-left:10px; font-size:14px;}
.navCon ul li{ padding:0 22px; line-height:40px;}
.navCon ul li:hover{ background:#295dd7;}
.navCon ul li a{ color:#fff;}
.navCon ul li a:hover{ color:#fff;}
.navCon .shoppingCart{ width:114px; height:38px; background:#ff6600 url(../images/shoppingCartORcollectRemindImg.jpg) no-repeat 95px 18px; border:2px solid #f60; border-bottom:none;}
.navCon .shoppingCart i{ padding-left:13px; line-height:38px; color:#fff;}
.navCon .shoppingCart i em{ font-family:"Arial"; color:#ffb380; font-weight:bold;}
.navCon .collectRemind{ width:108px; height:38px; background:#ff6600 url(../images/shoppingCartORcollectRemindImg.jpg) no-repeat 90px 18px; border:2px solid #f60; border-bottom:none;}
.navCon .collectRemind i{ padding-left:13px; line-height:38px; color:#fff;}
/*搜索结果*/
.results{ width:100%; height:29px; background:#f0f0f0; margin-bottom:5px;}
.resultsCon{ width:1200px; height:29px; margin:0 auto;}
.resultsCon p{ line-height:29px; font-family:"Arial"; color:#333;}
.resultsCon p a{ color:#777; text-decoration:none;}
.resultsCon p a:hover{ color:#777; text-decoration:underline;}
/*搜索区*/
.area{ width:1200px; margin:0 auto;}
.record{ width:179px; }
.record h3{ height:30px; width:177px; border:1px solid #dbdbdb; font-size:14px; font-weight:normal; line-height:30px; background:#ffdc93; text-align:center;}
.record h3 i{ padding-left:8px; color:#666;}
.record dl{ width:177px; height:88px; border:1px solid #dbdbdb; border-top:none;}
.record dl dt{ width:74px; height:88px;}
.record dl dt img{ margin-top:17px; margin-left:8px;}
.record dl dd{ width:99px;}
.record dl dd p{ font-family:"Arial"; margin-top:16px; line-height:18px;}
.record dl dd p a{ color:#333; text-decoration:none;}
.record dl dd p a:hover{ text-decoration:underline;}
.record dl dd i{font-family:"微软雅黑"; color:#f60; font-weight:bold; font-size:14px; line-height:23px;}
.content{ width:1010px; }
.content .conCount{ width:1008px; height:30px; background:#edf3fa; border:1px solid #ccc;}
.content .conCount h3{ font-family:"Arial"; line-height:30px; font-weight:normal; color:#484848; padding-left:22px;}
.content .conCount h3 i{ color:#f60; font-weight:bold;}
.conBrand{ width:1008px; line-height:25px; padding-top:8px; padding-bottom:8px; border-bottom:1px solid #e6e6e6; border-left:1px solid #ccc; border-right:1px solid #ccc;}
.conBrand span{}
.conBrand .cBH3{ width:108px; }
.conBrand .cBH3 h3{ padding-left:50px; color:#333; font-size:13px;}
.conBrand .cBCon{ width:780px; margin-left:108px; font-family:"Arial";}
.conBrand .cBCon a{ padding-right:30px; word-break:normal;}
.conBrand .cBCon a:hover{ color:#039; text-decoration:underline;}
.conBrand .cBCon form{ display:inline;}
.conBrand .cBCon i{ color:#333;}
.conBrand .cBCon i select{ width:120px; height:23px; border:1px solid #ccc; font-family:"Arial";padding-left:6px; font-size:12px; background:#fff; color:#484848;}
.conBrand .cBCon i select option{ font-family:"Arial";padding-left:6px; font-size:12px; border:none; height: 18px; line-height: 18px; }
.conBrand .cBCon i input{ background:#f7661f; color:#fff; text-align:center; width:46px; height:25px; line-height:25px; border:none; border-radius:3px; font-family:"Arial";}
.conBrand .cBMore{ width:90px;}
.conBrand .cBMore p{ background:url(../images/search/moreImg.jpg) no-repeat 2px 7px; padding-left:16px;}
.conBrand .cBMore p a{ color:#039; text-decoration:none;}
.conBrand .cBMore p a:hover{ color:#039; text-decoration:underline;}
.conMoney{ width:1008px; line-height:21px; padding-top:8px; padding-bottom:8px; border-bottom:1px solid #ccc; border-left:1px solid #ccc; border-right:1px solid #ccc;}
.conMoney span{}
.conMoney .cBH3{ width:108px;}
.conMoney .cBH3 h3{ padding-left:50px; color:#333; font-size:13px;}
.conMoney .cBCon{ width:780px; margin-left:108px; font-family:"Arial";}
.conMoney .cBCon a{ padding-right:30px; word-break:normal;}
.conMoney .cBCon a:hover{ color:#039; text-decoration:underline;}
.conMoney .cBCon form{ display:inline;}
.conMoney .cBCon i{ color:#333;}
.conMoney .cBCon i .inText{ width:30px; height:23px; border:1px solid #ccc; background:#f9f9f9; padding-left:6px; color:#666;}
.conMoney .cBCon i .inBut{ background:#f7661f; color:#fff; text-align:center; width:46px; height:25px; line-height:25px; border:none; border-radius:3px; font-family:"Arial";}
.conMoney .cBMore{ width:90px;}
.conMoney .cBMore p{ background:url(../images/search/moreImg.jpg) no-repeat 2px 7px; padding-left:16px;}
.conMoney .cBMore p a{ color:#039; text-decoration:none;}
.conMoney .cBMore p a:hover{ color:#039; text-decoration:underline;}
.conSort{ width:1008px; height:37px; margin-top:10px; margin-bottom:40px; border:1px solid #ccc;}
.conSort p{ line-height:37px; padding:0 18px; border-right:1px solid #ccc;}
.conSort p:hover{ background:#fff0d9;}
.conSort p:hover a{color:#ff6c00; text-decoration:underline;}
.conGoods{ width:1010px;}
.conGoods dl{ width:220px; height:290px; margin:0px 16px 20px 16px; position:relative;}
.conGoods dl dt{ width:220px; height:168px;}
.conGoods dl dt img{ margin-top:20px; margin-left:20px;}
.conGoods dl dd{}
.conGoods dl dd p{font-family:"Arial"; line-height:18px;}
.conGoods dl dd p a{ color:#666; text-decoration:none;}
.conGoods dl dd p a:hover{ color:#039; text-decoration:underline;}
.conGoods dl dd span{ font-family:"Arial"; line-height:18px; color:#84984f; margin-bottom:5px;}
.conGoods dl dd i{font-family:"微软雅黑"; color:#f60; font-weight:bold; font-size:14px; line-height:25px;}
.conGoods dl dd .buy{ background:#f7661f; color:#fff; text-align:center; width:46px; height:25px; line-height:25px; border:none; border-radius:3px; font-family:"Arial"; margin-left:60px;}
.conGoods dl dd .buy:hover{ background:#ff971c;}
.conGoods dl dd .collection{ background:#ffc; color:#000; text-align:center; width:46px; height:25px; line-height:25px; border:none; border-radius:3px; font-family:"Arial";}
.conGoods dl dd .collection:hover{ }
.conGoods dl .style{ position:absolute; right:-10px; top:0px;}
.conPage{ height:24px; line-height:24px; width:1010px; margin-bottom:30px; font-family:"Arial";}
.conPage i{ color:#999; font-family:"微软雅黑";}
.conPage a{ padding:5px 6px; border:1px solid #a6a6a6; margin:0 3px; color:#666;}
.conPage a:hover{ border:1px solid #f60; color:#f60;}
/*图标和Email*/
.iconAndEmail{ width:1200px; height:25px; margin:20px auto 0 auto;}
.icon{ height:18px; width:540px;}
.icon h3{ font-weight:bold; font-size:12px; color:#484848; height:18px; width:80px; line-height:18px;}
.icon dl{ }
.icon dl dt{ width:24px;}
.icon dl dd{ padding-right:24px; line-height:18px;}
.icon dl dd a{ color:#666; text-decoration:none;}
.icon dl dd a:hover{ color:#666; text-decoration:underline;}
.email{ width:380px; height:25px;}
.email p{ width:216px; height:36px;}
.email p .inText{ width:150px; height:23px; background:#f3f3f3; border:1px solid #d8d8d8; color:#b7b7b7; padding-left:8px; margin-right:4px}
.email p .inBut{ background:#f7661f; color:#fff; text-align:center; width:46px; height:25px; line-height:25px; border:none; border-radius:3px; font-family:"Arial";}
.email p .inBut:hover{ background:#ff971c;}
.email a{ line-height:25px; margin-left:10px;}
.email a:hover{ text-decoration:underline;}
/*底部备案信息*/
.footer{ width:1200px; height:220px; margin:10px auto 0 auto; border-top:1px solid #e6e6e6;}
.footer p{ text-align:center; font-family:"Arial"; color:#666; line-height:18px;}
.footer .footNav{ height:60px; line-height:60px;}
.footer p a{ margin:0 10px;}
.footer p a:hover{ text-decoration:underline;}
.footer span{ width:478px; height:40px; margin:10px auto;}
.footer span img{ margin:0 4px;}
#filter a{ cursor:pointer;}
.seling{ background-color:#005AA0; color:#FFFFFF;}
.seled{ background-color:#005AA0; color:#FFFFFF;}
/* CSS Document */
/*菜单*/
.menu{ width:175px; height:480px; border-left:2px solid #ff6600; border-bottom:2px solid #ff6600; border-right:2px solid #ff6600; background:#fff; font-family:"微软雅黑"; position:absolute; top:40px; left:0; z-index:999;}
.menu:hover{ background:#f7f7f7;}
.menu .menuArea{ width:175px; height:60px; background:url(../images/menuIcon.gif) no-repeat 146px 22px; border-bottom:1px solid #e5e5e5;}
.menu .menuArea h3{ padding-left:20px; padding-top:12px; font-size:14px; font-weight:bold;}
.menu .menuArea h3 a{ padding-right:8px; color:#333; text-decoration:none;}
.menu .menuArea h3 a:hover{ color:#039; text-decoration:underline;}
.menu .menuArea p{ padding-left:20px; padding-top:4px;}
.menu .menuArea p .item1{ color:#f60; text-decoration:none; padding-right:6px;}
.menu .menuArea p .item1:hover{ color:#f60; text-decoration:underline;}
.menu .menuArea p .item2{ color:#666; text-decoration:none; padding-right:6px;}
.menu .menuArea p .item2:hover{ color:#039; text-decoration:underline;}
.menu .menuArea2{ width:175px; }
.menu .menuArea2 h3{ padding-left:20px; padding-top:12px; font-size:14px; font-weight:bold;}
.menu .menuArea2 p{ padding-left:20px; padding-top:6px; padding-bottom:6px;}
.menu .menuArea2 p a{ color:#666; text-decoration:none; padding-right:6px; padding-bottom:8px;}
.menu .menuArea2 p a:hover{ color:#039; text-decoration:underline;}
/*菜单的分类*/
.menuClass{ width:818px; height:490px; border-bottom:1px solid #eee; border-top:1px solid #eee; border-right:1px solid #eee; position:absolute; top:30px; z-index:99; left:142px; background:#fff url(../images/menuClass01.png) no-repeat; font-family:"Arial"; z-index:2000;}
.menuClass2{ width:818px; height:490px; border-bottom:1px solid #eee; border-top:1px solid #eee; border-right:1px solid #eee; position:absolute; top:30px; z-index:99; left:142px; background:#fff url(../images/menuClass02.png) no-repeat right bottom; font-family:"Arial"; z-index:2000;}
.menuBrand{ width:203px; margin-top:16px; margin-right:24px;}
.menuBrand h3{ height:21px; line-height:21px; color:#484848; font-size:12px; font-weight:bold;}
.menuBrand table{ border-top:1px solid #f2f2f2; border-left:1px solid #f2f2f2;}
.menuBrand table tr{ height:40px;}
.menuBrand table tr td{ border-bottom:1px solid #f2f2f2; border-right:1px solid #f2f2f2; position:relative; overflow:hidden;}
.menuBrand table tr td a{ display:block; width:100px; height:40px; overflow:hidden;}
.menuBrand table tr td:hover img{ position:absolute; top:-40px; left:0;}
.menuContent{ margin-top:13px; margin-left:20px;}
.menuContent tr td{ height:26px; padding-top:6px; padding-bottom:6px; line-height:26px;}
.menuContent tr .w62{ width:62px; color:#484848; font-weight:bold;}
.menuContent tr .w478{ width:478px; color:#daccda;}
.menuContent tr .w478 a{ word-break:normal; color:#666666; display:inline-block;}
.menuContent tr .w478 .a1{ color:#f60;}
.menuContent tr .w478 a:hover{ color:#039;}
/*购物车管理*/
.cartManage{ width:226px; height:80px; border-left:2px solid #ff6600; border-bottom:2px solid #ff6600; border-right:2px solid #ff6600; background:#FFF url(../images/cartIcon.gif) no-repeat 11px 32px; position:absolute; right:0; top:40px;}
.cartManage p{ padding-top:36px; color:#999; padding-left:36px;}
.cartManage2{ width:226px; border-left:2px solid #ff6600; border-bottom:2px solid #ff6600; border-right:2px solid #ff6600; background:#fff; font-family:"Arial"; position:absolute; right:0; top:40px;}
.cartManage2 h3{ width:226px; height:35px; border-bottom:1px solid #ddd; line-height:35px;}
.cartManage2 h3 em{ color:#333; font-weight:normal; font-size:12px; padding-right:10px;}
.cartManage2 h3 em i{ color:#f60; font-family:"微软雅黑"; font-weight:bold;}
.cartManage2 dl{ width:226px; height:60px; border-bottom:1px solid #ddd; }
.cartManage2 dl:hover{ background:#f1f1f1;}
.cartManage2 dl dt{ width:64px; height:60px;}
.cartManage2 dl dt img{ width:50px; height:38px; border:1px solid #d7d7d7; margin-left:6px; margin-top:10px;}
.cartManage2 dl dd{}
.cartManage2 dl dd p{ padding-top:14px; padding-bottom:8px;}
.cartManage2 dl dd p a{ color:#333;}
.cartManage2 dl dd i{ color:#ff6600; font-family:"微软雅黑"; font-weight:bold;}
.cartManage2 dl dd em{ color:#333;}
.cartManage2 span{ width:200px; padding-left:26px; height:41px; padding-top:8px;}
.cartManage2 span a{ color:#1f47a1;}
.cartManage2 span input{ width:98px; height:34px; font-weight:bold; border:none; background:#f7661f; color:#fff;}
/*收藏管理*/
.collectionManage{ width:226px; height:80px; border-left:2px solid #ff6600; border-bottom:2px solid #ff6600; border-right:2px solid #ff6600; background:#FFF; position:absolute; right:0; top:40px;}
.collectionManage p{ padding-top:36px; color:#999; padding-left:36px;}
.collectionManage2{ width:226px; border-left:2px solid #ff6600; border-bottom:2px solid #ff6600; border-right:2px solid #ff6600; background:#fff; font-family:"Arial"; position:absolute; right:0; top:40px;}
.collectionManage2 h3{ width:226px; height:35px; border-bottom:1px solid #ddd; line-height:35px;}
.collectionManage2 h3 em{ color:#333; font-weight:normal; font-size:12px; padding-right:10px;}
.collectionManage2 h3 em i{ color:#f60; font-family:"微软雅黑"; font-weight:bold;}
.collectionManage2 dl{ width:226px; height:60px; border-bottom:1px solid #ddd; }
.collectionManage2 dl:hover{ background:#f1f1f1;}
.collectionManage2 dl dt{ width:64px; height:60px;}
.collectionManage2 dl dt img{ width:50px; height:38px; border:1px solid #d7d7d7; margin-left:6px; margin-top:10px;}
.collectionManage2 dl dd{}
.collectionManage2 dl dd p{ padding-top:14px; padding-bottom:8px;}
.collectionManage2 dl dd p a{ color:#333;}
.collectionManage2 dl dd i{ color:#ff6600; font-family:"微软雅黑"; font-weight:bold;}
.collectionManage2 dl dd em{ color:#333;}
.collectionManage2 span{ width:200px; padding-left:26px; height:41px; padding-top:8px;}
.collectionManage2 span a{ color:#1f47a1;}
.collectionManage2 span input{ width:98px; height:34px; font-weight:bold; border:none; background:#ff9d29; color:#fff;}
/*我的新蛋的菜单*/
.myNewegg2{ width:115px; font-family:"Arial"; padding-top:10px; background:#FFF; border-left:1px solid #eee; border-bottom:1px solid #eee; border-right:1px solid #eee; position:absolute; top:24px; z-index:99; right:146px;}
.myNewegg2 p{ padding-bottom:12px; padding-left:10px;}
/*客户服务的菜单*/
.service2{ width:146px; height:99px; background:url(../images/service2.png) no-repeat;border-left:1px solid #eee; border-bottom:1px solid #eee; border-right:1px solid #eee; position:absolute; top:24px; z-index:99; right:6px;}
// JavaScript Document
//根据 id 获取元素
function $(id){
return document.getElementById(id);
}
window.onload = function(){
var myNeweggCount = 0;
var serviceCount = 0;
var menuCount = 0;
$("myNewegg").onclick = function(){
if(myNeweggCount%2==0){
myNeweggOpen();
}else{
myNeweggClose();
}
myNeweggCount++;
};
$("service").onclick = function(){
if(serviceCount%2==0){
serviceOpen();
}else{
serviceClose();
}
serviceCount++;
};
$("menu").onclick = function(){
if(menuCount%2==0){
menuOpen();
}else{
menuClose();
}
menuCount++;
};
$("menuArea1").onmousemove = function(){
menuArea1Onmousemove();
};
$("menuArea2").onmousemove = function(){
menuArea2Onmousemove();
};
$("menuArea3").onmousemove = function(){
menuArea3Onmousemove();
};
$("menuArea4").onmousemove = function(){
menuArea4Onmousemove();
};
$("menuArea5").onmousemove = function(){
menuArea5Onmousemove();
};
var cartManageCount = 0;
$("cartManage").onclick = function(){
if(cartManageCount%2==0){
cartManageOpen();
}else{
cartManageClose();
}
cartManageCount++;
};
var collectionManageCount = 0;
$("collectionManage").onclick = function(){
if(collectionManageCount%2==0){
collectionManageOpen();
}else{
collectionManageClose();
}
collectionManageCount++;
};
var operateBrandCount = 0;
$("operateBrand").onclick = function(){
var showBrand = $("showBrand");
var operateBrand = $("operateBrand");
if(operateBrandCount%2==0){
showBrand.style.display='inline';
operateBrand.style.backgroundImage='url(images/search/moreImg.jpg)';
operateBrand.style.backgroundRepeat='no-repeat';
operateBrand.style.backgroundPosition='2px 7px';
}else{
showBrand.style.display='none';
operateBrand.style.backgroundImage='url(images/search/moreImgHover.jpg)';
operateBrand.style.backgroundRepeat='no-repeat';
operateBrand.style.backgroundPosition='2px 7px';
}
operateBrandCount++;
};
var operateMoneyCount = 0;
$("operateMoney").onclick = function(){
var showMnoey = $("showMnoey");
var operateMoney = $("operateMoney");
if(operateMoneyCount%2==0){
showMnoey.style.display='inline';
operateMoney.style.backgroundImage='url(images/search/moreImg.jpg)';
operateMoney.style.backgroundRepeat='no-repeat';
operateMoney.style.backgroundPosition='2px 7px';
}else{
showMnoey.style.display='none';
operateMoney.style.backgroundImage='url(images/search/moreImgHover.jpg)';
operateMoney.style.backgroundRepeat='no-repeat';
operateMoney.style.backgroundPosition='2px 7px';
}
operateMoneyCount++;
};
};
//我的新蛋菜单打开
function myNeweggOpen(){
var myNewegg = $("myNewegg");
var myNewegg2 = $("myNewegg2");
myNewegg.style.backgroundColor='#fff';
myNewegg.style.backgroundImage="url(images/chooseHover.jpg)";
myNewegg2.style.display='block';
}
//我的新蛋菜单关闭
function myNeweggClose(){
var myNewegg = $("myNewegg");
var myNewegg2 = $("myNewegg2");
myNewegg.style.backgroundColor='#f1f1f1';
myNewegg.style.backgroundImage="url(images/choose.jpg)";
myNewegg2.style.display='none';
}
//客户服务菜单打开
function serviceOpen(){
var service = $("service");
var service2 = $("service2");
service.style.backgroundColor='#fff';
service.style.backgroundImage="url(images/chooseHover.jpg)";
service2.style.display='block';
}
//客户服务菜单关闭
function serviceClose(){
var service = $("service");
var service2 = $("service2");
service.style.backgroundColor='#f1f1f1';
service.style.backgroundImage="url(images/choose.jpg)";
service2.style.display='none';
}
//menu 打开
function menuOpen(){
var menu2 = $("menu2");
menu2.style.display='block';
}
//menu 关闭
function menuClose(){
var menu2 = $("menu2");
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
menu2.style.display='none';
menuClass1.style.display='none';
menuClass2.style.display='none';
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#fff";
}
}
//menuArea1
function menuArea1Onmousemove(){
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#f7f7f7";
}
menuClass2.style.display='none';
menuArea1.style.backgroundColor='#fff';
menuClass1.style.display='block';
}
//menuArea2
function menuArea2Onmousemove(){
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#f7f7f7";
}
menuClass1.style.display='none';
menuArea2.style.backgroundColor='#fff';
menuClass2.style.display='block';
}
//menuArea3
function menuArea3Onmousemove(){
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#f7f7f7";
}
menuClass2.style.display='none';
menuArea3.style.backgroundColor='#fff';
menuClass1.style.display='block';
}
//menuArea4
function menuArea4Onmousemove(){
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#f7f7f7";
}
menuClass1.style.display='none';
menuArea4.style.backgroundColor='#fff';
menuClass2.style.display='block';
}
//menuArea5
function menuArea5Onmousemove(){
var menuClass1 = $("menuClass1");
var menuClass2 = $("menuClass2");
for(var i=1; i<=5; i++){
document.getElementById("menuArea"+i).style.backgroundColor="#f7f7f7";
}
menuClass2.style.display='none';
menuArea5.style.backgroundColor='#fff';
menuClass1.style.display='block';
}
//购物车管理打开
function cartManageOpen(){
var cartManage = $("cartManage");
var cartManage2 = $("cartManage2");
var cartManageSub = $("cartManageSub");
var cartManageSub2 = $("cartManageSub2");
cartManage2.style.display='block';
cartManage.style.backgroundColor='#fff';
cartManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImgHover.jpg)";
cartManage.style.border="2px solid #ff6600";
cartManage.style.borderBottom="none";
cartManageSub.style.color="#767676";
cartManageSub2.style.color="#f60";
var collectionManage = $("collectionManage");
var collectionManage2 = $("collectionManage2");
var collectionManageSub = $("collectionManageSub");
collectionManage2.style.display='none';
collectionManage.style.backgroundColor='#ff6600';
collectionManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
collectionManage.style.border="2px solid #ff6600";
collectionManage.style.borderBottom="none";
collectionManageSub.style.color="#fff";
}
//购物车管理关闭
function cartManageClose(){
var cartManage = $("cartManage");
var cartManage2 = $("cartManage2");
var cartManageSub = $("cartManageSub");
var cartManageSub2 = $("cartManageSub2");
cartManage2.style.display='none';
cartManage.style.backgroundColor='#ff6600';
cartManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
cartManage.style.border="2px solid #ff6600";
cartManage.style.borderBottom="none";
cartManageSub.style.color="#fff";
cartManageSub2.style.color="#ffb380";
cartManageSub2.style.fontWeight="bold";
cartManageSub2.style.fontFamily="Arial";
var collectionManage = $("collectionManage");
var collectionManage2 = $("collectionManage2");
var collectionManageSub = $("collectionManageSub");
collectionManage2.style.display='none';
collectionManage.style.backgroundColor='#ff6600';
collectionManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
collectionManage.style.border="2px solid #ff6600";
collectionManage.style.borderBottom="none";
collectionManageSub.style.color="#fff";
}
//收藏管理打开
function collectionManageOpen(){
var collectionManage = $("collectionManage");
var collectionManage2 = $("collectionManage2");
var collectionManageSub = $("collectionManageSub");
collectionManage2.style.display='block';
collectionManage.style.backgroundColor='#fff';
collectionManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImgHover.jpg)";
collectionManage.style.border="2px solid #ff6600";
collectionManage.style.borderBottom="none";
collectionManageSub.style.color="#767676";
var cartManage = $("cartManage");
var cartManage2 = $("cartManage2");
var cartManageSub = $("cartManageSub");
var cartManageSub2 = $("cartManageSub2");
cartManage2.style.display='none';
cartManage.style.backgroundColor='#ff6600';
cartManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
cartManage.style.border="2px solid #ff6600";
cartManage.style.borderBottom="none";
cartManageSub.style.color="#fff";
cartManageSub2.style.color="#ffb380";
cartManageSub2.style.fontWeight="bold";
cartManageSub2.style.fontFamily="Arial";
}
//收藏管理关闭
function collectionManageClose(){
var collectionManage = $("collectionManage");
var collectionManage2 = $("collectionManage2");
var collectionManageSub = $("collectionManageSub");
collectionManage2.style.display='none';
collectionManage.style.backgroundColor='#ff6600';
collectionManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
collectionManage.style.border="2px solid #ff6600";
collectionManage.style.borderBottom="none";
collectionManageSub.style.color="#fff";
var cartManage = $("cartManage");
var cartManage2 = $("cartManage2");
var cartManageSub = $("cartManageSub");
var cartManageSub2 = $("cartManageSub2");
cartManage2.style.display='none';
cartManage.style.backgroundColor='#ff6600';
cartManage.style.backgroundImage="url(images/shoppingCartORcollectRemindImg.jpg)";
cartManage.style.border="2px solid #ff6600";
cartManage.style.borderBottom="none";
cartManageSub.style.color="#fff";
cartManageSub2.style.color="#ffb380";
cartManageSub2.style.fontWeight="bold";
cartManageSub2.style.fontFamily="Arial";
}
function saveSql(id,statusId,number){
var xmlHttp = new XMLHttpRequest();
var url = "ajaxSave?id="+escape(id)+"&statusId="+escape(statusId)+"&number="+escape(number);
xmlHttp.open("GET", url);//设置一个请求
xmlHttp.onreadystatechange = function() { //设置请求完成之后处理的回调函数
if (xmlHttp.readyState == 4) {//数据返回完毕
if (xmlHttp.status == 200) {//HTTP操作正常
var text = xmlHttp.responseText;//接收返回的内容
alert(text);
}
}
};
xmlHttp.send(null);//发送请求,不传递任何参数
};