分享在MVC3.0中使用jQuery DataTable 插件
前不久在网络上看见一个很不错的
jQuery的DataTable表格插件。后来发现在MVC中使用该插件的文章并不多。本文将介绍在MVC3.0如何使用该插件。在介绍该插件之前先简单介绍一下,推荐该插件的原因。在项目中我使用j
qgrid比较多。但是发现当进行样式调整时jqgrid的样式常常会让美工头疼。而datatable插件却是一个轻量级的jQuery插件。当我通过浏览器查看该js插件rander后的源码。发现只是一个简单的html table,非常简洁。那么在没有特殊要求的情况下使用这个插件,开发人员js脚本的可维护性将得到简化,美工的样式调整也会变得更轻松!下面介绍如何在MVC3.0中使用DataTable jQuery插件。
js代码

 生成 html 代码
生成 html 代码
一、DataTable JS 核心脚本文件、 CSS文件及图片
请到这里下载最新的版本的DataTable插件。该插件内附上了具体的官方DEMO。读者可自行阅读,这里只介绍这个插件的核心文件
1.jquery.dataTables.min.js
压缩后的核心js文件
2.官方提供的CSS文件
demo_page.css 、demo_table.css、 demo_table_jui.css
可以自定义CSS样式来满足客户需求。
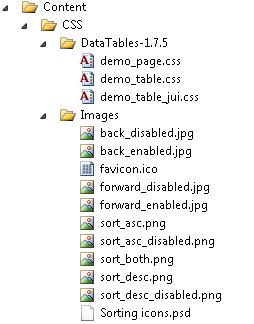
3.图片文件
包含一个Images文件夹,请将该文件请全部拷贝到MVC工程的指定目录,截图如下:
二、DataTable 客户端HTML及JS代码
html代码
< table id ="myDataTable" class ="display" >
< thead >
< tr >
< th >
标识
</ th >
< th >
公司名称
</ th >
< th >
地址
</ th >
< th >
城市
</ th >
</ tr >
</ thead >
< tbody >
</ tbody >
</ table >
< input type ="button" id ="btnTest" value ="根据条件重新响应后台Ajax" />
< script type = " text/javascript " >
var tbl;
$( function () {
tbl = $( ' #myDataTable ' ).dataTable({
" bServerSide " : true ,
" sAjaxSource " : " Home/AjaxHandler " , // mvc后台ajax调用接口。
' bPaginate ' : true , // 是否分页。
" bProcessing " : true , // 当datatable获取数据时候是否显示正在处理提示信息。
' bFilter ' : false , // 是否使用内置的过滤功能。
' bLengthChange ' : true , // 是否允许用户自定义每页显示条数。
' sPaginationType ' : ' full_numbers ' , // 分页样式
" aoColumns " : [
{ " sName " : " ID " ,
" bSearchable " : false ,
" bSortable " : false ,
" fnRender " : function (oObj) {
return ' <a href=\"Details/ ' + oObj.aData[ 0 ] + ' \">View</a> ' ;
} // 自定义列的样式
},
{ " sName " : " COMPANY_NAME " },
{ " sName " : " ADDRESS " },
{ " sName " : " TOWN " }
]
});
// Ajax重新load控件数据。(server端)
$( " #btnTest " ).click( function () {
var oSettings = tbl.fnSettings();
oSettings.sAjaxSource = " Home/AjaxHandler2 " ;
alert(oSettings.sAjaxSource);
tbl.fnClearTable( 0 );
tbl.fnDraw();
});
});
< / script>
三、 MVC 服务端AJAX相关代码
DataTable Ajax响应参数类
public class DataTableParameter
{
/// <summary>
/// DataTable请求服务器端次数
/// </summary>
public string sEcho { get ; set ; }
/// <summary>
/// 过滤文本
/// </summary>
public string sSearch { get ; set ; }
/// <summary>
/// 每页显示的数量
/// </summary>
public int iDisplayLength { get ; set ; }
/// <summary>
/// 分页时每页跨度数量
/// </summary>
public int iDisplayStart { get ; set ; }
/// <summary>
/// 列数
/// </summary>
public int iColumns { get ; set ; }
/// <summary>
/// 排序列的数量
/// </summary>
public int iSortingCols { get ; set ; }
/// <summary>
/// 逗号分割所有的列
/// </summary>
public string sColumns { get ; set ; }
}
接着使用MVC的 ModelBinder将Action参数实体化
public JsonResult AjaxHandler(DataTableParameter param)
{
return Json( new
{
sEcho = param.sEcho,
iTotalRecords = 50 ,
iTotalDisplayRecords = 50 ,
aaData = new List < object > {
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string [] { " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " },
new string []{ " 1 " , " 公司信息 " , " 地址信息 " , " 城市信息 " }
}
}, JsonRequestBehavior.AllowGet);
}
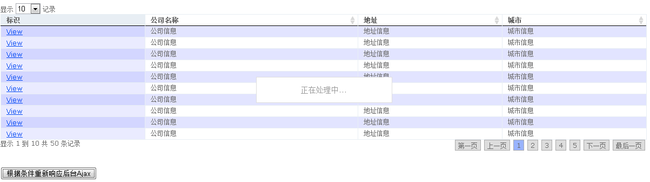
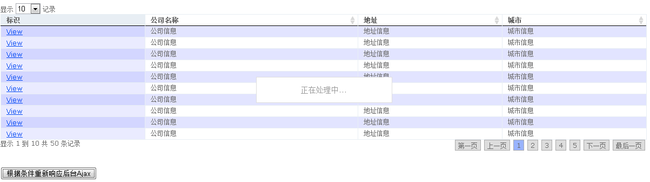
四、程序截图

生成html代码如下
< table id ="myDataTable" class ="display" >
< thead >
< tr >
< th style ="width: 239px;" class ="sorting_disabled" >
标识
</ th >
< th style ="width: 366px;" class ="sorting" >
公司名称
</ th >
< th style ="width: 239px;" class ="sorting" >
地址
</ th >
< th style ="width: 239px;" class ="sorting" >
城市
</ th >
</ tr >
</ thead >
< tbody >< tr class ="odd" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="even" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="odd" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="even" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="odd" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="even" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="odd" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="even" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="odd" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr >< tr class ="even" >< td class =" sorting_1" >< a href ="Details/1" > View </ a ></ td >< td > 公司信息 </ td >< td > 地址信息 </ td >< td > 城市信息 </ td ></ tr ></ tbody ></ table >