图解利用Eclipse3+Lomboz3+Tomcat开发JSP
图解利用Eclipse3+Lomboz3+Tomcat开发JSP --1.环境
我最近看了不少有关Lomboz的资料,发现有不少网友都对这个eclipse插件感兴趣,但苦于入门。感觉有必要把自己学习Lomboz的心得写下来,以便后来人不至于走太多的弯路。一.环境需求:
1. Lomboz的相关资源
由于这篇文章重点是放在Lomboz上,所以有必要强调一下。lomboz是Eclipse的一个J2EE的插件,它将很多Java应用服务器、J2EE组件和Web应用开发集成到Eclipse中,可以帮助Java开发者使用Eclipse建立、测试、部署J2EE应用。
注意 下载的时候需要下载两个文件,一个是Lomboz3.0.1 一个是emf-sdo-runtime-2.0.0.zip(这个程序也可以从eclipe官方网站上下载最新版本
http://www.eclipse.org/emf/)
教程和论坛都是属于Lomboz官方网站的,虽然都是英文资料,但是对于学习Lomboz有很大的帮助。对于想真正了解Lomboz的话(当然最好是直接看源码了),英文又过得去,还是应该看看教程和论坛上的资料。
2. 我的配置
Winxp SP1,
JDK 1.4.2-04 可以从SUN官方网站下载
Eclipse 3.0.1和语言包
Tomcat 5.0.28
Lomboz3.0.1
3.目录结构
F:\j2sdk JDK目录
D:\eclipseEclipse 目录
F:\java\jakarta-tomcat Tomcat 5.0.28 目录
D:\plug-in\lomboz.301 Lomboz目录(我这里是采用links方式安装的,
设置环境变量 参考
Eclipse基础--java环境变量设置
安装elcipse及语言包 参考
Eclipse基础--安装eclipse及语言包
二. 配置开发环境
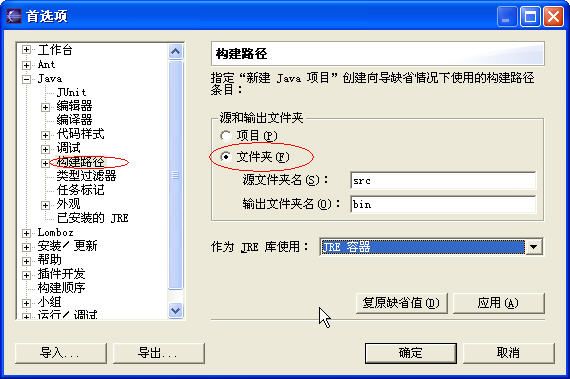
打开Eclipse,点击菜单“窗口”->首选项,以下都在“首选项”中配置:
1. Java->构建路径
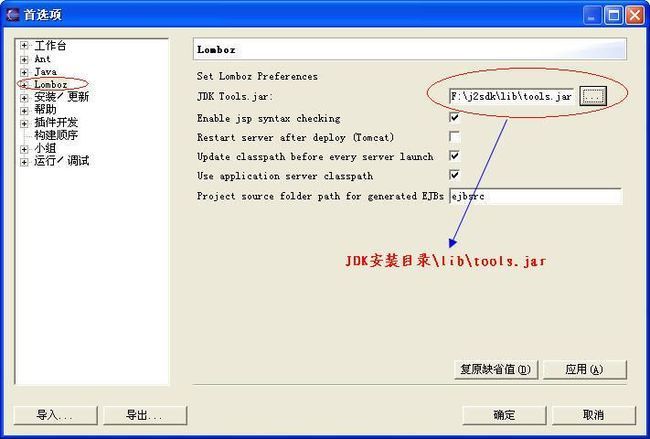
2. Lomboz
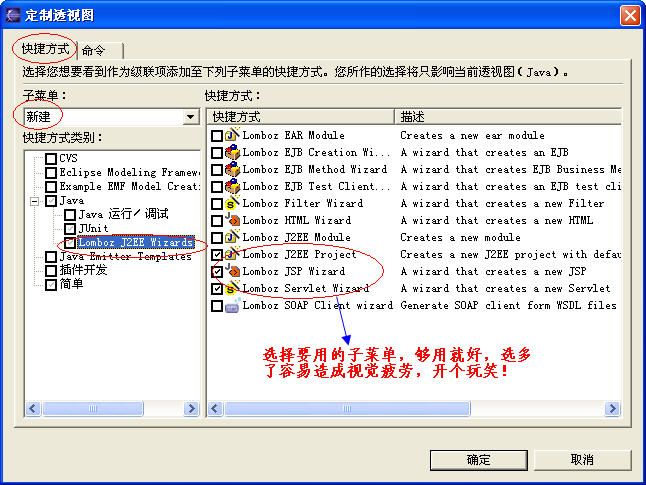
4. 切换到主界面,点击“窗口”菜单->定制透视图
切换到“命令”菜单
5. 配置后的效果
注意:
由于Tomcat 5.0.27、5.0.28版本在Lomboz中无法启动,故需要一些修改。
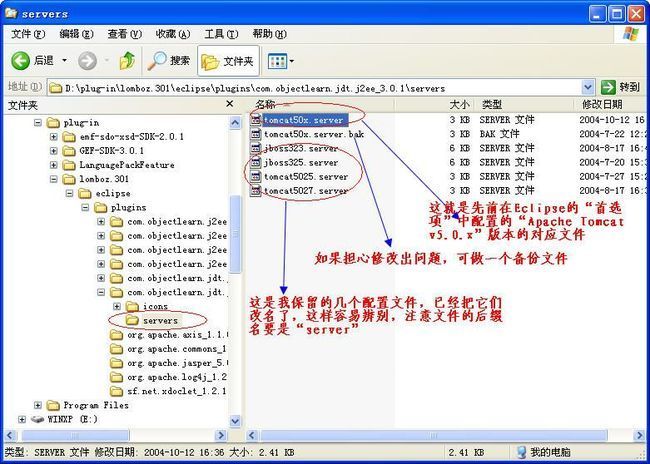
找到“D:\plug-in\lomboz.301\eclipse\plugins\com.objectlearn.jdt.j2ee_3.0.1\servers”目录(我采用的是links安装方式);如果采用的是直接把Lomboz解压到Eclipse来安装的,那么要找到“eclipse的安装目录\plugins\com.objectlearn.jdt.j2ee_3.0.1\servers”目录。
这个目录里面都是相关服务器的配置文件,如果有些配置文件用不到,尽管删除,避免造成视觉疲劳。
如,我只留下了几个文件。
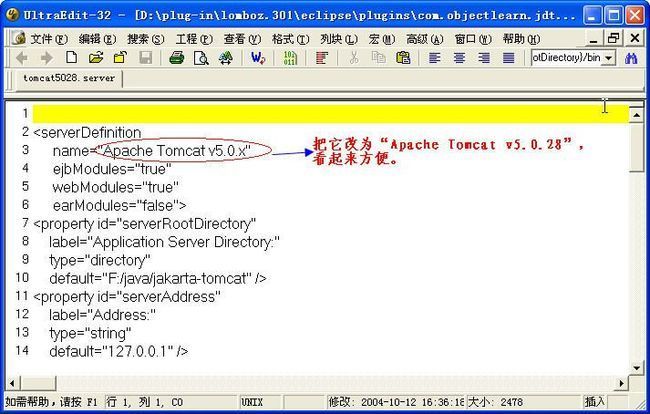
先把“tomcat50x.server”文件改名为“tomcat5028.server”(我用的是5.0.28版本),看起来方便。
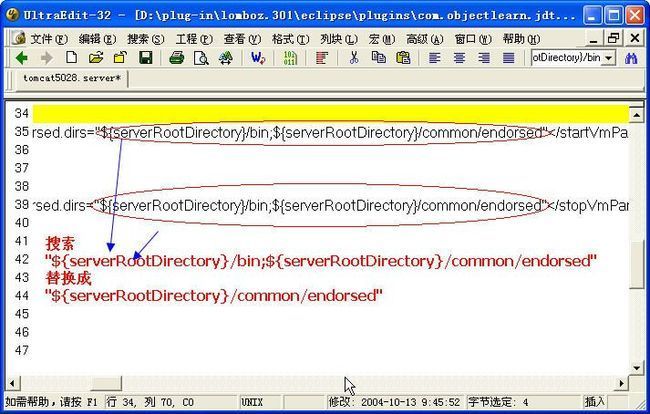
打开这个文件,做如下修改:
最后保存即可。
图解利用Eclipse3+Lomboz3+Tomcat开发JSP --2.编辑一个JSP实例
三. 编辑一个JSP实例
上一节内容(环境设置):图解利用Eclipse3+Lomboz3+Tomcat开发JSP --1.环境
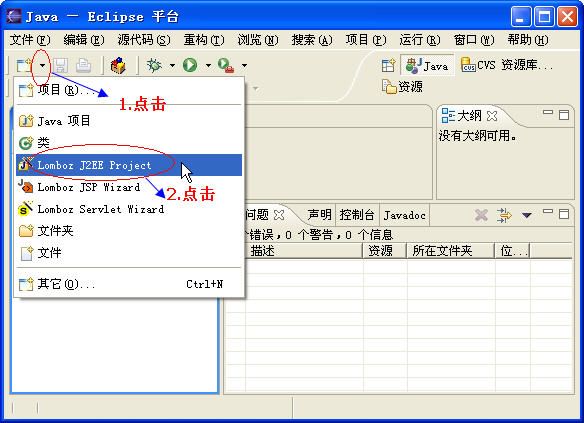
1.新建一个“Lomboz J2EE Project”。在“项目名称”中填入“JspSample”,点击“下一步”,再点击“下一步”。
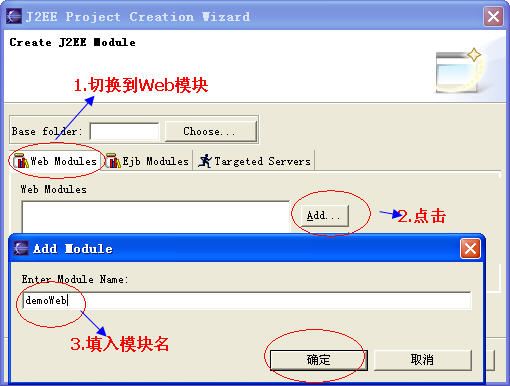
2.填写Web模块
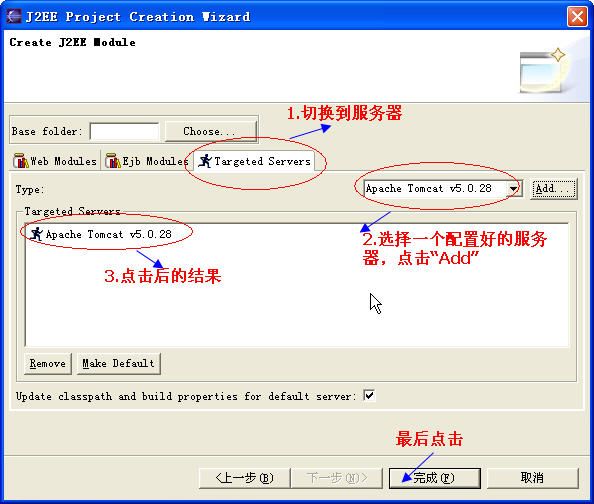
3.增加一个服务器(可以增加多个服务器,其中有一个是默认的)
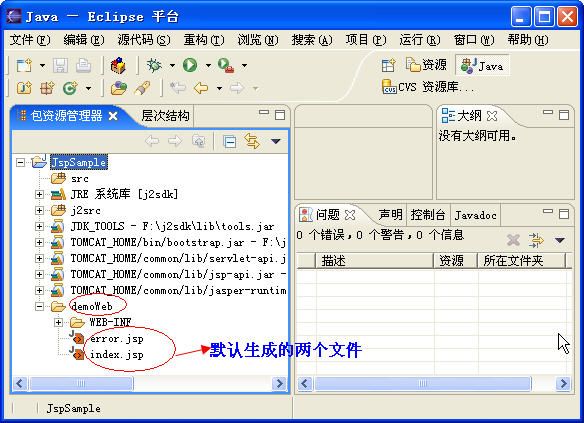
4. 效果如下:
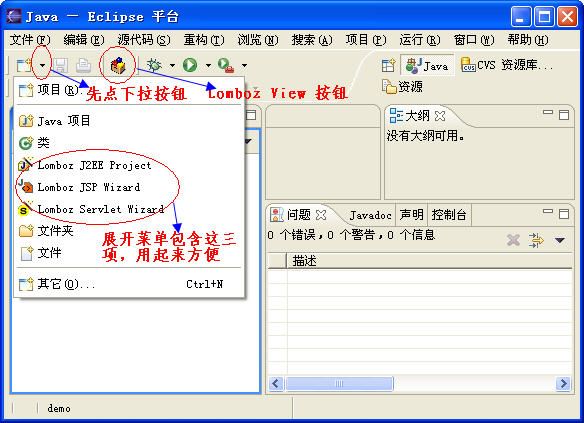
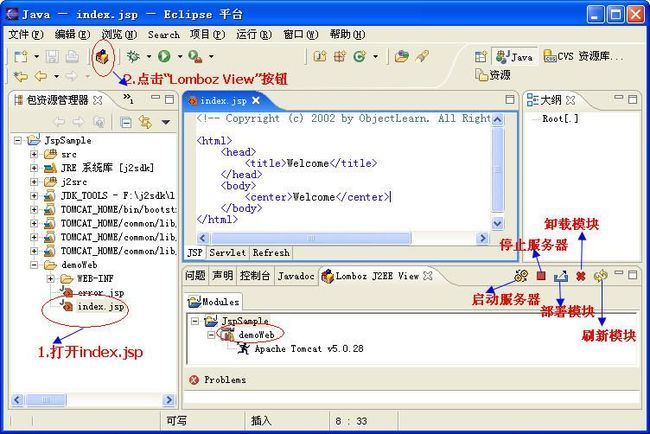
5.双击打开index.jsp,点击“Lomboz View”按钮,如下图:
先点击“启动服务器”按钮(或在“Apache Tomcat v5.0.28”右击,选择“Run Server”),如果一切正常,在“控制台窗口”会输出“信息:Server startup in ... ms”。
然后切换到“Lomboz J2EE View”栏,选中“demoWeb”,点击“部署模块”按钮,可以看到输出信息,
大致内容是生成了一个“demoWeb.war”文件,并且部署到“F:\java\jakarta-tomcat\webapps”(这是我的电脑上的Tomcat目录)的目录中,接着,Tomcat服务器自动解压并初始化“demoWeb.war”。
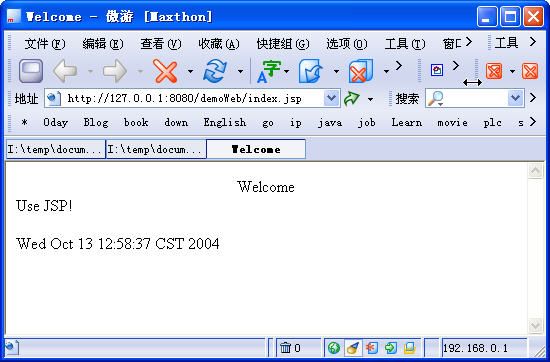
打开浏览器,在地址栏中输入“http://127.0.0.1:8080/demoWeb/index.jsp”
OK! 你应该可以看到以下界面:
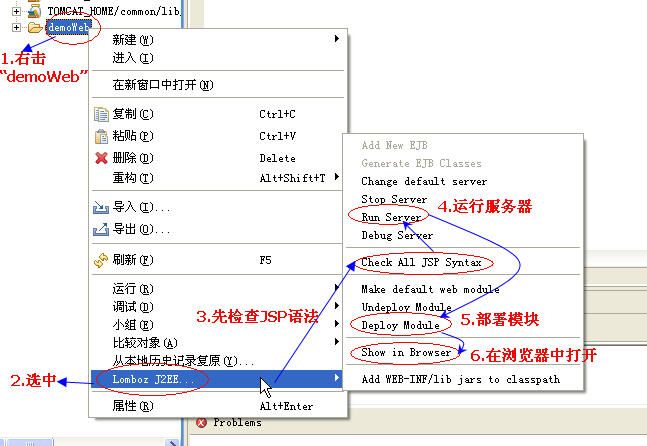
也可以右击“包资源管理器”中的“demoWeb”文件夹,然后采用以下步骤,如图:
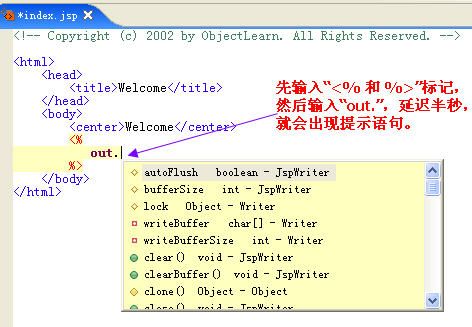
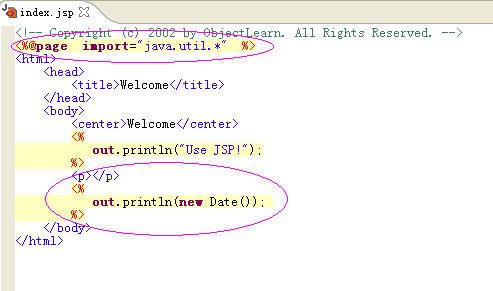
6.在“index.jsp”中增加一条语句“<% out.println("Use JSP!"); %>”,然后保存,点击“部署模块”,刷新浏览器,应该可以看到以下界面:
7. 再增加以下语句,保存,部署模块,刷新浏览器。
这篇文章主要介绍如何利用Lomboz开发JSTL和EL,最好先参考我的上一篇文章
《图解利用Eclipse3.0.1 + Lomboz3.0.1 + Tomcat5.0.28开发JSP》,环境配置与它类似,这里从略。
1. 需要的软件
JSTL 1.1.1
XML Buddy
这是一个eclipse插件,可以帮助编辑xml文件(可选安装)。
安装插件,参考
Eclipse基础--使用links方式安装Eclipse插件
2.环境配置
新建一个Lomboz J2EE Project,
工程名称:“JSTL Sample”;
填写Web Modules:“demoWeb2”;
添加的Servers:“Tomcat 5.0.28”,
由于我的上篇文章对eclipse新建工程介绍的比较详细,这里从简。
目录结构
F:\j2sdk JDK目录
D:\eclipseEclipse 目录
F:\java\jakarta-tomcat Tomcat 5.0.28 目录
D:\plug-in\lomboz.301 Lomboz目录(我这里是采用links方式安装的,
D:\java\jstl jakarta-taglibs-standard-1.1.1.zip的解压目录
D:\eclipse\workspace\JSTL Sample 刚建立的JSTL Sample工程目录
根据安装的软件,自己作个合适的配置。
3.加入库文件
找到jslt\lib目录,复制其中的jstl.jar、standard.jar文件到刚建立的“JSTL Sample”工程目录中的lib目录(这里为“D:\eclipse\workspace\JSTL Sample\demoWeb2\WEB-INF\lib”)。
找到jstl\tld目录,复制其中的c.tld文件到“JSTL Sample”目录中的“\demoWeb2\WEB-INF”目录。
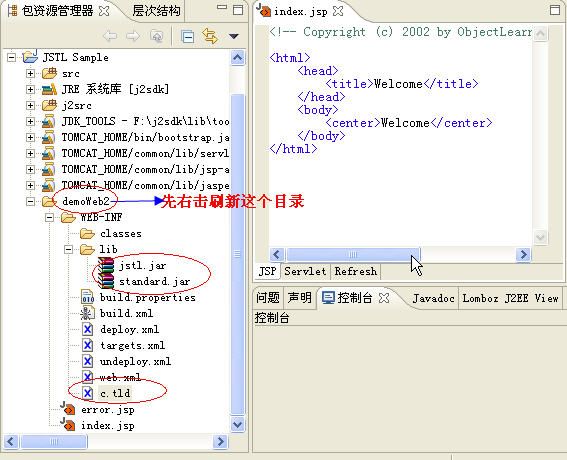
刷新demoWeb2目录,展开如图,可以看到加入的三个文件已经显示出来了:
4.修改程序
注意 |
|
由于Lomboz只支持JSTL1.1以上版本,EL 是在JSP 2.0 中正式纳入规范的,所以web.xml 应该使用2.4的Schema, 而不是2.3的DTD。
|
打开WEB-INF目录下的web.xml文件,修改如下:
WEB-INF/web.xml |
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" <welcome-file-list> <error-page> </web-app> |
注意 |
|
如果你安装了XMLBuddy插件,并且是用它来打开“web.xml”文件,有可能会出现以下的错误“Cannot find the declaration of the element 'web-app'”,关闭“web.xml”文件,错误消失。它不妨碍程序的运行。
|
下面修改index.jsp文件
demoWeb2/index.jsp |
|
<%@page contentType="text/html;charset=gbk" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head> <title>Count to 10 Example (using JSTL and scriptlet)</title> </head> <body> <%-- 这是利用JSTL 打印1到10 --%> 利用JSTL 打印1到10 <p> <c:forEach var="i" begin="1" end="10" step="1"> <c:out value="${i}" /> <br/> </c:forEach> <%-- 这是利用JSP的scriptlet 打印1到10 --%> <p> 利用JSP的scriptlet 打印1到10 <p> <% for(int i=1;i<=10;i++) {%> <%=i%><br/> <% } %> </body> </html> |
|
注意
|
|
在Lomboz中,只支持JSTL 1.1版本,所以其核心标签库的uri默认为http://java.sun.com/jsp/jstl/core。
因为JSTL 1.1同时支持JSTL 1.0和1.1,所以假若核心标签库的uri为http://java.sun.com/jstl/core,则将会使用到JSTL 1.0的核心标签库,此时Lomboz将出现错误。
|
5.运行程序
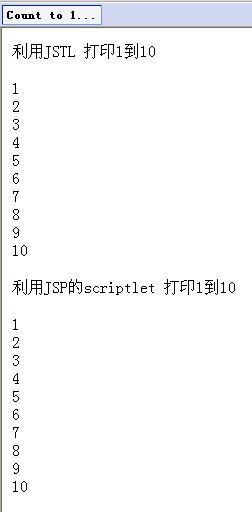
保存文件后,部署demoWeb2模块,运行服务器,然后在浏览器窗口输入地址:
OK! 应该可以看到如下界面:
这篇文章主要介绍如何利用Lomboz开发JSTL和EL,最好先参考我的以前的文章
《图解利用Eclipse3.0.1 + Lomboz3.0.1 + Tomcat5.0.28开发JSP》,环境配置与它类似,这里从略。
一.需要的软件
XML Buddy
这是一个eclipse插件,可以帮助编辑xml文件。
安装插件,参考
《使用links方式安装Eclipse插件》
二. 环境配置
1.新建一个Lomboz J2EE Project,
工程名称:“Servlet Sample”;
填写Web Modules:“servletWeb”;
添加的Servers:“Tomcat 5.0.28”,
由于我的上篇文章对eclipse新建工程介绍的比较详细,这里从简。
2.目录结构
F:\j2sdk JDK目录
D:\eclipseEclipse 目录
F:\java\jakarta-tomcat Tomcat 5.0.28 目录
D:\plug-in\lomboz.301 Lomboz目录(我这里是采用links方式安装的,
D:\eclipse\workspace\Servlet Sample 刚建立的JSTL Sample工程目录
根据安装的软件,自己作个合适的配置。
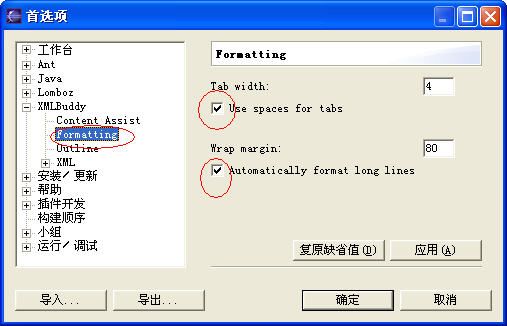
3.对xml文件进行自动格式化
Eclipse主界面->窗口->首选项->XMLBuddy->Formatting:勾选右栏中的两个单选框。
4.为了使Lomboz自动向配置文件web.xml中添加参数,需要修改web.xml的名称空间,由原先的“web-app_2_3.dtd”换成“web-app_2_4.xsd”。
打开web.xml文件,修改后如下:
Servlet Sample\servletWeb\WEB-INF\web.xml |
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" <error-page> </web-app> |
三. 编写实例
一定要把前面的准备工作做好,才能得到好的效果。
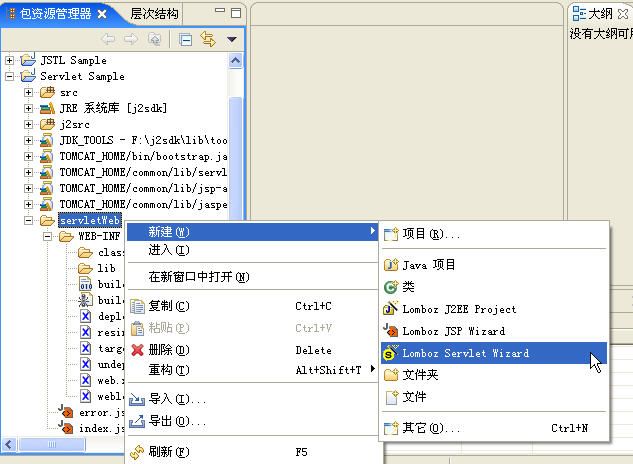
1. 右击servletWeb,新建一个Servlet
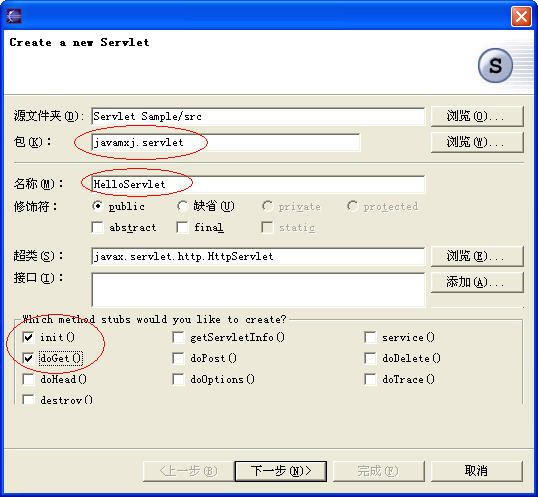
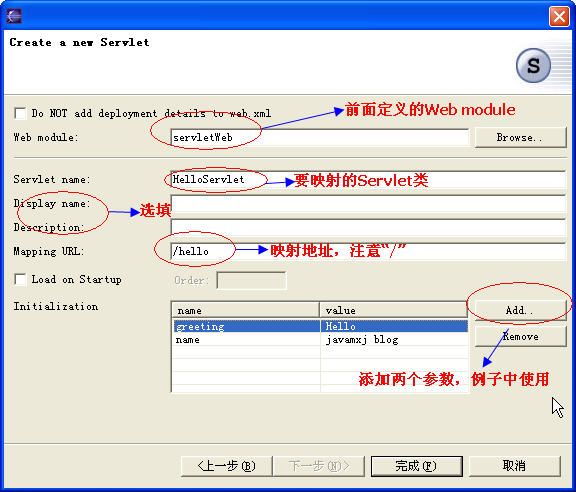
2. 如下填写
下一步:
3.再次打开web.xml文件,发现参数已经自动添加。
Servlet Sample\servletWeb\WEB-INF\web.xml |
<?xml version="1.0" encoding="UTF-8"?> |
4.修改HelloServlet.java,修改如下:
Servlet Sample\src\javamxj\servlet\HelloServlet.java |
package javamxj.servlet; import java.io.IOException; import javax.servlet.ServletConfig; /** private String defaultGreeting; public void init(ServletConfig config) throws ServletException { protected void doGet(HttpServletRequest request, // 获取输出流 } |
5.保存,启动服务器,部署servletWeb模块,打开浏览器窗口,输入地址:
如图:
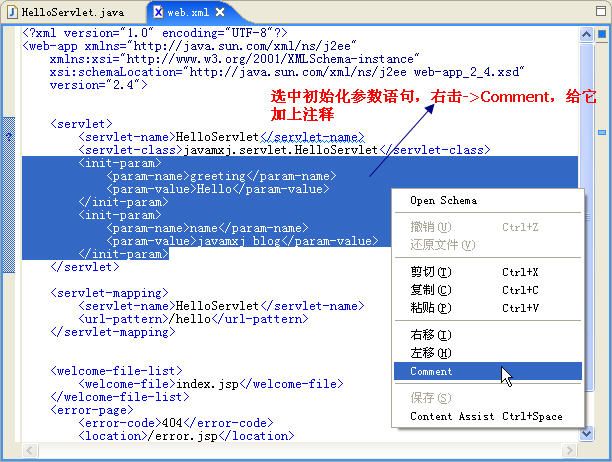
6.下面不使用初始化参数。
打开web.xml文件,如下修改,保存。
7. 重新部署servletWeb模块,刷新浏览器窗口。
OK!成功调用默认字符串。
下一篇将介绍如何使用“
Sysdeo Eclipse Tomcat Launcher plugin ”编辑和调试JSP及Servlet,并谈谈它与Lomboz的异同。