<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 插入打印控件 -->
<OBJECT ID="jatoolsPrinter" CLASSID="CLSID:B43D3361-D975-4BE2-87FE-057188254255" codebase="${pageContext.request.contextPath}/print/jatoolsP.cab#version=1,2,0,6"></OBJECT>
<title>王明杰制作的套打演示</title><style>
<!--
*{
-moz-box-sizing: border-box;
}
.title {
font-family : Arial,Vernada,Tahoma, sans-serif;
font-size: 30px;
color : #00008B;
background-color : White; text-decoration:underline
}
.normal{
font-family : Arial,Vernada, Tahoma, Helvetica, sans-serif;
font-size: 12px;
color: #444444;
text-decoration: none;
line-height: 21px;}
.hide_for_jatools_print{}
.jc{position:absolute;overflow:hidden}
.jnc{position:absolute}
.pb{overflow:hidden;position:relative;margin:5;width:700;height:400;background-color:white;
border-left:1px solid black;border-top:1px solid black; border-right:4px solid black;border-bottom:4px solid black;}
.c12{margin-left:2px;margin-bottom:-2px;font-family: 宋体;font-size: 24px;font-weight: bold;color: #FF0000}
.c9, .c8, .c6, .c5, .c4, .c3, .c0{margin-left:2px;margin-bottom:-2px;font-family: 宋体;font-size: 12px;}
.c2{margin-left:2px;margin-bottom:-2px;font-family: 宋体;font-size: 12px;}
.c7{margin-left:2px;margin-bottom:-2px;text-align: right;font-family: 宋体;font-size: 12px;}
.c11, .c10, .c1{margin-left:2px;margin-bottom:-2px;text-align: right;font-family: 宋体;font-size: 12px;}
--></style>
<script>
function doPrint(how)
{
if(typeof(jatoolsPrinter.page_div_prefix)=='undefined'){
alert("请按页顶上的黄色提示下载ActiveX控件.如果没有提示请按以下步骤设置ie.\n
工具-> internet 选项->安全->自定义级别,设置 ‘下载未签名的 ActiveX ’为'启用'状态")
return ;
}
//打印文档对象
//var myreport ={
// documents: document, // 打印页面(div)们在本文档中
// copyrights : '杰创软件拥有版权 www.jatools.com' // 版权声明必须
// };
myreport = new Object();
myreport.print_settings = new Object();
myreport.print_settings.printer="Microsoft Office Document Image Writer";
myreport.print_settings.pageWidth=2970;
myreport.print_settings.pageHeight=2100;
myreport.print_settings.orientation=2;//横向
myreport.print_settings_id="mysettings";
//myreport.page_div_prefix="report1";
myreport.documents =document; // 打印页面div存在本页面中
//下面的语句事项批量打印。
// myreport.documents = new Array(document, // 打印页面(div)们在正显示在本文档中
// 'append1.htm', // 打印页面(div)们在一个url指定的文档中
// 'append2.htm');
// 调用打印方法
if(how == '打印预览...')
jatoolsPrinter.printPreview(myreport ); // 打印预览
else if(how == '打印...')
jatoolsPrinter.print(myreport ,true); // 打印前弹出打印设置对话框
else
jatoolsPrinter.print(myreport ,false); // 不弹出对话框打印
}
</script>
<script>
function doPrint2()
{
myreport = new Object();
myreport.print_settings = new Object();
myreport.print_settings.printer="Microsoft Office Document Image Writer";
myreport.print_settings.pageWidth=2970;
myreport.print_settings.pageHeight=2100;
myreport.print_settings.orientation=2;
myreport.print_settings_id="mysettings";
//myreport.page_div_prefix="report1";
myreport.documents =document; // 打印页面div存在本页面中
myreport.save_print_settings_after_print=true;
myreport.copyrights ="杰创软件拥有版权 www.jatools.com";
jatoolsPrinter.print(myreport,false); // 直接打印,不弹出打印机设置对话框
}
</script>
</head>
<body >
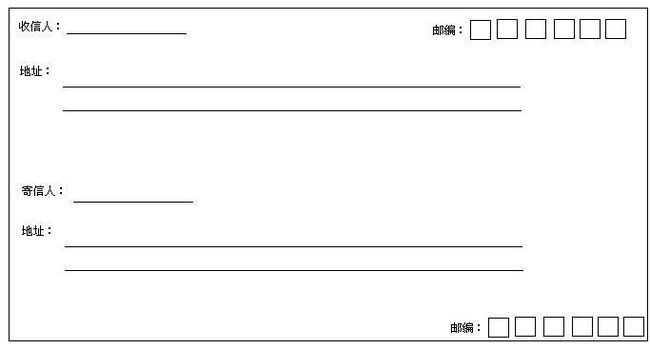
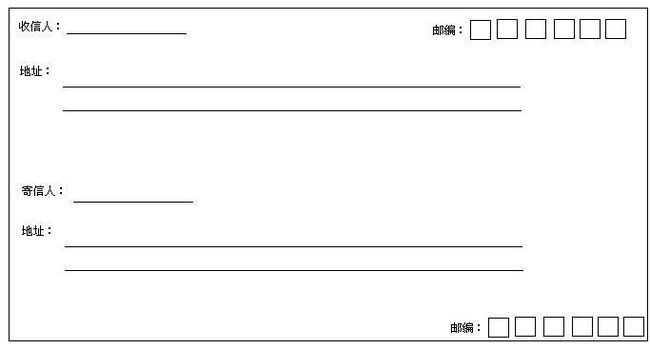
<p class="title">仅在预览时可见,不输出到打印机的套打底图</p>
<div style='background-color:#808080;width:730;height:440;overflow:scroll;'>
<div id="page_1" class="pb" >
<div id="page1">
<div class="jnc" style="left:0; top:0;clip:rect(0,700,400,0)">
<span class="jnc" style="left:0; top:0;clip:rect(0,700,400,0)">
<span class="jnc" style="left:0; top:0;clip:rect(0,700,400,0)">
<span class="jnc" style="left:0; top:0;clip:rect(0,700,400,0)">
<img class='hide_for_jatools_print' src="xinfeng.jpg" width="700" height="400">
</span></span></span></div>
<div class="jc" style="left:70px; top:75px; width:213;height:20">
<p class="c0" style="margin-top:4px;">深圳新业软件有限公司</p>
</div>
<div class="jc" style="left:401px; top:287px; width:147;height:20">
<p class="c3" style="margin-top:4px;">423051702880563</p>
</div>
<div class="jc" style="left:78px; top:255px; width:153;height:40">
<p class="c4" style="margin-top:4px;"><input style=" background-color:#FFFFFF;
border-color: #FFFFFF" name="fxrdz" value="杭州基因生物工程公司" /></p>
</div>
<div class="jc" style="left:508px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">5</p>
</div>
<div class="jc" style="left:535px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">8</p>
</div>
<div class="jc" style="left:570px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">0</p>
</div>
<div class="jc" style="left:595px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">0</p>
</div>
<div class="jc" style="left:627px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">0</p>
</div>
<div class="jc" style="left:656px; top:25px; width:15;height:20">
<p class="c7" style="margin-top:4px;">0</p>
</div>
<div class="jc" style="left:529px; top:366px; width:15;height:20">
<p class="c7" style="margin-top:4px;">6</p>
</div>
<div class="jc" style="left:559px; top:365px; width:15;height:20">
<p class="c7" style="margin-top:4px;">5</p>
</div>
<div class="jc" style="left:589px; top:365px; width:15;height:20">
<p class="c7" style="margin-top:4px;">4</p>
</div>
<div class="jc" style="left:618px; top:364px; width:15;height:20">
<p class="c7" style="margin-top:4px;">3</p>
</div>
<div class="jc" style="left:645px; top:364px; width:15;height:20">
<p class="c7" style="margin-top:4px;">2</p>
</div>
<div class="jc" style="left:672px; top:365px; width:15;height:20">
<p class="c7" style="margin-top:4px;">1</p>
</div>
<div class="jc" style="left:75px; top:18px; width:75px;height:20">
<p class="c9" style="margin-top:4px;">王明杰增加</p>
</div>
<div class='jc' style="left:74px; top:104px; width:245px;height:20">
<p class="c9" style="margin-top:4px;">希望大街293号 五号楼 3门洞 3楼3号 </p>
</div>
<div class="jc" style="left:81px; top:209px; width:123;height:20">
<p class="c9" style="margin-top:4px;">王明杰</p>
</div>
</div>
</div>
<script>
</script>
</div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="AutoNumber1" >
<tr>
<td width="33%" height="206" valign="top"><input type="button" value="打印预览..."
onClick="doPrint('打印预览...')">
<input type="button" value="打印..." onClick="doPrint('打印...')">
<input type="button" value="打印" onClick="doPrint('打印')">
<input type="button" value="直接打印" onClick="doPrint2()"> </td>
</tr>
</table>
<p> </p>
</body></html>

结果如下: