Windows Phone 7 不温不火学习之《使用Expression Blend 创建应用程序栏》
上篇学习文章漏了一个知识点,就是如何显示和隐藏系统托盘(System Tray),在这里补一下,显示或者隐藏系统托盘需要引入Microsoft.Phone.Shell这一命名空间,下面我写了一个Toggle System Tray 的方法,代码如下:
下面是两张效果的比较:
【使用托盘代码之前】
【使用托盘代码之后】
去托盘的方法相对于Android 来说差不多,只是叫法不一样罢了,Android 叫去除标题栏,代码是这样写的:
或者在Manifest 里面注册对应的页面主题,也可以这样写:
又跑题了。。。。。。继续Windows Phone 7 。
进入本篇的主题,如何使用Expression Blend 构建ApplicationBar。
每次我们创建一个新的Page 页面时,最下面会有一段注释掉的代码,这是微软帮我们写好的一小段Application Bar 代码:
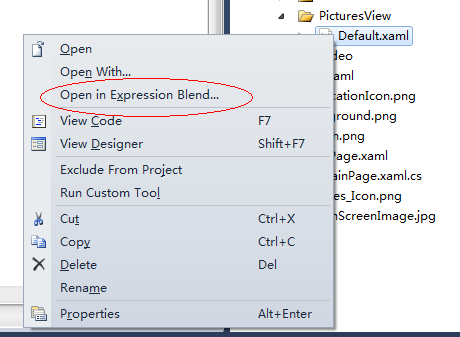
我们把它解放出来,然后右键该页面使用Expression Blend 打开,如下图:
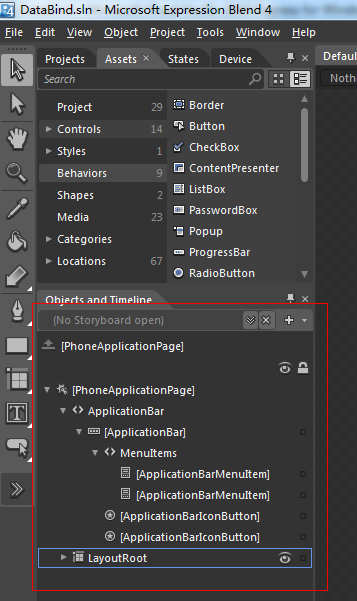
打开此页面后,看到Expression Blend 左边的面板上Objects and Timeline 面板,如果我们刚才有解开Application Bar 的注释代码,那么显示出来的效果应该是这样的:
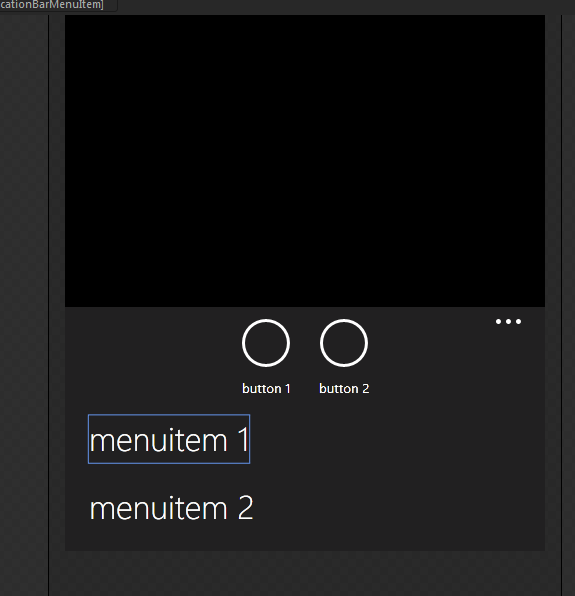
如上面板的内容,微软为我们默认添加了两个ApplicationBarIconButton(最多四个)和两个ApplicationBarMenuItem,下面编辑这四个节点的内容,并为其添加点击事件和图片内容。点击第一个ApplicationBarMenuItem,中间的显示图效果自动定位并显示,如下图:
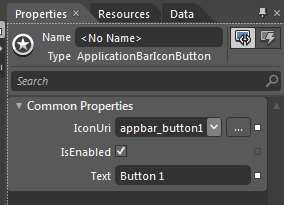
视角右移到右上角,并选中第一个选项卡:元素属性,面板的最右边有两个选择图标。如下图所示,蓝色箭头代码元素的基本属性(包括Name和Text,其他UI有更多属性这里不详细介绍),红色箭头代表该元素的事件。
好了,认识了一些基本的原理,下面来改改吧,将Name 改为“AboutApplicationBar ”。然后,将对应的Text 改为“关于”。转到事件面板,双击它,它会自动帮我们在CS代码里面生成一个事件句柄,像这样:
根据上面的操作,将下面的ApplicationBarMenuItem改为“查看图片”的菜单。下面来做ApplicationBarIconButton,具体操作跟上面是一致的,唯一区别的是ApplicationBarIconButton 需要一个图片资源,利用Expresssion Blend 可以很方便的为其添加图片资源,并且这些图片资源都是微软建议使用的图片,那么怎么做呢?
选中 ApplicationBarIconButton 会看到面板属性比上面的MenuItem多了一个属性,如下图这个属性是一个图片的地址,并且它是一个下拉框允许我们选择,看看图吧:
选择一个图片,第一张选择Back图片
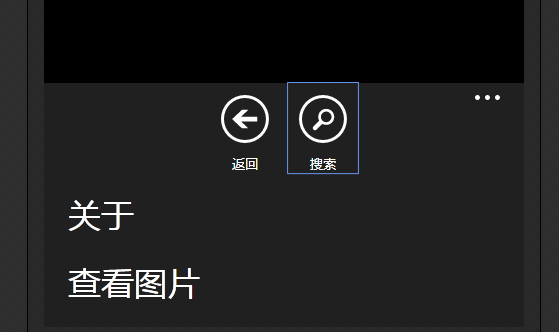
好了,重复上面的操作,再做一个搜索的按钮吧~!!完成效果图:
保存,看看VS Express 有什么变化:
Reload 。查看一下Expression Blend 为我们添加了些什么代码:
< shell:ApplicationBarIsVisible = " True " IsMenuEnabled = " True " >
< shell:ApplicationBarIconButtonx:Name = " backApplicationButton " IconUri = " /icons/appbar.back.rest.png " Text = " 返回 " Click = " backApplicationButton_Click " />
< shell:ApplicationBarIconButtonx:Name = " searchApplicationButton " IconUri = " /icons/appbar.feature.search.rest.png " Text = " 搜索 " Click = " searchApplicationButton_Click " />
< shell:ApplicationBar.MenuItems >
< shell:ApplicationBarMenuItemx:Name = " AboutApplicationBar " Text = " 关于 " Click = " AboutApplicationBar_Click " />
< shell:ApplicationBarMenuItemx:Name = " ShowPicApplicationBar " Text = " 查看图片 " Click = " ShowPicApplicationBar_Click " />
</ shell:ApplicationBar.MenuItems >
</ shell:ApplicationBar >
</ phone:PhoneApplicationPage.ApplicationBar >
完全没有多余代码,一步到位。呵呵~!下面验证是否会有问题,为事件输出一些日志看看。
{
Debug.WriteLine( " 点击了backApplicationButton " );
}
private void searchApplicationButton_Click( object sender,EventArgse)
{
Debug.WriteLine( " 点击了searchApplicationButton " );
}
private void AboutApplicationBar_Click( object sender,EventArgse)
{
Debug.WriteLine( " 点击了AboutApplicationMenu " );
}
private void ShowPicApplicationBar_Click( object sender,EventArgse)
{
Debug.WriteLine( " 点击了ShowPicApplicationMenu " );
}
F5,点击它看看:
Tip:之前使用Expression Blend 添加的图片它自动为我们复制到我们的Project 里面的Icon文件夹,如下图:
这些图片位于C:/Program Files/Microsoft SDKs/Windows Phone/v7.0/Icons 目录。
最后再加入一个小知识点,多于ApplicationBar 透明度的问题,上图所示,当ApplicationBar 浮上来的时候会挡住在它下方的图片,这里我们可以使用opacity 属性来设置它的透明度(微软推荐0,0.5,1三种方案),0代表完全透明,0.5代表半透明,1代表实体显示即完全不透明。代码如下:
再看看效果和上面的图片有什么区别:
希望对你有帮助。