十步学习css定位知识
十步学习css定位知识
这个教程解释了css布局中的以下问题:
position:static,
position:relative,
position:absolute,
float
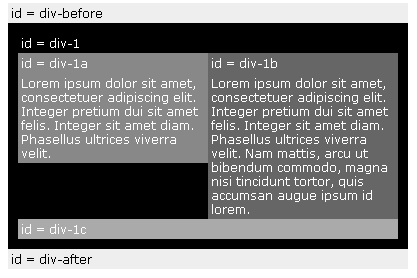
作为例子的div的代码:
<div id="example">
<div id="div-before">
<p>id = div-before</p>
</div>
<div id="div-1">
<div id="div-1-padding">
<p>id = div-1</p>
<div id="div-1a">
<p>id = div-1a</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit.</p>
</div>
<div id="div-1b">
<p>id = div-1b</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit. Nam mattis, arcu ut bibendum commodo, magna nisi tincidunt tortor, quis accumsan augue ipsum id lorem.</p>
</div>
<div id="div-1c"><p>id = div-1c</p></div>
</div>
</div>
<!-- /id=div-1-padding /id=div-1 -->
<div id="div-after">
<p>id = div-after</p>
</div>
</div>
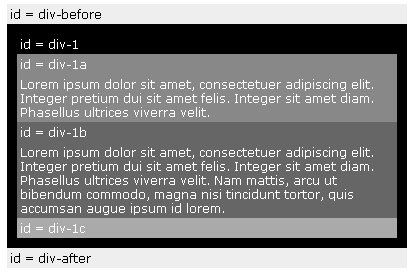
1 position:static
这是所有元素的默认position,
表示:元素没有做特殊定位处理,元素会出现在文档中它应该在的位置。
#div-1 {
position:static;
}
2 position:relative
相对元素本应该在位置的top,bottom,left,right。
#div-1 {
position:relative;
top:20px;
left:-40px;
}
可以看到div-1之后的元素div-after在div-1移动之后,没有跟着移动,而是保持原来的位置,这是因为div-1在被移动之后,它还是占着原来的位置。这个特性将在后面被使用,可以看到它的用处。
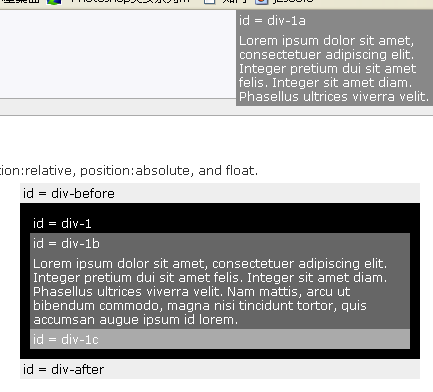
3:absolute
absolute的元素将被从文档中移出来(参加normal flow的概念),放在指定的位置。如,
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
因为div-a被移出来了,所以后面的元素也将向上移动,以填补div-a的空缺。可以看到div-a被移到网页右上角了。其实,我们真正想要的是让div-a位于相对div-1的右上角,而不是整个网页。
IE有个bug:如果用百分数来表示width,IE会基于元素的父元素来计算这个值,而不是基于被移动的这个元素来计算。
4 positive:relative和positive:absolute
为了将上面的例子纠正为div-a在div-1的右上角,这样做:
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
如果一个被指定为absolute的元素,其父元素是relative的,那么就将相对于其父元素被移动,否则就将基于根元素,即body(?html)来移动。
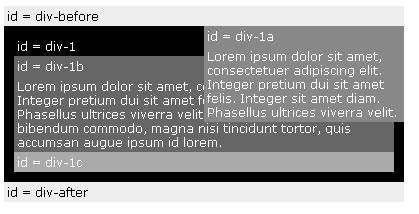
5 两列的布局
#div-1 {
position:
relative;
}
#div-1a {
position:
absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:
absolute;
top:0;
left:0;
width:200px;
}
用absolute
的一个好处:
可以按任何顺序布局元素的位置,而不是受到元素在html中的声明位置(前后关系)。如上,div-1b在div-1a左边,但是声明的时候,div-1a在前面。
但是上面也有一个问题,其他元素被遮住了,本例中就是div-after。
6 两列的absolute height
为了解决上面的问题,可以显式定义div-1的高度,
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
这样,div-after又可以看见了。
但是问题是,要估算一个正确的高度不容易。
7 float
通过浮动的方式来解决上面的问题:
#div-1a {
float:left;
width:200px;
}
可以看到,不用定义div-1的高度,也可以看见div-after。
Float常被用到图像的布局,以及其他复杂的布局。Float是进行复杂布局唯一可用的工具。
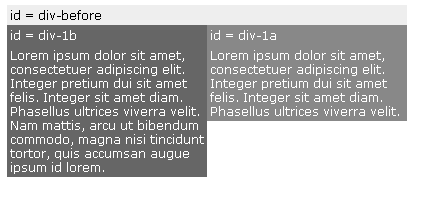
8 多个浮动的列
将相邻元素都浮动,它们会一个接一个地排列。
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
9 用clear来float
在7中使用了float之后div-1a被浮动,同时div-1b将div-1a包围了。为了除去包围,使用clear。
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
关于float和clear的使用,请参加更多的资料。如,
10 上面的例子很简单,并且没有浏览器兼容问题。
这个资源很好:
Relatively Absolute
Relatively Absolute
另外,