nutz初使用之MVC HelloWorld (netbeans html,jquery版)
2.1. HelloWorld之jquery
说明:
(1) 这是nutz与html进行相互通讯。Html网页中使用了jquery
(2) netbeans 6.9.1版开发,nutz 1.a.31,jquery 1.3.2
(3) 功能:打开new.html网页,输入姓名、年龄,按提交,nutz收到new.html发出的信息,然后增加点信息,再返回给new.html。最后new.html显示返回值
(4)这只是一个示例,返回的json还是字符串,如果要直接返回json对象,请看#json视图。
2.1.1. 步骤1 建立新工程HelloNutZ1,并下载jquery1.3.2.js
下载好的jquery 1.3.2 ,放在js文件夹中。Js文件夹位于 WEB-Pages 下。
2.1.2. 步骤2 从官方下载Nutz,并导入新建工程中
方法:选中Libraries,按右键,选ADD JAR/Fold,选中解压后的nutz
2.1.3. 步骤3 配置WEB.xml
下面是完整代码:新增的仅含有filter
2.1.4. 步骤四 建个网页,名字任取,如:new.html
代码说明:
1 特别强调,要把jquery包导入。
2 用了ajax,post,get三种方式与nutz交互
完整代码:
2.1.5. 建立MainModule.java
说明:
(1) @ Modules ----指明了子模块为HelloWorld,可以有多个,要用逗号分开
(2) @Fail("json") ---指明了失败格式为json
完整源代码:
2.1.6. 建立HelloWorld.java
说明:
(1) 该类必须在MainModule注释中出现,否则不起作用
(2) @Ok("json")----指明所有入口函数返回形式为json
(3) @At("/yousay")----指明随后的函数 负责响应网页或用户发出的请求。请求格式为:基网址/yousay。例:http://localhost:8084/HelloNutz1/yousay
完整源代码:
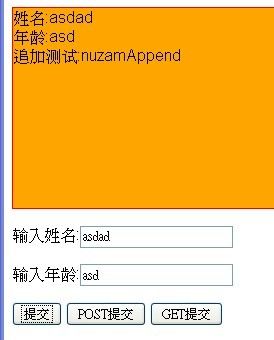
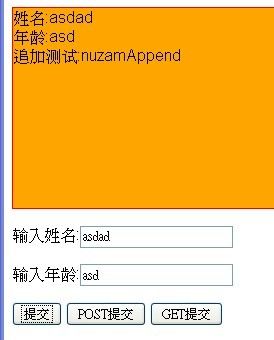
运行后的效果图

说明:
(1) 这是nutz与html进行相互通讯。Html网页中使用了jquery
(2) netbeans 6.9.1版开发,nutz 1.a.31,jquery 1.3.2
(3) 功能:打开new.html网页,输入姓名、年龄,按提交,nutz收到new.html发出的信息,然后增加点信息,再返回给new.html。最后new.html显示返回值
(4)这只是一个示例,返回的json还是字符串,如果要直接返回json对象,请看#json视图。
2.1.1. 步骤1 建立新工程HelloNutZ1,并下载jquery1.3.2.js
下载好的jquery 1.3.2 ,放在js文件夹中。Js文件夹位于 WEB-Pages 下。
2.1.2. 步骤2 从官方下载Nutz,并导入新建工程中
方法:选中Libraries,按右键,选ADD JAR/Fold,选中解压后的nutz
2.1.3. 步骤3 配置WEB.xml
下面是完整代码:新增的仅含有filter
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<filter>
<filter-name>nutz</filter-name>
<filter-class>org.nutz.mvc.NutFilter</filter-class>
<init-param>
<param-name>modules</param-name>
<param-value>MainModule</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>nutz</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
2.1.4. 步骤四 建个网页,名字任取,如:new.html
代码说明:
1 特别强调,要把jquery包导入。
2 用了ajax,post,get三种方式与nutz交互
完整代码:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css" href="./js/css/ui-lightness/jquery-ui-1.8.4.custom.css" rel="stylesheet" />
<script type="text/javascript" src="./js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function ()
{
$('#send_ajax').click(function (){
var params=$('input').serialize(); //序列化表单的值
$.ajax({
url:'yousay', //后台处理程序
type:'post', //数据发送方式
dataType:'json', //接受数据格式
data:params, //要传递的数据
success:update_page //回传函数(这里是函数名)
});
});
//$.post()方式:
$('#test_post').click(function (){
$.post(
'yousay',
{
username:$('#input1').val(),
age:$('#input2').val()
},
function (data) //回传函数
{
var myjson='';
eval('myjson=' + data + ';');
eval('myjson=' + myjson + ';');
$('#result').html("姓名:" + myjson.username + "<br/>年龄" + myjson['age']);
}
);
});
//$.get()方式:
$('#test_get').click(function ()
{
$.get(
'yousay',
{
username:$("#input1").val(),
age:$("#input2").val()
},
function(data) //回传函数
{
var myjson='';
eval("myjson=" + data + ";");
eval('myjson=' + myjson + ';');
$("#result").html(myjson.age);
}
);
});
});
function update_page (json) //回传函数实体,参数为XMLhttpRequest.responseText
{
eval("json=" + json + ";");
var str="姓名:"+json.username+"<br />";
str+="年龄:"+json.age+"<br />";
str+="追加测试:"+json.append;
$("#result").html(str);
}
</script>
</head>
<body>
<div id="result" style="background:orange;border:1px solid red;width:300px;height:200px;"></div>
<form id="formtest" action="" method="post">
<p><span>输入姓名:</span><input type="text" name="username" id="input1" /></p>
<p><span>输入年龄:</span><input type="text" name="age" id="input2" /></p>
</form>
<button id="send_ajax">提交</button>
<button id="test_post">POST提交</button>
<button id="test_get">GET提交</button>
</body>
</html>
2.1.5. 建立MainModule.java
说明:
(1) @ Modules ----指明了子模块为HelloWorld,可以有多个,要用逗号分开
(2) @Fail("json") ---指明了失败格式为json
完整源代码:
import org.nutz.mvc.adaptor.PairAdaptor;
import org.nutz.mvc.annotation.*;
import org.nutz.mvc.ioc.provider.JsonIocProvider;
@Modules({HelloWorld.class}) @Fail("json")
public class MainModule {}
2.1.6. 建立HelloWorld.java
说明:
(1) 该类必须在MainModule注释中出现,否则不起作用
(2) @Ok("json")----指明所有入口函数返回形式为json
(3) @At("/yousay")----指明随后的函数 负责响应网页或用户发出的请求。请求格式为:基网址/yousay。例:http://localhost:8084/HelloNutz1/yousay
完整源代码:
import org.nutz.lang.Strings;
import org.nutz.mvc.annotation.At;
import org.nutz.mvc.annotation.Ok;
import org.nutz.mvc.annotation.Param;
@Ok("json")
public class HelloWorld {
@At
public String say() {
return "Hello world";
}
@At("/yousay")
public String sayMore(@Param("username") String username,
@Param("age") String age ) {
if (Strings.isBlank(username))
return say();
String str="{'username':'" + username +"','age':'"+age+"','append':'nuzamAppend'}";
return str;
}
}
运行后的效果图