- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- 盒子模型与(left right top bottom)
殊小陌
经常会将margin、padding、(leftrighttopbottom)混淆,本次下定决心整理记录。此为本人第一次写,若有不足,多多指正。1、定义margin为外边距宽度,指元素边框至盒子模型边界之间的区域。包括margin-top、margin-right、margin-bottom、margin-leftpadding为内边距宽度,指一个元素的内容和边框之间的区域。包括padding-t
- css的盒子模型
Super咩咩
css前端
一、盒子模型分两种第一种:W3C标准盒子模型(标准盒模型)第二种:IE标准的盒子模型(怪异盒模型)二、标准盒模型与怪异盒模型的区别标准盒模型:width指的是内容区域content的宽度,height指的是内容区域content的高度标准盒模型下盒子的大小=content+padding+border+margin怪异盒模型:width指的是内容、内边距、边框的宽度、height指的是内容、内边距
- css面试题
刘松阳
1.css盒模型简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。border-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的包含范围,在标准的盒子模型中,width指content部分的宽度,在IE盒子
- 关于html语义化 以下哪个说法是正确呢,前端面试题2019年网易工程师面试题及答案解析...
水阔山长
关于html语义化以下哪个说法是正确呢
一、单选题(共19题,每题5分)1.CSS盒子模型中()是透明的,这部分可以显示背景()A、paddingB、marginC、borderD、content参考答案:A答案解析:-**Margin(外边距)**-清除边框外的区域,外边距是透明的。-**Border(边框)**-围绕在内边距和内容外的边框。-**Padding(内边距)**-清除内容周围的区域,内边距是透明的。-**Content(
- 盒子模型和边框
优秀的人A
盒子模型(框模型)一个盒子分为四部分1.内容区(content)2.内边距(padding)3.边框(border)4.外边距(margin)盒子的大小是由(内容区、内边距、边框)决定.box{width:100px;height:100px;background-color:#bfa;border-width:10px;border-color:red;border-style:solid;}设
- CSS的使用和对字体,颜色,背景,动画,文字段落,边框,间距,鼠标指针样式,列表,盒子模型等基本属性设置的详解
骑着蜗牛行天下
csscss3CSS基本属性的设置
字体的设置(1)font-family------------------设置字体例:font-family:黑体font-family:隶书,楷书(2)font-size-----------------设置字体的大小例:font-size:绝对尺寸/关键字/相对尺寸/百分比关键字:xx-small(极小),x-small(较小),smaller,small(小),medium(标准),larg
- 搜集来的web前端面试题
Mirana_77
web前端面试题
周五要面试web前端orz搜集下面试题1、什么是盒子模型?在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。2、行内元素有哪些?块级元素
- CSS(源码+lw+部署文档+讲解等)
青蛙java
#微信小程序毕设#Java精选毕设cssjavaspringbootvue.jsuni-app
文章目录前言CSSCSS的引入方式CSS的选择器CSS的盒子模型外边距合并标签的分类块级元素行级元素行内块浮动源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导
- css3盒子
ldd_eb
csscss3前端css
盒子模型一.看透网页布局本质二.认识盒子三.盒子的边框(border)1.概念2.简写及分开写法3.合并问题(会相加)4.边框会影响盒子实际大小四.盒子的内边距(padding)1.概念2.简写3.内边距会影响盒子实际大小4.特殊情况(内边距不影响盒子实际大小)5.实际应用(导航栏)五.盒子的外边距(margin)1.概念2.简写(和内边距一样)3.典型应用(使块元素水平居中)4.合并问题(取大)
- CSS学习心得
阿譹
cssweb
CSS一、CSS简介二、CSS语法1.id选择器2.class选择器三、CSS的应用1、外部样式表2、内部样式表3、内联样式四、颜色、尺寸、对齐五、CSS文档分析1、盒子模型2、边框与边距3、定位4、溢出overflow5、浮动float6、不透明度7、组合选择器总结一、CSS简介CSS是级联样式表(CascadingStyleSheets)的缩写。HTML用于撰写页面的内容,而CSS样式定义如何
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- 2019-03-24
xyxzs3
标准盒模型和怪异盒模型的区别及box-sizing的使用场景CSS中Boxmodel是分为两种::W3C标准和IE标准盒子模型。大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。当不对doctype进行定义时,会触发怪异模式。在标准模式下,一个块的总宽度=width+
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- CSS介绍
默默编码的Fxdll
csstensorflow前端
本章目标:CSS概述三种样式表简单选择器复合选择器盒子模型常用背景样式浮动常用文本样式伪类样式列表样式表格样式定位一、CSS概述:CSS:cascadingstylesheets-层叠样式表专门负责对网页的美化二、有三种使用方式(可以单用,可以混用)页面head标签中添加style标签,标签里专门写css代码(推荐)在HTML标签style属性里书写。所有HTML标签都支持,并且优先级最高通过he
- JavaEE学习日志(四十): CSS选择器,CSS属性
隔叶听风
前端JavaEE学习日志htmlcsshtml5选择器属性
JavaEE学习日志持续更新---->必看!JavaEE学习路线(文章总汇)JavaEE学习日志(四十)CSSCSS选择器基本选择器属性选择器包含选择器伪元素选择器CSS属性边框属性转换属性字体属性背景属性浮动属性盒子模型注册前端案例CSSCSS选择器基本选择器CSS基本选择器:选择器就是对HTML的作用种类:标签元素选择器:同名标签有效ID选择器:选择器名字前加上#;标签上,添加属性id=“选择
- 【前端web入门第五天】03 清除默认样式与外边距问题【附综合案例产品卡片与新闻列表】
小徐要考研
前端web开发前端html5css
文章目录:1.清除默认样式1.1清除内外边距1.2清除列表圆点(项目符号)3.外边距问题-合并现象4.外边距问题–塌陷问题5.行内元素垂直内外边距6.圆角与盒子阴影6.1圆角6.2盒子模型-阴影(拓展)综合案例一产品卡片综合案例二新闻列表1.清除默认样式在实际设计开发中,要清除默认的样式,默认的内外边距1.1清除内外边距box-sizing可以加到这里面写,控制盒子大小*{bnmargin:0;p
- 【前端web入门第五天】02 盒子模型基础
小徐要考研
前端web开发前端csshtml5
文章目录:1.盒子模型的组成1.1盒子模型重要组成部分1.2盒子模型-边框线1.3盒子模型–内边距1.3.1盒子模型–内边距-多值写法1.4盒子模型–尺寸计算1.5盒子模型-版心居中1.盒子模型的组成不同组件之间的空白就是盒子模型的功劳作用:布局网页,摆放盒子和内容。1.1盒子模型重要组成部分内容区域–width&height内边距–padding(出现在内容与盒子边缘之间)边框线–border外
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- css盒子模型概念
猪八咪
css
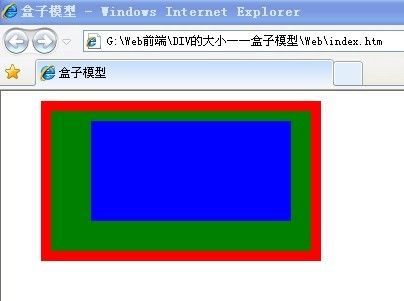
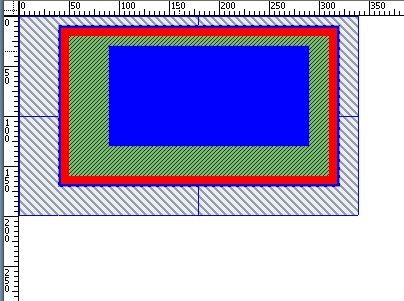
1.盒子模型概念css盒子模型又称框模型(BoxModel),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边
- CSS盒子模型
脑袋不灵光的小白羊
WEB前端csscss3html
CSS盒子模型(BoxModel)概念所有HTML元素可以看作盒子,在CSS中,"boxmodel"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)1Margin(外边距)-清除边框外的区域,外边距是透明的2Border(边框)-围绕在内边距和内容外的边框
- CSS盒子的概念
2301_81054073
csshtml
盒子模型盒子的概念页面中的每一个标签都可以看做是一个“盒子”,通过盒子的视角更方便的进行布局浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,称之为“盒子”盒子模型CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型。内容的宽度和高度作用:利用width和height属性默认
- CSS盒子模型
MC小帆帆
CSS盒子模型盒子模型解释元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。设置边框设置一边的边框,比如顶部边框,可以按如下设置:border-top-color:r
- 11月22日笔记
2301_81054073
笔记
补充盒子模型:外边距(margin)+border(边框)+内边距(padding)+content(内容)添加box-sizing:border-box属性,padding和border的值就不会影响元素的宽高,相当于把padding和border的值算在content里。盒子模型会自动根据padding和border的值来调整content的值,不需要手动调整。Css3弹性盒子弹性盒子由弹性容
- CSS基础样式
我不信这样也重名
CSS继承一、什么是CSS继承CSS继承是指我们设置父级CSS样式时,父级及以下的子级都具有此属性。二、不可继承的属性display:规定元素应该生成的框的类型文本属性:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi等盒子模型属性:width、height、margin等背景属性:background等定位属性
- CSS3新特性(新增盒子模型、新增背景属性、新增边框、新增文本)
半夜删你代码·
前端
新增盒子模型box-sizingbox-sizing:content-box;默认值box-sizing:border-box;盒子的计算方式被修改,包含了边框与re盒子尺寸:resize值:none:不允许用户调整元素大小。(默认)both:用户可以调节元素的宽度和高度。horizontal:用户可以调节元素的宽度。vertical:用户可以调节元素的高度。盒子阴影:box-shadow:h-s
- CSS笔记(二) - 页面布局 盒子模型
且.为.乐
#CSScsshtmlcss3
文章目录1元素显示模式1.1块元素1.2行内元素1.3行内块元素1.4转换1.5总结2.盒子模型2.1页面布局2.2盒子模型(BoxModel)组成2.3边框2.3.1概念2.3.2表格的细线边框2.3.3边框对盒子模型的影响2.4内边距padding2.4.1概念2.4.2内边距和盒子大小的关系2.4外边距margin2.4.1外边距典型应用-块级元素水平居中2.5外边距合并2.5.1嵌套块元素
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts