图解利用Eclipse3+Lomboz3+Tomcat开发JSP -- 4.一个Servlet实例
这篇文章主要介绍如何利用Lomboz开发JSTL和EL,最好先参考我的以前的文章
《图解利用Eclipse3.0.1 + Lomboz3.0.1 + Tomcat5.0.28开发JSP》,环境配置与它类似,这里从略。
一.需要的软件
XML Buddy
这是一个eclipse插件,可以帮助编辑xml文件。
安装插件,参考
《使用links方式安装Eclipse插件》
二. 环境配置
1.新建一个Lomboz J2EE Project,
工程名称:“Servlet Sample”;
填写Web Modules:“servletWeb”;
添加的Servers:“Tomcat 5.0.28”,
由于我的上篇文章对eclipse新建工程介绍的比较详细,这里从简。
2.目录结构
F:\j2sdk JDK目录
D:\eclipseEclipse 目录
F:\java\jakarta-tomcat Tomcat 5.0.28 目录
D:\plug-in\lomboz.301 Lomboz目录(我这里是采用links方式安装的,
D:\eclipse\workspace\Servlet Sample 刚建立的JSTL Sample工程目录
根据安装的软件,自己作个合适的配置。
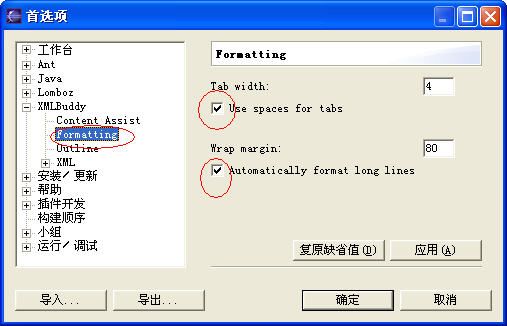
3.对xml文件进行自动格式化
Eclipse主界面->窗口->首选项->XMLBuddy->Formatting:勾选右栏中的两个单选框。
4.为了使Lomboz自动向配置文件web.xml中添加参数,需要修改web.xml的名称空间,由原先的“web-app_2_3.dtd”换成“web-app_2_4.xsd”。
打开web.xml文件,修改后如下:
Servlet Sample\servletWeb\WEB-INF\web.xml |
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" <error-page> </web-app> |
三. 编写实例
一定要把前面的准备工作做好,才能得到好的效果。
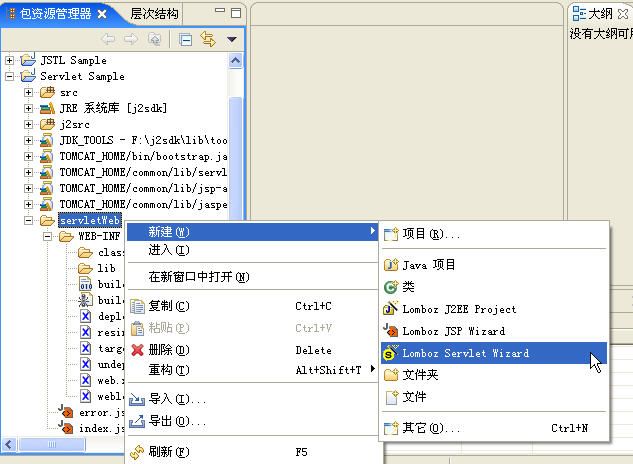
1. 右击servletWeb,新建一个Servlet
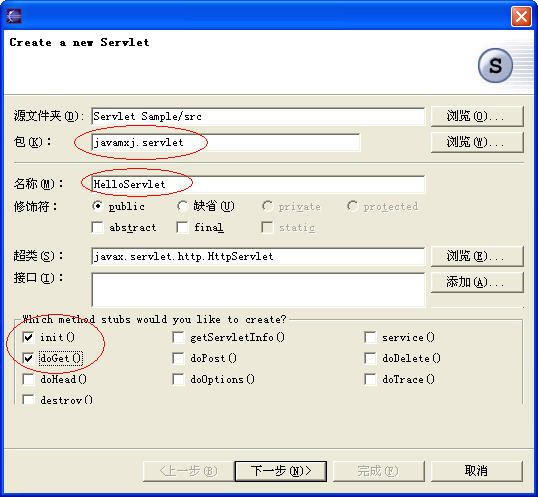
2. 如下填写
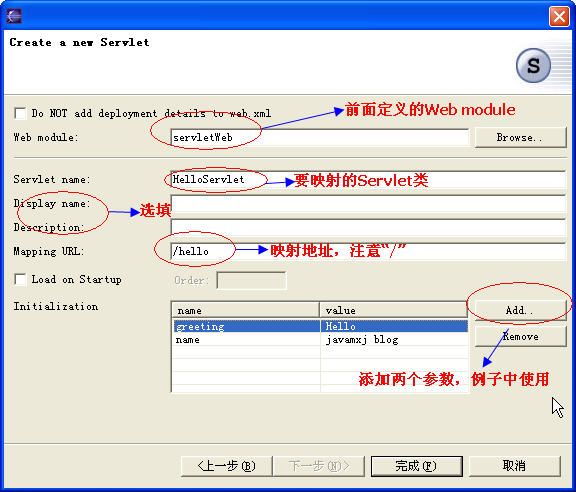
下一步:
3.再次打开web.xml文件,发现参数已经自动添加。
Servlet Sample\servletWeb\WEB-INF\web.xml |
<?xml version="1.0" encoding="UTF-8"?> |
4.修改HelloServlet.java,修改如下:
Servlet Sample\src\javamxj\servlet\HelloServlet.java |
package javamxj.servlet; import java.io.IOException; import javax.servlet.ServletConfig; /** private String defaultGreeting; public void init(ServletConfig config) throws ServletException { protected void doGet(HttpServletRequest request, // 获取输出流 } |
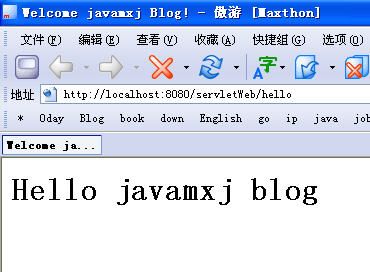
5.保存,启动服务器,部署servletWeb模块,打开浏览器窗口,输入地址:
如图:
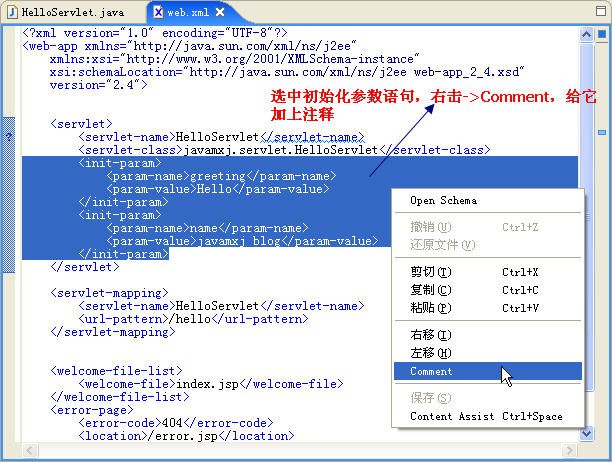
6.下面不使用初始化参数。
打开web.xml文件,如下修改,保存。
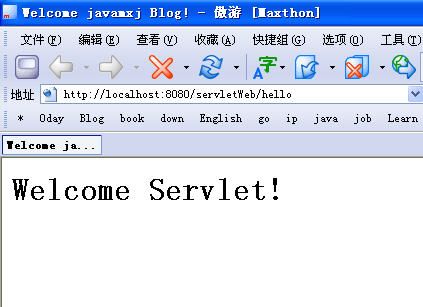
7. 重新部署servletWeb模块,刷新浏览器窗口。
OK!成功调用默认字符串。
下一篇将介绍如何使用“
Sysdeo Eclipse Tomcat Launcher plugin ”编辑和调试JSP及Servlet,并谈谈它与Lomboz的异同。