聚美优品前端笔试题,主要包括html、css以及javascript的知识点,个别涉及到html5标签的考查。下面是问题的列表,来自w3cfuns的一套前端笔试题,然后针对每个问题谈谈我的理解,有兴趣的童鞋也可以做一下,然后大家交流交流。注:每个问题可能会涉及一些基于该问题衍生出的知识点,由于本人初涉前端不久,理解上会有一些偏差和错误,欢迎指出,以致修正。
CSS
1. overflow-x 属于 CSS2 还是 CSS3
css3,可以查找css参考手册,附上最新版的css手册
2. 请列举几种可以清除浮动的方法(至少两种)
先来说说浮动的原理和清除浮动的原因:浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。浮动框不属于(或脱离了)文档中的普通流,当一个元素浮动之后,不会影响到块级框的布局而只会影响行内元素(如span、a、em)的排列,即行内元素浮动后就会表现得像块级元素一样。当浮动框高度超出包含框的时候,也就会出现包含框不会自动伸高来闭合浮动元素(或者可以称为“高度塌陷”现象)。在实际布局中,往往这并不是我们所希望的,所以需要闭合浮动元素,使其包含框表现出正常的高度。
清除浮动方法:
(1)添加额外(空)标签
通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>
优点:通俗易懂,容易掌握;
缺点:增加无意义的标签,有违结构与表现的分离。
(2)父元素设置 overflow:hidden
通过设置父元素overflow值为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1;
优点:不存在结构和语义化问题,代码量极少;
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
(3)父元素也设置浮动
优点:不存在结构和语义化问题,代码量极少;
缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用。
(4)给父元素添加clearfix类
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
优点:结构和语义化完全正确,代码量居中;
缺点:复用方式不当会造成代码量增加。
clearfix类代码如下:
//:after会在元素内容——而不是元素后面插入一个伪素,该规则只添加了一个清除的包含句点作为非浮动元素,注意,:after不是伪类,而是伪元素 .clearfix:after { content: "."; display: block; height: 0; visibility: hidden; clear: both; } // 触发IE6、7下的haslayout .clearfix { *zoom: 1; }
3. display:none 和 visibility:hidden 的区别是什么
相同点:display:none与visibility:hidden都可以用来隐藏某个元素;
不同点:display:none在隐藏元素的时候,将其占位空间也去掉;而visibility:hidden只是隐藏了内容而已,其占位空间仍然保留。
4. 请缩写以下代码:
.box {
background-position: 10px 20px;
background-repeat: no-repeat;
background-attachment: fixed;
background-color: red;
background-image: url(box.png);
}
这个没什么好说的,只要是使用过css背景属性的人都知道缩写形式,另外需一提的是color属性可放在最前面也可以放在最后面。
.box { background: red url(box.png) no-repeat 10px 20px fixed; }
5. 如何让一段文本中的所有英文单词的首字母大写
css的text-transform:none(默认值) | capitalize | uppercase | lowercase | full-width(css3新增);
取值方面可查看手册,具体是什么就不多说了。
Javascript
1. 请解释一下什么是闭包
对于闭包,相信每个人都有自己的见解,并且网上一大推关于闭包的概念,我的理解是能够访问到其包含(外部)函数内部变量的函数。
主要有两个特性:
一个是可以读取其包含函数内部的变量;另一个就是让这些变量的值始终保持在内存中。
使用闭包的注意点:
过多使用会造成内存泄露的现象,因为闭包会引用其包含函数作用域的变量对象,使得即使包含函数执行完毕后,其作用域的变量对象不会被销毁,即其占用的内存无法得到回收,直至闭包执行完毕后才会被销毁。所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。对于作用域(或者成为执行环境)、作用域链、变量对象的概念,大家可参考javascript高级程序设计的第四章节,关于变量、作用域、内存的分析。这就是为什么说理解闭包前首先要理解js中作用域从产生到销毁过程发生的一系列有趣的事情。
2. call 和 apply 的区别是什么
相同点:都可以在特定作用域(环境)下调用函数;
不同点:传递的参数形式不同,call方法的参数必须一个个列举出来,而apply方法的参数是以一个数组的形式进行传递,也支持arguments参数。
3. 如何使用原生 Javascript 代码深度克隆一个对象(注意区分对象类型)
对于深度克隆,我的理解是:在克隆或扩展一个对象时,当该对象是一个包括子对象的对象,也会遍历该子对象的属性并进行复制拷贝。所以深度克隆适用于对象的属性也是对象的情况。
贴出js代码:
/** * 深度扩展对象--适用于对象的属性也是对象的情况 * @param {Object} * @return {Object} */ var deepextend = function (destination, source) { for (var property in source) { var copy = source[property]; // 获取source属性值 if (destination === copy) { continue; } // 如果copy是一个对象,则递归调用(并传入copy参数),直到copy不是一个对象为止 if (typeof copy === 'object') {//$.isObj(copy) destination[property] = arguments.callee(destination[property] || {}, copy); //递归调用 // 否则直接把copy赋值给destination对象的属性(此时与$.extend方法等价) } else { destination[property] = copy; } } return destination; };
例子测试:
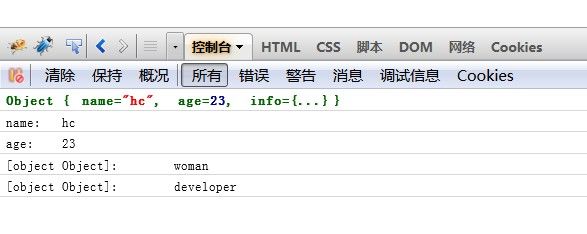
var destination = { name: "hcy", age: 22, info: {sex: "man", job: "student"} }; var source = { name: "hc", age: 23, info: {sex: "woman", job: "developer"} }; console.log(deepextend(destination, source)); // 输出destination的全部属性 for (var i in destination) { if (typeof destination[i] === "object") { for (var j in destination[i]) { console.log(destination[i] + ":\t" + destination[i][j]); } } else { console.log(i + ":\t" + destination[i]); } }
firebug下测试结果截图:
4. jQuery 中 $('.class') 和 $('div.class') 在 IE 8 下哪个效率更高,请解释原因
这题是关于selector的性能问题,$(".class")在查找和遍历页面的元素时,会遍历所有带有class类的元素,不管是div、p、span或者是其他元素;而$("div.class")首先会查找出div元素,然后在所有的div中查询带有class类的相关div,所以在效率方面,当然是div.class选择器高于.class。这是我个人的理解,相关标准的方案求大神解答。
HTML
1. 以下哪个不是 HTML5 的新标签:
a. <article>
b. <section>
c. <address>
d. <time>
address不是html5新增的标签,而是在HTML4.01中就已经存在了,用于可定义一个地址或者文档作者或拥有者的联系信息。而article、section、time标签是html5新增的语义化标签,具体代表啥含义,咋用法就不多说了,可查看官方文档或一些html5技术论坛的相关说明。
2. 正确使用 HTML 和 CSS 实现以下效果(中间方框部分表示图片,右侧为文字列表。尽量不要
使用 float 属性):
这题比较简单,只要学过css的相信都不大问题。对于该图片和文字的布局,可使用定位来解决。外层容器相对定位,里面的图片和文字列表绝对定位,就可以实现上图的效果了。贴出代码:
html结构:
<div class="wrap"> <img src="images/love.jpg" alt="爱的呼唤" width="200" height="200" /> <ul> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> <li><a href="#">只要人人都献出一点爱,世界将变成美好人间</a></li> </ul> </div>
css代码:
body, div, ul, li {margin: 0; padding: 0;} body {font: 12px/1.6 Arial,Helvetica,sans-serif;} ul {list-style-type: none;} a {text-decoration: none; color: #999;} a:hover {text-decoration: underline;color: #666;} .wrap { margin: 30px auto; width: 520px; height: 250px; border: 1px solid #ccc; position: relative; /* 这是关键 */ } .wrap img { border: 1px dashed red; position: absolute; /* 这是关键 */ left: 20px; top: 20px; } .wrap ul { position: absolute; /* 这是关键 */ right: 20px; top: 20px; } .wrap ul li a { display: block; height: 25px; line-height: 25px; }
例子结果截图:
最后还有两道简答题:
简答
1. jumei.com 和 weibo.com 完整载入后,html 代码各有多少 KB
2. 最近关注了哪些前端相关的技术/博客/论坛,简述心得和看法
对于第一题计算页面全部元素加载完毕后,html代码的大小。这个问题之前没有遇到过,所以求大神贴出解决方案???
对于第二题,每个人都有不同的答案,对于自己,最近在忙于找实习,接触了不久之前就比较流行的瀑布流,了解了一些js MVC框架,如backbone、angular、ember,然后也是之前不久开通的这个博客园的博客,希望记录自己的一些成长经历和学习的点点滴滴,之前也关注过淘宝的UED、腾讯的Alloy Team,平时闲着的时候会逛逛w3cfuns、blueidea、伯乐在线、html5中国等一些技术论坛,也会在豆瓣和知乎发现和了解一些话题。这就是我最近做的一些事情,相信也是我以后一直坚持下去的事情。。。。