代码中,InsertUser()方法就是负责用户的创建,而在之前则需要判断创建的用户是否已经存在。InsertUser()方法的定义如下:

 private
static
bool
InsertUser(OracleTransactiontransaction,
int
userId,
string
email,
string
password,
int
passFormat,
string
passSalt,
string
passQuestion,
string
passAnswer,
bool
isApproved,DateTimedt)
private
static
bool
InsertUser(OracleTransactiontransaction,
int
userId,
string
email,
string
password,
int
passFormat,
string
passSalt,
string
passQuestion,
string
passAnswer,
bool
isApproved,DateTimedt)
 {
{

 stringinsert="InsertINTOMEMBERSHIP(USERID,EMAIL,PASSWORD,PASSWORDFORMAT,PASSWORDSALT,PASSWORDQUESTION,PASSWORDANSWER,ISAPPROVED,CreateDDATE,LASTLOGINDATE,LASTPASSWORDCHANGEDDATE)VALUES(:UserID,:Email,:Pass,:PasswordFormat,:PasswordSalt,:PasswordQuestion,:PasswordAnswer,:IsApproved,:CDate,:LLDate,:LPCDate)";
stringinsert="InsertINTOMEMBERSHIP(USERID,EMAIL,PASSWORD,PASSWORDFORMAT,PASSWORDSALT,PASSWORDQUESTION,PASSWORDANSWER,ISAPPROVED,CreateDDATE,LASTLOGINDATE,LASTPASSWORDCHANGEDDATE)VALUES(:UserID,:Email,:Pass,:PasswordFormat,:PasswordSalt,:PasswordQuestion,:PasswordAnswer,:IsApproved,:CDate,:LLDate,:LPCDate)";

 OracleParameter[]insertParms=
OracleParameter[]insertParms= {newOracleParameter(":UserID",OracleType.Number,10),newOracleParameter(":Email",OracleType.VarChar,128),newOracleParameter(":Pass",OracleType.VarChar,128),newOracleParameter(":PasswordFormat",OracleType.Number,10),newOracleParameter(":PasswordSalt",OracleType.VarChar,128),newOracleParameter(":PasswordQuestion",OracleType.VarChar,256),newOracleParameter(":PasswordAnswer",OracleType.VarChar,128),newOracleParameter(":IsApproved",OracleType.VarChar,1),newOracleParameter(":CDate",OracleType.DateTime),newOracleParameter(":LLDate",OracleType.DateTime),newOracleParameter(":LPCDate",OracleType.DateTime)};
{newOracleParameter(":UserID",OracleType.Number,10),newOracleParameter(":Email",OracleType.VarChar,128),newOracleParameter(":Pass",OracleType.VarChar,128),newOracleParameter(":PasswordFormat",OracleType.Number,10),newOracleParameter(":PasswordSalt",OracleType.VarChar,128),newOracleParameter(":PasswordQuestion",OracleType.VarChar,256),newOracleParameter(":PasswordAnswer",OracleType.VarChar,128),newOracleParameter(":IsApproved",OracleType.VarChar,1),newOracleParameter(":CDate",OracleType.DateTime),newOracleParameter(":LLDate",OracleType.DateTime),newOracleParameter(":LPCDate",OracleType.DateTime)};
 insertParms[0].Value=userId;
insertParms[0].Value=userId;
 insertParms[1].Value=email;
insertParms[1].Value=email;
 insertParms[2].Value=password;
insertParms[2].Value=password;
 insertParms[3].Value=passFormat;
insertParms[3].Value=passFormat;
 insertParms[4].Value=passSalt;
insertParms[4].Value=passSalt;
 insertParms[5].Value=passQuestion;
insertParms[5].Value=passQuestion;
 insertParms[6].Value=passAnswer;
insertParms[6].Value=passAnswer;
 insertParms[7].Value=OracleHelper.OraBit(isApproved);
insertParms[7].Value=OracleHelper.OraBit(isApproved);
 insertParms[8].Value=dt;
insertParms[8].Value=dt;
 insertParms[9].Value=dt;
insertParms[9].Value=dt;
 insertParms[10].Value=dt;
insertParms[10].Value=dt;

 if(OracleHelper.ExecuteNonQuery(transaction,CommandType.Text,insert,insertParms)!=1)
if(OracleHelper.ExecuteNonQuery(transaction,CommandType.Text,insert,insertParms)!=1)
 returnfalse;
returnfalse;
 else
else
 returntrue;
returntrue;
 }
}
在为Membership建立了Provider类后,还需要在配置文件中配置相关的配置节,例如SqlMembershipProvider的配置:
 <
membership
defaultProvider
="SQLMembershipProvider"
>
<
membership
defaultProvider
="SQLMembershipProvider"
>
 <
providers
>
<
providers
>
 <
add
name
="SQLMembershipProvider"
type
="System.Web.Security.SqlMembershipProvider"
connectionStringName
="SQLMembershipConnString"
applicationName
=".NETPetShop4.0"
enablePasswordRetrieval
="false"
enablePasswordReset
="true"
requiresQuestionAndAnswer
="false"
requiresUniqueEmail
="false"
passwordFormat
="Hashed"
/>
<
add
name
="SQLMembershipProvider"
type
="System.Web.Security.SqlMembershipProvider"
connectionStringName
="SQLMembershipConnString"
applicationName
=".NETPetShop4.0"
enablePasswordRetrieval
="false"
enablePasswordReset
="true"
requiresQuestionAndAnswer
="false"
requiresUniqueEmail
="false"
passwordFormat
="Hashed"
/>
 </
providers
>
</
providers
>
 </
membership
>
</
membership
>
对于OracleMembershipProvider而言,配置大致相似:
 <
membership
defaultProvider
="OracleMembershipProvider"
>
<
membership
defaultProvider
="OracleMembershipProvider"
>
 <
providers
>
<
providers
>
 <
clear
/>
<
clear
/>
 <
add
name
="OracleMembershipProvider"
<
add
name
="OracleMembershipProvider"
 type
="PetShop.Membership.OracleMembershipProvider"
type
="PetShop.Membership.OracleMembershipProvider"
 connectionStringName
="OraMembershipConnString"
connectionStringName
="OraMembershipConnString"
 enablePasswordRetrieval
="false"
enablePasswordRetrieval
="false"
 enablePasswordReset
="false"
enablePasswordReset
="false"
 requiresUniqueEmail
="false"
requiresUniqueEmail
="false"
 requiresQuestionAndAnswer
="false"
requiresQuestionAndAnswer
="false"
 minRequiredPasswordLength
="7"
minRequiredPasswordLength
="7"
 minRequiredNonalphanumericCharacters
="1"
minRequiredNonalphanumericCharacters
="1"
 applicationName
=".NETPetShop4.0"
applicationName
=".NETPetShop4.0"
 hashAlgorithmType
="SHA1"
hashAlgorithmType
="SHA1"
 passwordFormat
="Hashed"
/>
passwordFormat
="Hashed"
/>
 </
providers
>
</
providers
>
 </
membership
>
</
membership
>
有关配置节属性的意义,可以参考MSDN等相关文档。
6.4.3 ASP.NET登录控件
这里所谓的登录控件并不是指一个控件,而是ASP.NET 2.0新提供的一组用于解决用户登录的控件。登录控件与Membership进行集成,快速简便地实现用户登录的处理。ASP.NET登录控件包括Login控件、LoginView控件、LoginStatus控件、LoginName控件、PasswordRescovery控件、CreateUserWizard控件以及ChangePassword控件。
PetShop 4.0犹如一本展示登录控件用法的完美教程。我们可以从诸如SignIn、NewUser等页面中,看到ASP.NET登录控件的使用方法。例如在SignIn.aspx中,用到了Login控件。在该控件中,可以包含TextBox、Button等类型的控件,用法如下所示:
 <
asp:Login
ID
="Login"
runat
="server"
CreateUserUrl
="~/NewUser.aspx"
SkinID
="Login"
FailureText
="Loginfailed.Pleasetryagain."
>
<
asp:Login
ID
="Login"
runat
="server"
CreateUserUrl
="~/NewUser.aspx"
SkinID
="Login"
FailureText
="Loginfailed.Pleasetryagain."
>
 </
asp:Login
>
</
asp:Login
>
又例如NewUser.aspx中对CreateUserWizard控件的使用:
 <
asp:CreateUserWizard
ID
="CreateUserWizard"
runat
="server"
CreateUserButtonText
="SignUp"
InvalidPasswordErrorMessage
="Pleaseenteramoresecurepassword."
PasswordRegularExpressionErrorMessage
="Pleaseenteramoresecurepassword."
<
asp:CreateUserWizard
ID
="CreateUserWizard"
runat
="server"
CreateUserButtonText
="SignUp"
InvalidPasswordErrorMessage
="Pleaseenteramoresecurepassword."
PasswordRegularExpressionErrorMessage
="Pleaseenteramoresecurepassword."
 RequireEmail
="False"
SkinID
="NewUser"
>
RequireEmail
="False"
SkinID
="NewUser"
>
 <
WizardSteps
>
<
WizardSteps
>
 <
asp:CreateUserWizardStep
ID
="CreateUserWizardStep1"
runat
="server"
>
<
asp:CreateUserWizardStep
ID
="CreateUserWizardStep1"
runat
="server"
>
 </
asp:CreateUserWizardStp
>
</
asp:CreateUserWizardStp
>
 </
WizardSteps
>
</
WizardSteps
>
 </
asp:CreateUserWizard
>
</
asp:CreateUserWizard
>
使用了登录控件后,我们毋需编写与用户登录相关的代码,登录控件已经为我们完成了相关的功能,这就大大地简化了这个系统的设计与实现。
6.4.4 Master Page特性
Master Page相当于是整个Web站点的统一模板,建立的Master Page文件扩展名为.master。它可以包含静态文本、html元素和服务器控件。Master Page由特殊的@Master指令识别,如:
 <
%@Master
Language
="C#"
CodeFile
="MasterPage.master.cs"
Inherits
="MasterPage"
%
>
<
%@Master
Language
="C#"
CodeFile
="MasterPage.master.cs"
Inherits
="MasterPage"
%
>
使用Master Page可以为网站建立一个统一的样式,且能够利用它方便地创建一组控件和代码,然后将其应用于一组页。对于那些样式与功能相似的页而言,利用Master Page就可以集中处理为Master Page,一旦进行修改,就可以在一个位置上进行更新。
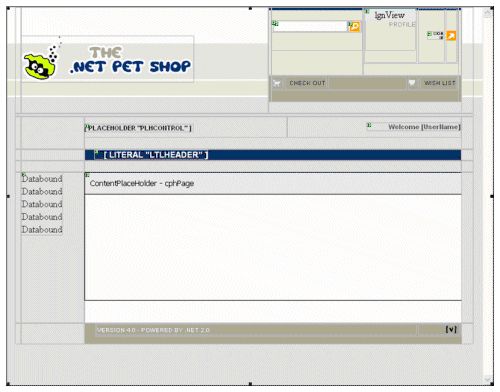
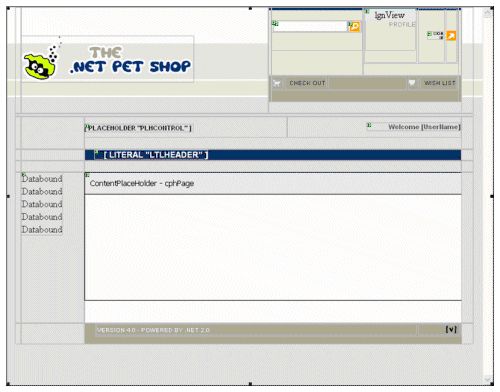
在PetShop 4.0中,建立了名为MasterPage.master的Master Page,它包含了header、LoginView控件、导航菜单以及用于呈现内容的html元素,如图6-3所示:

图6-3 PetShop 4.0的Master Page
@Master指令的定义如下:
 <
%@Master
Language
="C#"
AutoEventWireup
="true"
CodeFile
="MasterPage.master.cs"
Inherits
="PetShop.Web.MasterPage"
%
>
<
%@Master
Language
="C#"
AutoEventWireup
="true"
CodeFile
="MasterPage.master.cs"
Inherits
="PetShop.Web.MasterPage"
%
>
Master Page同样利用codebehind技术,以PetShop 4.0的Master Page为例,codebehind的代码放在文件MasterPage.master.cs中:
 publicpartialclassMasterPage:System.Web.UI.MasterPage{
publicpartialclassMasterPage:System.Web.UI.MasterPage{

 privateconststringHEADER_PREFIX=".NETPetShop::{0}";
privateconststringHEADER_PREFIX=".NETPetShop::{0}";

 protectedvoidPage_PreRender(objectsender,EventArgse){
protectedvoidPage_PreRender(objectsender,EventArgse){
 ltlHeader.Text=Page.Header.Title;
ltlHeader.Text=Page.Header.Title;
 Page.Header.Title=string.Format(HEADER_PREFIX,Page.Header.Title);
Page.Header.Title=string.Format(HEADER_PREFIX,Page.Header.Title);
 }
}
 protectedvoidbtnSearch_Click(objectsender,EventArgse){
protectedvoidbtnSearch_Click(objectsender,EventArgse){
 WebUtility.SearchRedirect(txtSearch.Text);
WebUtility.SearchRedirect(txtSearch.Text);
 }
}
 }
}
注意Master Page页面不再继承自System.Web.UI.Page,而是继承System.Web.UI.MasterPage类。与Page类继承TemplateControl类不同,它是UserControl类的子类。因此,可以应用在Master Page上的有效指令与UserControl的可用指令相同,例如AutoEventWireup、ClassName、CodeFile、EnableViewState、WarningLevel等。
每一个与Master Page相关的内容页必须在@Page指令的MasterPageFile属性中引用相关的Master Page。例如PetShop 4.0中的CheckOut内容页,其@Page指令的定义如下:
 <
%@Page
Language
="C#"
MasterPageFile
="~/MasterPage.master"
AutoEventWireup
="true"
CodeFile
="CheckOut.aspx.cs"
Inherits
="PetShop.Web.CheckOut"
Title
="CheckOut"
%
>
<
%@Page
Language
="C#"
MasterPageFile
="~/MasterPage.master"
AutoEventWireup
="true"
CodeFile
="CheckOut.aspx.cs"
Inherits
="PetShop.Web.CheckOut"
Title
="CheckOut"
%
>
Master Page可以进行嵌套,例如我们建立了父Master Page页面Parent.master,那么在子Master Page中,可以利用master属性指定其父MasterPage:
<%@ Master Language="C#" master="Parent.master"%>
而内容页则可以根据情况指向Parent.master或者Child.master页面。
虽然说Master Page大部分情况下是以声明方式创建,但我们也可以建立一个类继承System.Web.UI.MasterPage,从而完成对Master Page的编程式创建。但在采用这种方式的同时,应该同时创建.master文件。此外对Master Page的调用也可以利用编程的方式完成,例如动态地添加Master Page,我们重写内容页的Page_PreInit()方法,如下所示:
 void
Page_PreInit(Objectsender,EventArgse)
void
Page_PreInit(Objectsender,EventArgse)


 {
{
 this.MasterPageFile="~/NewMaster.master";
this.MasterPageFile="~/NewMaster.master";
 }
}
之所以重写Page_PreInit()方法,是因为Master Page会在内容页初始化阶段进行合并,也即是说是在PreInit阶段完成Master Page的分配。
ASP.NET 2.0引入的新特性,并不仅仅限于上述介绍的内容。例如Theme、Wizard控件等新特性在PetShop 4.0中也得到了大量的应用。虽然ASP.NET 2.0及时地推陈出新,对表示层的设计有所改善,然而作为ASP.NET 2.0的其中一部分,它们仅仅是对现有框架缺失的弥补与改进,属于“锦上添花”的范畴,对于整个表示层设计技术而言,起到的推动作用却非常有限。
直到AJAX(Asynchronous JavaScript and XML)的出现,整个局面才大为改观。虽然AJAX技术带有几分“旧瓶装新酒”的味道,然而它从诞生之初,就具备了王者气象,大有席卷天下之势。各种支持AJAX技术的框架如雨后春笋般纷纷吐出新芽,支撑起百花齐放的繁荣,气势汹汹地营造出唯AJAX独尊的态势。如今,AJAX已经成为了Web应用的主流开发技术,许多业界大鳄都呲牙咧嘴开始了对这一块新领地的抢滩登陆。例如IBM、Oracle、Yahoo等公司都纷纷启动了开源的AJAX项目。微软也不甘落后,及时地推出了ASP.NET AJAX,这是一个基于ASP.NET的AJAX框架,它包括了ASP.NET AJAX服务端组件和ASP.NET AJAX客户端组件,并集成在Visual Studio中,为ASP.NET开发者提供了一个强大的AJAX应用环境。
我现在还无法预知AJAX技术在未来的走向,然而单单从表示层设计的角度而言,AJAX技术亦然带了一场全新的革命。我们或者可以期待未来的PetShop 5.0,可以在表示层设计上带来更多的惊喜。