android3.0之Fragment(碎片)基础
HoneyComb3.0组件运用可以看这里:
http://blog.csdn.net/mayingcai1987/article/category/786494
了解Fragment生命周期看这里:
http://www.open-open.com/lib/view/open1421734804296.html
http://www.android123.com.cn/androidkaifa/772.html
Fragment是Android honeycomb 3.0新增的概念,Fragment名为碎片不过却和Activity十分相似,下面Android123介绍下Android Fragment的作用和用法。Fragment用来描述一些行为或一部分用户界面在一个Activity中,你可以合并多个fragment在一个单独的activity中建立多个UI面板,同时重用fragment在多个activity中.你可以认为fragment作为一个activity中的一节模块 ,fragment有自己的生命周期,接收自己的输入事件,你可以添加或移除从运行中的activity.
一个fragment必须总是嵌入在一个activity中,同时fragment的生命周期受activity而影响,举个例子吧,当activity暂停,那么所有在这个activity的fragments将被destroy释放。然而当一个activity在运行比如resume时,你可以单独的操控每个fragment,比如添加或删除。
1,先定义2个Fragment,布局文件R.layout.first&R.layout.second根据自己需求随便写一个,我这里就不贴代码了。
2,在Activity中使用
3,布局R.layout.main中引用碎片
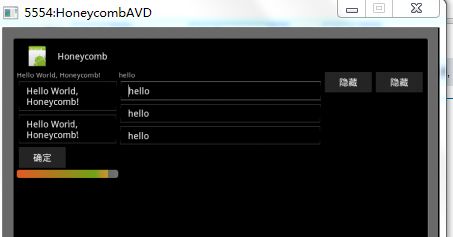
4,上图

http://blog.csdn.net/nkmnkm/article/details/7256605
http://blog.csdn.net/mayingcai1987/article/category/786494
了解Fragment生命周期看这里:
http://www.open-open.com/lib/view/open1421734804296.html
http://www.android123.com.cn/androidkaifa/772.html
Fragment是Android honeycomb 3.0新增的概念,Fragment名为碎片不过却和Activity十分相似,下面Android123介绍下Android Fragment的作用和用法。Fragment用来描述一些行为或一部分用户界面在一个Activity中,你可以合并多个fragment在一个单独的activity中建立多个UI面板,同时重用fragment在多个activity中.你可以认为fragment作为一个activity中的一节模块 ,fragment有自己的生命周期,接收自己的输入事件,你可以添加或移除从运行中的activity.
一个fragment必须总是嵌入在一个activity中,同时fragment的生命周期受activity而影响,举个例子吧,当activity暂停,那么所有在这个activity的fragments将被destroy释放。然而当一个activity在运行比如resume时,你可以单独的操控每个fragment,比如添加或删除。
1,先定义2个Fragment,布局文件R.layout.first&R.layout.second根据自己需求随便写一个,我这里就不贴代码了。
import android.app.Fragment;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.ContextMenu.ContextMenuInfo;
public class FirstFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View root = inflater.inflate(R.layout.first, container, false);
registerForContextMenu(root.findViewById(R.id.editText1));
return root;
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.add(Menu.NONE, 0, Menu.NONE, "菜单1");
menu.add(Menu.NONE, 1, Menu.NONE, "菜单2");
}
@Override
public boolean onContextItemSelected(MenuItem item) {
return super.onContextItemSelected(item);
}
}
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SecondFragment extends Fragment{
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.second, container, false);
}
}
2,在Activity中使用
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class Honeycomb extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// FirstFragment firstFragment=new FirstFragment();
// //在Activity中通过这个与Fragment通讯
// getFragmentManager().beginTransaction().add(android.R.id.content, firstFragment).commit();
FragmentManager fm = getFragmentManager();
addShowHideListener(R.id.btn_1, fm.findFragmentById(R.id.firstFragment));
addShowHideListener(R.id.btn_2, fm.findFragmentById(R.id.secondFragment));
}
void addShowHideListener(int buttonId, final Fragment fragment) {
final Button button = (Button)findViewById(buttonId);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
FragmentTransaction ft = getFragmentManager().beginTransaction();
//为Fragment设置淡入淡出效果
ft.setCustomAnimations(android.R.animator.fade_in,android.R.animator.fade_out);
if (fragment.isHidden()) {
ft.show(fragment);
button.setText("隐藏");
} else {
ft.hide(fragment);
button.setText("显示");
}
ft.commit();
}
});
}
}
3,布局R.layout.main中引用碎片
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<fragment android:name="com.ql.app.FirstFragment"
android:id="@+id/firstFragment"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
/>
<fragment android:name="com.ql.app.SecondFragment"
android:id="@+id/secondFragment"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent"
/>
<Button android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏"
/>
<Button android:id="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏"
/>
</LinearLayout>
4,上图

http://blog.csdn.net/nkmnkm/article/details/7256605