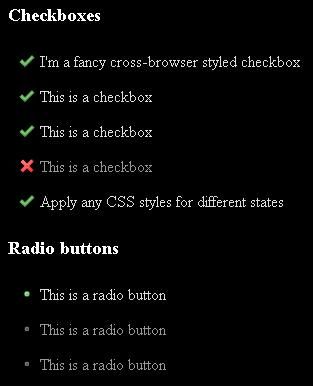
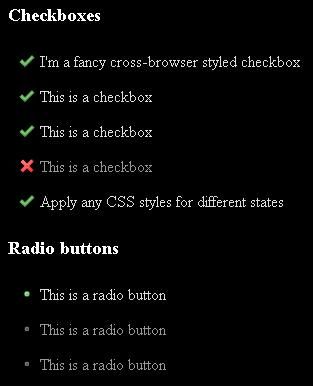
自定义的复选按钮组和单选按钮组
FancyForm的例子
不过经过修改使其支持ie,采用的是mootools的js库

不过经过修改使其支持ie,采用的是mootools的js库

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="css/screensmall.css" type="text/css" media="screen"> </head> <body bgcolor=#000000> <div class='section demo'> <form action='' onsubmit='void(0)'> <h3 style="color:#ffffff">Checkboxes</h3> <div> <label><input type="checkbox" checked="checked"> I'm a fancy cross-browser styled checkbox</label> <div class='leftcol'> <label><input type="checkbox"> This is a checkbox</label> <label><input type="checkbox" checked="checked"> This is a checkbox</label> <label><input type="checkbox"> This is a checkbox</label> </div> <div class='rightcol'> <label><input type="checkbox" checked="checked"> This is a checkbox</label> <label><input type="checkbox"> This is a checkbox</label> <label><input type="checkbox" checked="checked"> This is a checkbox</label> </div> <label><input type="checkbox" checked="checked"> Apply any CSS styles for different states</label> </div> <h3 style="color:#ffffff">Radio buttons</h3> <div class='leftcol'> <label><input type="radio" name='leftcol'> This is a radio button</label> <label><input type="radio" checked="checked" name='leftcol'> This is a radio button</label> <label><input type="radio" name='leftcol'> This is a radio button</label> </div> <div class='rightcol'> <label><input type="radio" name='rightcol'> This is a radio button</label> <label><input type="radio" checked="checked" name='rightcol'> This is a radio button</label> <label><input type="radio" name='rightcol'> This is a radio button</label> </div> <input type="reset" value="Reset Form" style='margin:1em;height:2.5em;background:#222;float:right;color:#fff'> </form> </div> <script type="text/javascript" src="js/mootools.js"></script> <script type="text/javascript" src="js/moocheck.js"></script> </body> </html>
var FancyForm = {
start: function(elements, options){
FancyForm.initing = 1;
if($type(elements)!='array') elements = $$('input');
if(!options) options = [];
FancyForm.onclasses = ($type(options['onClasses']) == 'object') ? options['onClasses'] : {
checkbox: 'checked',
radio: 'selected'
}
FancyForm.offclasses = ($type(options['offClasses']) == 'object') ? options['offClasses'] : {
checkbox: 'unchecked',
radio: 'unselected'
}
if($type(options['extraClasses']) == 'object'){
FancyForm.extra = options['extraClasses'];
} else if(options['extraClasses']){
FancyForm.extra = {
checkbox: 'f_checkbox',
radio: 'f_radio',
on: 'f_on',
off: 'f_off',
all: 'fancy'
}
} else {
FancyForm.extra = {};
}
FancyForm.onSelect = $pick(options['onSelect'], function(el){});
FancyForm.onDeselect = $pick(options['onDeselect'], function(el){});
var keeps = [];
FancyForm.chks = elements.filter(function(chk){
if( $type(chk) != 'element' ) return false;
if( chk.get('tag') == 'input' && (FancyForm.onclasses[chk.getProperty('type')]) ){
var el = chk.getParent();
if(el.getElement('input')==chk){
el.type = chk.getProperty('type');
el.inputElement = chk;
this.push(el);
} else {
chk.addEvent('click',function(f){
if(f.event.stopPropagation) f.event.stopPropagation();
});
}
} else if( (chk.inputElement = chk.getElement('input')) && (FancyForm.onclasses[(chk.type = chk.inputElement.getProperty('type'))]) ){
return true;
}
return false;
}.bind(keeps));
FancyForm.chks = FancyForm.chks.combine(keeps);
keeps = null;
FancyForm.chks.each(function(chk){
var c = chk.inputElement;
c.setStyle('position', 'absolute');
c.setStyle('left', '-9999px');
chk.addEvent('selectStart', function(f){f.stop()});
chk.name = c.getProperty('name');
FancyForm.update(chk);
});
FancyForm.chks.each(function(chk){
var c = chk.inputElement;
chk.addEvent('click', function(f){
f.stop(); f.type = 'prop';
c.fireEvent('click', f, 1);
});
chk.addEvent('mousedown', function(f){
if($type(c.onmousedown) == 'function')
c.onmousedown();
f.preventDefault();
});
chk.addEvent('mouseup', function(f){
if($type(c.onmouseup) == 'function')
c.onmouseup();
});
c.addEvent('focus', function(f){
if(FancyForm.focus)
chk.setStyle('outline', '1px dotted');
});
c.addEvent('blur', function(f){
chk.setStyle('outline', 0);
});
c.addEvent('click', function(f){
if(f.event.stopPropagation) f.event.stopPropagation();
if(c.getProperty('disabled')) // c.getStyle('position') != 'absolute'
return;
if (!chk.hasClass(FancyForm.onclasses[chk.type]))
c.setProperty('checked', 'checked');
else if(chk.type != 'radio')
c.setProperty('checked', false);
if(f.type == 'prop')
FancyForm.focus = 0;
FancyForm.update(chk);
FancyForm.focus = 1;
if(f.type == 'prop' && !FancyForm.initing && $type(c.onclick) == 'function')
c.onclick();
});
c.addEvent('mouseup', function(f){
if(f.event.stopPropagation) f.event.stopPropagation();
});
c.addEvent('mousedown', function(f){
if(f.event.stopPropagation) f.event.stopPropagation();
});
if(extraclass = FancyForm.extra[chk.type])
chk.addClass(extraclass);
if(extraclass = FancyForm.extra['all'])
chk.addClass(extraclass);
});
FancyForm.initing = 0;
$each($$('form'), function(x) {
x.addEvent('reset', function(a) {
window.setTimeout(function(){FancyForm.chks.each(function(x){FancyForm.update(x);x.inputElement.blur()})}, 200);
});
});
},
update: function(chk){
if(chk.inputElement.getProperty('checked')) {
chk.removeClass(FancyForm.offclasses[chk.type]);
chk.addClass(FancyForm.onclasses[chk.type]);
if (chk.type == 'radio'){
FancyForm.chks.each(function(other){
if (other.name == chk.name && other != chk) {
other.inputElement.setProperty('checked', false);
FancyForm.update(other);
}
});
}
if(extraclass = FancyForm.extra['on'])
chk.addClass(extraclass);
if(extraclass = FancyForm.extra['off'])
chk.removeClass(extraclass);
if(!FancyForm.initing)
FancyForm.onSelect(chk);
} else {
chk.removeClass(FancyForm.onclasses[chk.type]);
chk.addClass(FancyForm.offclasses[chk.type]);
if(extraclass = FancyForm.extra['off'])
chk.addClass(extraclass);
if(extraclass = FancyForm.extra['on'])
chk.removeClass(extraclass);
if(!FancyForm.initing)
FancyForm.onDeselect(chk);
}
if(!FancyForm.initing)
chk.inputElement.focus();
},
all: function(){
FancyForm.chks.each(function(chk){
chk.inputElement.setProperty('checked', 'checked');
FancyForm.update(chk);
});
},
none: function(){
FancyForm.chks.each(function(chk){
chk.inputElement.setProperty('checked', false);
FancyForm.update(chk);
});
}
};
window.addEvent('domready', function(){
FancyForm.start();
});