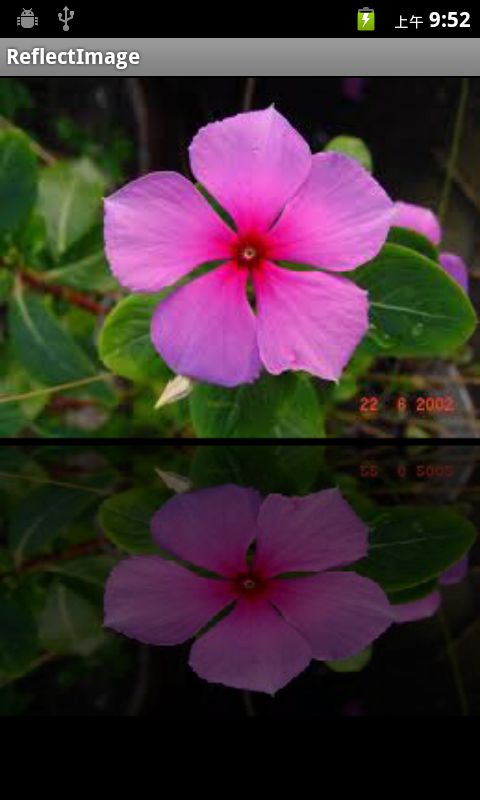
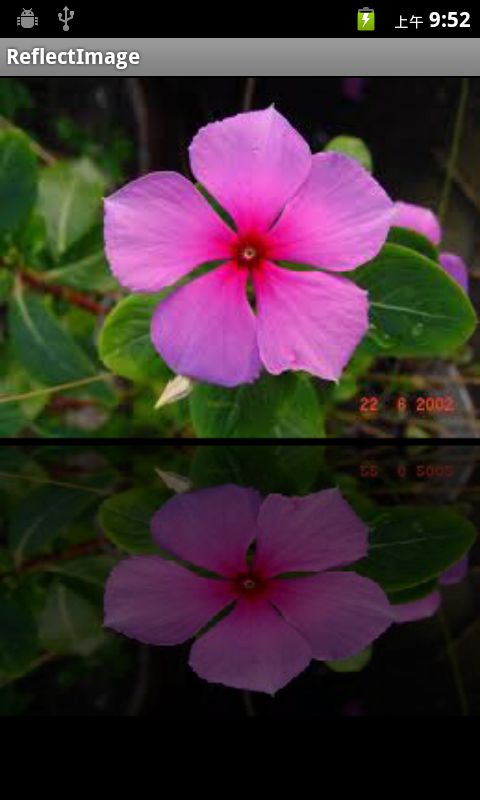
带倒影的ImageView
今天给大家带来的是一个带倒影的ImageView控件,实现方法很简单,注释里面写的很详细,部分代码来自网络,我稍加了修改:

import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Bitmap.Config;
import android.graphics.PorterDuff.Mode;
import android.graphics.Shader.TileMode;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.widget.ImageView;
public class ReflectImageView extends ImageView {
private Bitmap originalBitmap;
public ReflectImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ReflectImageView(Context context) {
this(context, null, 0);
}
public ReflectImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
DoReflection(((BitmapDrawable)getDrawable()).getBitmap());
}
@Override
public void setImageBitmap(Bitmap bm) {
DoReflection(bm);
}
/**显示倒影效果的setImageBitmap函数*/
public void setImageBitmap(Bitmap bm,boolean isFlected) {
if (isFlected) {
super.setImageBitmap(bm);
}
}
@Override
public void setImageResource(int resId) {
originalBitmap = BitmapFactory.decodeResource(getResources(), resId);
DoReflection(originalBitmap);
}
private void DoReflection(Bitmap originalImage) {
// 原始图片和反射图片中间的间距
final int reflectionGap = 4;
int width = originalImage.getWidth();
int height = originalImage.getHeight();
// 反转
Matrix matrix = new Matrix();
// 第一个参数为1表示x方向上以原比例为准保持不变,正数表示方向不变。
// 第二个参数为-1表示y方向上以原比例为准保持不变,负数表示方向取反。
matrix.preScale(1, -0.75f);
// reflectionImage就是下面透明的那部分,可以设置它的高度为原始的3/4,这样效果会更好些
Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, 0, width, height, matrix, false);
// 创建一个新的bitmap,高度为原来的两倍
Bitmap bitmap4Reflection = Bitmap.createBitmap(width, 2 * height, Config.ARGB_8888);
// 其宽*高 = width * (height + height * 3 / 4)
Canvas canvasRef = new Canvas(bitmap4Reflection);
// defaultPaint不能为null,否则会有空指针异常。
Paint deafaultPaint = new Paint();
deafaultPaint.setAntiAlias(true);
// 先画原始的图片
canvasRef.drawBitmap(originalImage, 0, 0, deafaultPaint);
// 画间距
canvasRef.drawRect(0, height, width, height + reflectionGap, deafaultPaint);
// 画被反转以后的图片
canvasRef.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
// 创建一个渐变的蒙版放在下面被反转的图片上面
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(200, originalImage.getHeight(), 10, bitmap4Reflection.getHeight()
+ reflectionGap, Color.argb(100, 0, 0, 0), Color.argb(100, 0, 0, 0), TileMode.CLAMP);
paint.setShader(shader);
// Set the Transfer mode to be porter duff and destination in
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// 将蒙板画上
canvasRef.drawRect(0, height, width, bitmap4Reflection.getHeight() + reflectionGap, paint);
// 调用ImageView中的setImageBitmap
this.setImageBitmap(bitmap4Reflection,true);
}
}