开发自己的音乐网站(1)
()经典音乐网站的开发(一)
/////首先展示下网站整体效果:
//首页:
流行歌曲:
经典老歌:
播放界面:
下载界面:
选择播放音乐播放模式界面:
下面是设计的详细步骤:
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
////首页我们用母版页和内容页而成,
//上面的导航栏放在母版页里面,这样方便开发和设计的整体效果,其核心就是在表格里放入超连接
//代码:
</table>
<table id="__01" width="900" height="39" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="images/daohang_01.gif" width="10" height="39" alt=""></td>
<td>
<a href="index.aspx" >
<img src="images/daohang_02.gif" border="0" width="82" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=1">
<img src="images/daohang_03.gif" border="0" width="82" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=2">
<img src="images/daohang_04.gif" border="0" width="92" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=3">
<img src="images/daohang_05.gif" border="0" width="92" height="39" alt=""></a></td>
<td>
<a href="musicInfo.aspx?id=4">
<img src="images/daohang_06.gif" border="0" width="92" height="39" alt=""></a></td>
<td>
<img src="images/daohang_07.gif" border="0" width="80" height="39" alt=""></td>
<td>
<img src="images/daohang_08.gif" border="0" width="74" height="39" alt=""></td>
<td>
<img src="images/daohang_09.gif" border="0" width="96" height="39" alt=""></td>
<td>
<img src="images/daohang_10.gif" border="0" width="26" height="39" alt=""></td>
<td>
<img src="images/daohang_11.gif" border="0" width="99" height="39" alt=""></td>
<td>
<img src="images/daohang_12.gif" border="0" width="75" height="39" alt=""></td>
</tr>
</table>
<table width="900" height="5" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
</td>
</tr>
</table>
<table width="900" height="5" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
<table width="900" height="100" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" bgcolor="F1F1EF">
<span class="huise1">首页 | 流行金曲 | 经典老歌 | 欧美经典 | 校园民谣 | 联系我们 | 编程词典网 | 明日图书网 | 明日科技主站<br />
技术服务热线:0461-56565 传真:0461-25656 企业邮箱:[email protected]<br />
公司地址:吉林省长春市亚泰广场C座<br />
Copyright©www.mrbook.com All Rights Reserved! </span>
<br />
</td>
</tr>
</table>
////内容页里面的GridView其设计就是在几个模板里面放入试听的图片加上超连接和复选框等,全部代码如下:asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server">
<table width="900" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="675" valign="top" bgcolor="E0F1EE">
<table width="661" height="690" align="center" cellpadding="2" cellspacing="2">
<tr>
<td width="651" valign="top" bgcolor="#FFFFFF" style="text-align: center">
<table width="651" height="51" cellpadding="0" cellspacing="0">
<tr>
<td width="649" valign="top">
<img src="images/banner.jpg" width="649" height="67" /></td>
</tr>
</table>
<table width="649" height="37" cellpadding="0" cellspacing="0">
<tr>
<td width="640" height="27" valign="top" align="center" style="background-image: url(images/000.gif);
background-repeat: no-repeat">
<table height="27" cellpadding="0" cellspacing="0" style="width: 641px" >
<tr>
<td>
</td>
<td style="width: 1683px">
</td>
<td style="width: 7260px">
<asp:HyperLink ID="HyperLink2" runat="server" Height="27px" ImageUrl="~/images/fd.jpg"
NavigateUrl="~/musicInfo.aspx?id=1">HyperLink</asp:HyperLink></td>
<td style="width: 738px">
</td>
<td style="width: 641px">
</td>
<td style="width: 400px">
<asp:HyperLink ID="HyperLink1" Height="27px" runat="server" ImageUrl="~/images/fd.jpg" NavigateUrl="~/musicInfo.aspx?id=2">HyperLink</asp:HyperLink></td>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="649" cellpadding="0" cellspacing="0">
<tr>
<td width="323" valign="top">
<asp:GridView ID="gvFashion" runat="server" AutoGenerateColumns="False" CellPadding="4"
GridLines="None" ForeColor="#333333" Width="312px">
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<RowStyle BackColor="#EFF3FB" CssClass="STYLE1" />
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" HeaderText="歌名" />
<asp:BoundField DataField="singerName" HeaderText="歌手" />
<asp:TemplateField HeaderText="试听">
<ItemTemplate>
<a onclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');"
href="#">
<img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#E7EAE3" Font-Bold="True" CssClass="huise1" />
<EditRowStyle BackColor="#2461BF" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<table border="0" cellpadding="0" cellspacing="0" style="width: 299px; text-align: center">
<tr>
<td colspan="1" style="width: 238px; height: 20px">
</td>
<td colspan="2" style="width: 133px; height: 20px; text-align: right">
<asp:ImageButton ID="imgBtnFFull" runat="server" ImageUrl="~/images/qt.jpg" OnClick="imgBtnFFull_Click" /></td>
<td style="width: 53px; height: 20px">
<asp:ImageButton ID="imgBtnFPlay" runat="server" ImageUrl="~/images/bt.jpg" OnClick="imgBtnFPlay_Click" /></td>
</tr>
</table>
</td>
<td width="324" align="center" valign="top">
<asp:GridView ID="gvOld" runat="server" AutoGenerateColumns="False" CellPadding="4"
ForeColor="#333333" GridLines="None" Width="312px">
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<RowStyle BackColor="#EFF3FB" CssClass="STYLE1" />
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" HeaderText="歌名" />
<asp:BoundField DataField="singerName" HeaderText="歌手" />
<asp:TemplateField HeaderText="试听">
<ItemTemplate>
<a onclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');"
href="#">
<img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#E7EAE3" Font-Bold="True" CssClass="huise1" />
<EditRowStyle BackColor="#2461BF" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<table border="0" cellpadding="0" cellspacing="0" style="width: 307px; text-align: center">
<tr>
<td colspan="1" style="width: 242px; height: 20px">
</td>
<td colspan="2" style="width: 133px; height: 20px; text-align: right">
<asp:ImageButton ID="imgBtnOldFull" runat="server" ImageUrl="~/images/qt.jpg" OnClick="imgBtnOldFull_Click" /></td>
<td style="width: 53px; height: 20px">
<asp:ImageButton ID="imgBtnOldPlay" runat="server" ImageUrl="~/images/bt.jpg" OnClick="imgBtnOldPlay_Click" /></td>
</tr>
</table>
</td>
</tr>
</table>
<table width="649" cellpadding="0" cellspacing="0">
<tr>
<td height="20">
<table width="630" height="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#CCCCCC" style="height: 2px">
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="649" height="37" cellpadding="0" cellspacing="0">
<tr>
<td width="640" height="27" valign="top" align="center" style="background-image: url(images/001.gif);
background-repeat: no-repeat">
<table height="27" cellpadding="0" cellspacing="0" style="width: 641px" >
<tr>
<td>
</td>
<td style="width: 1683px">
</td>
<td style="width: 7260px">
<asp:HyperLink ID="HyperLink3" runat="server" Height="28px" ImageUrl="~/images/df.jpg"
NavigateUrl="~/musicInfo.aspx?id=3">HyperLink</asp:HyperLink></td>
<td style="width: 738px">
</td>
<td style="width: 641px">
</td>
<td style="width: 400px">
<asp:HyperLink ID="HyperLink4" Height="28px" runat="server" ImageUrl="~/images/df.jpg" NavigateUrl="~/musicInfo.aspx?id=4">HyperLink</asp:HyperLink></td>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="649" cellpadding="0" cellspacing="0">
<tr>
<td width="323" valign="top">
<asp:GridView ID="gvOccident" runat="server" AutoGenerateColumns="False" CellPadding="4"
GridLines="None" ForeColor="#333333" Width="312px">
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<RowStyle BackColor="#EFF3FB" CssClass="STYLE1" />
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" HeaderText="歌名" />
<asp:BoundField DataField="singerName" HeaderText="歌手" />
<asp:TemplateField HeaderText="试听">
<ItemTemplate>
<a onclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');"
href="#">
<img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#E7EAE3" Font-Bold="True" CssClass="huise1" />
<EditRowStyle BackColor="#2461BF" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<table border="0" cellpadding="0" cellspacing="0" style="width: 307px; text-align: center">
<tr>
<td colspan="1" style="width: 238px; height: 20px">
</td>
<td colspan="2" style="width: 152px; height: 20px">
<asp:ImageButton ID="imgBtnOcFull" runat="server" ImageUrl="~/images/qt.jpg" OnClick="imgBtnOcFull_Click" /></td>
<td style="width: 53px; height: 20px">
<asp:ImageButton ID="imgBtnOcPlay" runat="server" ImageUrl="~/images/bt.jpg" OnClick="imgBtnOcPlay_Click" /></td>
</tr>
</table>
</td>
<td width="324" align="center" valign="top">
<asp:GridView ID="gvCampus" runat="server" AutoGenerateColumns="False" Width="312px"
CellPadding="4" ForeColor="#333333" GridLines="None">
<FooterStyle BackColor="#507CD1" ForeColor="White" Font-Bold="True" />
<RowStyle BackColor="#EFF3FB" CssClass="STYLE1" />
<Columns>
<asp:TemplateField HeaderText="选择">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" HeaderText="歌名" />
<asp:BoundField DataField="singerName" HeaderText="歌手" />
<asp:TemplateField HeaderText="试听">
<ItemTemplate>
<a onclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');"
href="#">
<img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#E7EAE3" Font-Bold="True" CssClass="huise1" />
<EditRowStyle BackColor="#7C6F57" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<table border="0" cellpadding="0" cellspacing="0" style="width: 307px; text-align: center">
<tr>
<td colspan="1" style="width: 278px; height: 20px">
</td>
<td colspan="2" style="width: 133px; height: 20px">
<asp:ImageButton ID="imgBtnCFull" runat="server" ImageUrl="~/images/qt.jpg" OnClick="imgBtnCFull_Click" /></td>
<td style="width: 53px; height: 20px">
<asp:ImageButton ID="imgBtnCPlay" runat="server" ImageUrl="~/images/bt.jpg" OnClick="imgBtnCPlay_Click" /></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="10">
</td>
<td width="213" valign="top">
<table width="208" height="692" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="images/lx.jpg" width="231" height="29" /></td>
</tr>
<tr>
<td height="654" valign="top" background="images/lx1.jpg">
<table width="200" align="center" cellpadding="0" cellspacing="0">
<tr>
<td style="height: 40px">
<map name="Map2Map" id="Map2Map">
<asp:GridView ID="gvAudition" runat="server" AutoGenerateColumns="False" BorderWidth="0px"
EnableTheming="True" Height="119px" ShowHeader="False" Width="202px">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="musicName" />
<asp:TemplateField>
<ItemTemplate>
<a onclick="window.open('playMusic.aspx?id=<%#Eval("id")%>','','width=380,height=260');"
href="#">
<img border="0" src="images/shit.GIF" width="16" height="16" /></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle CssClass="STYLE1" />
</asp:GridView>
<table border="0" cellpadding="0" cellspacing="0" style="width: 191px; text-align: center">
<tr>
<td colspan="1" style="width: 48px; height: 20px">
</td>
<td colspan="2" style="width: 133px; height: 20px">
<asp:ImageButton ID="imgBtnAFull" runat="server" ImageUrl="~/images/qt.jpg" OnClick="imgBtnAFull_Click" /></td>
<td style="width: 53px; height: 20px">
<asp:ImageButton ID="imgBtnAPlay" runat="server" ImageUrl="~/images/bt.jpg" OnClick="imgBtnAPlay_Click" /></td>
</tr>
</table>
<br />
<area shape="rect" coords="3,1,66,18" href="#" />
<area shape="rect" coords="75,2,113,15" href="#" />
</map>
</td>
</tr>
</table>
<table width="200" height="411" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="bottom">
<a href="http://www.mrbccd.com">
<img src="images/bbanner.GIF" width="200" height="397" border="0" /></a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="images/lx2.jpg" width="231" height="7" /></td>
</tr>
</table>
</td>
</tr>
</table>
</asp:Content>
关键就是处理试听的时候要注意超连接写法因为后面要传递参数的。
////再对内容页放入5个GridView进行绑定,
下面看看绑定的代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//调用自定义bindAudition方法,显示试听排行帮
bindAudition();
//调用自定义bindFashion方法,显示流行金曲
bindFashion();
//调用自定义bindOld方法,显示经典老歌
bindOld();
//调用自定义bindOccident方法,显示欧洲经典
bindOccident();
//调用自定义bindCampus方法,显示校园民谣
bindCampus();
}
}
//绑定GridView控件显示试听排行榜
protected void bindAudition()
{
string sqlSel = "select top 10 * from tb_musicInfo order by auditionSum desc";
gvAudition.DataSource = dataOperate.getRows(sqlSel);
gvAudition.DataKeyNames = new string[] { "id" };
gvAudition.DataBind();
}
//绑定GridView控件显示流行金曲
protected void bindFashion()
{
string sqlSel = "select top 7 * from tb_musicInfo where musicType=1 order by id desc ";
gvFashion.DataSource = dataOperate.getRows(sqlSel);
gvFashion.DataKeyNames = new string[] { "id" };
gvFashion.DataBind();
}
//绑定GridView控件显示经典老歌
protected void bindOld()
{
string sqlSel = "select top 7 * from tb_musicInfo where musicType=2 order by id desc ";
gvOld.DataSource = dataOperate.getRows(sqlSel);
gvOld.DataKeyNames = new string[] { "id" };
gvOld.DataBind();
}
//绑定GridView控件显示欧洲经典
protected void bindOccident()
{
string sqlSel = "select top 7 * from tb_musicInfo where musicType=3 order by id desc ";
gvOccident.DataSource = dataOperate.getRows(sqlSel);
gvOccident.DataKeyNames = new string[] { "id" };
gvOccident.DataBind();
}
//绑定GridView控件显示校园民谣
protected void bindCampus()
{
string selSel = "select top 7 * from tb_musicInfo where musicType=4 order by id desc ";
gvCampus.DataSource = dataOperate.getRows(selSel);
gvCampus.DataKeyNames = new string[] { "id" };
gvCampus.DataBind();
}
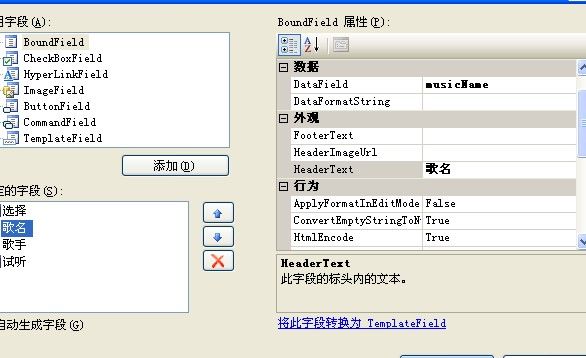
///////在绑定前需要对gridview进的显示列进行自定义显示,设计方式如图所示
看上面图所示,我们就成功的定义了歌名列是绑定musicName数据列的,这个列就是我们在后台数据查询的数据库表列名称。
这样我们就绑定上了五个gridview,就像首页显示的那样。
/////好了首页设计完成,后续






