UIPickerView控件的关联选择(二)
接上篇iOS学习之UIPickerView控件的简单使用 (一)
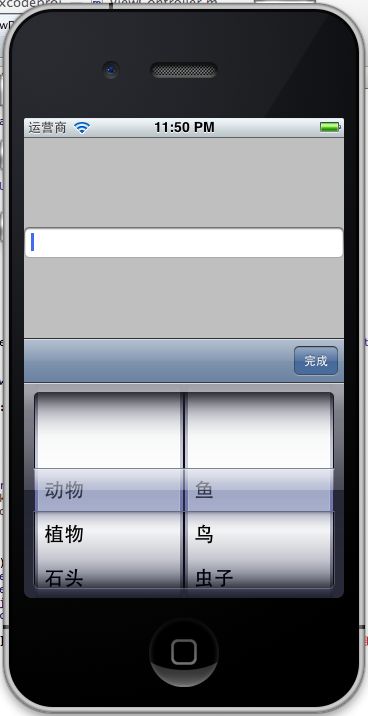
我们要实现的效果如下:
1[img]

[/img]
当选择左边的一级选项时,左边展示一级选项里含有的二级选项,选择后显示在TextField里。
如何实现呢?建立一个和左边的列表key对应的数组,当选择这个key时,刷新左边UIPickerView部分的内容显示对应数组的数据,选择时,找到
两个UIPickerView部件rowIndex,找出数据,放到TextField里。
1、打开上篇PickerViewDemo项目,在ViewController.h添加两个成员变量:NSArray *subPickerArray; NSDictionary *dicPicker;
2、初始化:
给 NSDictionary *dicPicker;赋值,对应的三个关键字添加了对应的数组。
3、Component返回两个,这样就有两个齿轮了。
4、使用宏
在#import "ViewController.h"下面定义两个宏,代表UIPickerView齿轮的左边的部分和右边的部分。左边的部分是0,右边的是1.
#import "ViewController.h"
#define kFirstComponent 0
#define kSubComponent 1
5、判断是那个齿轮,返回相应的数据的Count。
6、根据component返回相应的String数据
7、拖动左边的齿轮时,右边的数据相应的Reload更新。
8、相应选择的数据,并显示在TextField上。
大功告成,运行,点击TextField,弹出:
[img]

[/img]
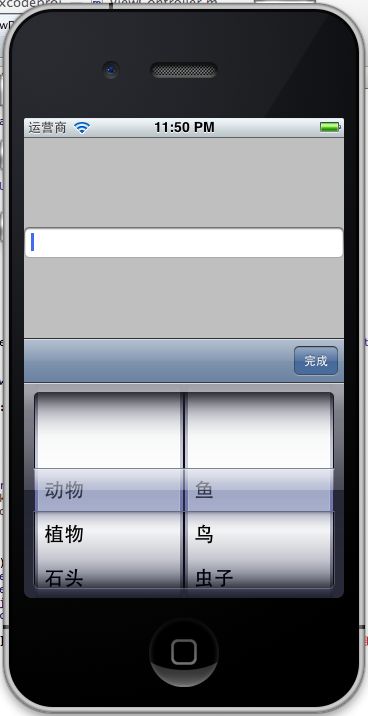
我们要实现的效果如下:
1[img]

[/img]
当选择左边的一级选项时,左边展示一级选项里含有的二级选项,选择后显示在TextField里。
如何实现呢?建立一个和左边的列表key对应的数组,当选择这个key时,刷新左边UIPickerView部分的内容显示对应数组的数据,选择时,找到
两个UIPickerView部件rowIndex,找出数据,放到TextField里。
1、打开上篇PickerViewDemo项目,在ViewController.h添加两个成员变量:NSArray *subPickerArray; NSDictionary *dicPicker;
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate, UITextFieldDelegate,UIPickerViewDataSource>
{
NSArray *pickerArray;
NSArray *subPickerArray;
NSDictionary *dicPicker;
}
- (IBAction)selectButton:(id)sender;
@property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
@property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
@property (strong, nonatomic) IBOutlet UITextField *textField;
@end
2、初始化:
- (void)viewDidLoad
{
[super viewDidLoad];
pickerArray = [NSArray arrayWithObjects:@"动物",@"植物",@"石头", nil];
dicPicker = [NSDictionary dictionaryWithObjectsAndKeys:
[NSArray arrayWithObjects:@"鱼",@"鸟",@"虫子", nil], @"动物",
[NSArray arrayWithObjects:@"花",@"草",@"葵花", nil], @"植物",
[NSArray arrayWithObjects:@"疯狂的石头",@"花岗岩",@"鹅卵石", nil], @"石头",nil];
subPickerArray = [dicPicker objectForKey:@"动物"];
textField.inputView = selectPicker;
textField.inputAccessoryView = doneToolbar;
textField.delegate = self;
selectPicker.delegate = self;
selectPicker.dataSource = self;
selectPicker.frame = CGRectMake(0, 480, 320, 216);
}
给 NSDictionary *dicPicker;赋值,对应的三个关键字添加了对应的数组。
3、Component返回两个,这样就有两个齿轮了。
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
4、使用宏
在#import "ViewController.h"下面定义两个宏,代表UIPickerView齿轮的左边的部分和右边的部分。左边的部分是0,右边的是1.
#import "ViewController.h"
#define kFirstComponent 0
#define kSubComponent 1
5、判断是那个齿轮,返回相应的数据的Count。
-(NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if(component == kFirstComponent){
return [pickerArray count];
}else {
return [subPickerArray count];
}
}
6、根据component返回相应的String数据
-(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == kFirstComponent){
return [pickerArray objectAtIndex:row];
}else {
return [subPickerArray objectAtIndex:row];
}
}
7、拖动左边的齿轮时,右边的数据相应的Reload更新。
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
if (component == kFirstComponent) {
subPickerArray = [dicPicker objectForKey:[pickerArray objectAtIndex:row]];
[pickerView selectRow:0 inComponent:kSubComponent animated:YES];
[pickerView reloadComponent:kSubComponent];
}
}
8、相应选择的数据,并显示在TextField上。
-(void)textFieldDidEndEditing:(UITextField *)textField{
NSInteger firstViewRow = [selectPicker selectedRowInComponent:kFirstComponent];
NSInteger subViewRow = [selectPicker selectedRowInComponent:kSubComponent];
NSString * firstString = [pickerArray objectAtIndex:firstViewRow];
NSString * subString = [[dicPicker objectForKey:[pickerArray objectAtIndex:firstViewRow]] objectAtIndex:subViewRow] ;
NSString *textString = [[NSString alloc ] initWithFormat:@"您选择了:%@%@%@", firstString, @" 里的 ", subString];
self.textField.text = textString;
}
- (IBAction)selectButton:(id)sender {
[textField endEditing:YES];
}
大功告成,运行,点击TextField,弹出:
[img]

[/img]