- Vue路由包含#号导致的Nginx无法转发问题
FollowYourHeart2015
前端vuenginx
要解决的场景现有2个前端应用A和B,域名不同,页面相同(B对A进行了重构),后续页面功能的开发都会在B应用中,但由于A应用页面的入口已经对外开放,故不能A应用不能下线,期望通过跳转的方式,将所有打到A应用的请求,转发到B应用上。部署情况A应用为纯VUE静态工程,使用Nginx进行负载,URL采用Hash模式,即采用#方式,比如https://xxx.xx.com/myreport/#/myRepo
- MyReport报表引擎2.7.10.0发布
捷邦科技
FlexMyReport2.7报表引擎
MyReport报表引擎2.7.10.0发布新增饼图、柱状图、柱状图(多序列)、柱状图(堆叠式)、折线图、折线图(多序列)控件相关链接MyReport演示、产品网站相关文章MyReport专栏备注*技术交流与合作:QQ:791663094;Email:
[email protected]
- MyReport2.7更新到2.7.9.8
捷邦科技
MyReport2.7报表引擎Flex
release2.7.9.8--修复Bug:打印指定页面页数异常release2.7.9.7--修复Bug:子报表编辑,调整行顺序无法保存问题release2.7.9.6--修改功能:完善导出文件错误提示release2.7.9.5--修改功能:完善表格行分页设置release2.7.9.4--新增功能:嵌套报表强制分页属性设置--新增功能:增加页面边框颜色设置release2.7.9.3--新增
- MyReport报表引擎
捷邦科技
FlexMyReport2.7报表引擎
尊敬的MyReport用户:感谢您多年来对MyReport报表引擎的支持!为了庆祝MyReport6周年,产品优惠回馈广大用户。在原有MyReport报表引擎(专业版)基础上,购买套打引擎或表单引擎,MyReport报表引擎(专业版)可免费升级到最新版。关于MyReport的更多资讯,请访问产品网站:http://www.hz368.cn/MyReport/index.jsp感谢使用MyRepor
- 解决flash在chrome浏览器打印空白的问题
捷邦科技
FlexMyReport2.7报表引擎
打开chrome地址栏输入:chrome://plugins打开插件视图,点详细信息,找到AdobeFlashPlayer插件停用AdobeFlashPlayer的PPAPI类型停用后就能够正常打印,不出现空白。如何获得myreportMyReport产品网站相关文章MyReport专栏备注*技术交流与合作:QQ:791663094;Email:
[email protected]
- MyReport报表引擎更新相关功能列表
捷邦科技
FlexMyReport2.7报表引擎
release2.7.9.2--修复Bug:解决图片控件外部资源释放问题--修改功能:修改AIR环境打印接口,支持指定打印机,作业名称,打印份数release2.7.9.1--修改功能:修正数据类型是DisplayObject,ByteArray时,导出xls文件损坏release2.7.9.0(发布)--修正Bug:条件样式的更多样式编辑无效--新增功能:水印功能--新增功能:打印显示表达式功能
- Spring Boot 2.1.8.RELEASE集成UReport2 (二) Druid数据源管理与监控
fuwen1989
SpringBoot
由于上一章引入了Druid,这里先通过配置,实现Druid数据源管理与监控完整代码:https://gitee.com/lfw1024/myreport/blob/master/src/main/resources/application.properties核心代码:#datasource参数配置spring.datasource.druid.dbType=com.alibaba.druid.p
- Flex:MyReport演示下载连接和相关文章索引
hunkcai
我的个人作品MyReportFlexMyReport报表引擎
演示地址Flex集成方式演示地址2(旧版2.6)HTML集成方式演示地址1MyReport产品网站NEW相关文章------------------------2.6以下版本----------------------------------MyReport报表引擎介绍Web报表引擎——MyReport2.6.4.0新功能MyReport数据导出引擎——MyReport的好帮手,支持Excel导出
- Spring Boot 2.1.8.RELEASE集成UReport2 (一) 环境搭建
fuwen1989
SpringBoot
目录一、环境安装二、创建SpringBoot项目三、集成UReport2配置pom.xml注册UReportServlet四、引入数据库依赖配置数据库信息导入数据库脚本运行主程序一、环境安装系统环境:windows7+jdk1.8.0+maven3.3.9+mysql5.6源码托管:https://gitee.com/lfw1024/myreport环境搭建:https://blog.csdn.n
- MyReport报表引擎2.7.6.7新功能
秀泽001
报表系统MyReport报表引擎套打引擎
新增二维码控件PDF417。 设计器新增数据选项卡,能够拖放字段进行绑定。 增加条形码缩放功能。
- MyReport报表引擎2.7.8.8新功能
秀泽001
报表系统MyReport报表引擎套打引擎
支持嵌套子报表直接编辑保存,多个子报表同时存储在一个报表格式文件里,设计更简便,避免了嵌套报表的多个报表格式加载。新增常用边距设置图片控件支持【保存宽高比】设置等,调整多项功能修复多个BUG
- MyReport报表之水印功能
zealifree005
水印功能水印功能,能够设置报表纸张的水印底纹,让预览、打印效果更专业。预览效果打印效果 打印显示表达式功能打印显示表达式功能,能够控制单元格在打印时的显示状态例如,公司地址单元格设置=!isprint(),能够让单元格在打印时不显示。预览效果打印效果,打印时信息隐藏了
- MyReport报表引擎:水印功能
hunkcai
打印Flex水印报表MyReport
水印功能水印功能,能够设置报表纸张的水印底纹,让预览、打印效果更专业。预览效果打印效果 打印显示表达式功能打印显示表达式功能,能够控制单元格在打印时的显示状态例如,公司地址单元格设置=!isprint(),能够让单元格在打印时不显示。预览效果打印效果,打印时信息隐藏了 相关链接MyReport演示、产品网站 相关文章MyReport专栏
- MyReport实践:为ERP系统添加打印功能
hunkcai
打印Flex设计ERPMyReport
准备阶段首先准备2个html页面分别集成myreport的预览和设计功能,作为预览页面和打印编辑页面。集成方式参考:Js与flash交互:在html页面中用js与MyReport插件交互 打印相关API加载数据和格式页面初始化时,获取浏览器地址栏参数,然后加载配置文件,加载单据的数据和打印格式,调用OrderAPI.LoadPrintData方法。 priva
- MyReport报表引擎2.7.8.8发布
hunkcai
FlexFlash开发工具报表MyReport
支持嵌套子报表直接编辑保存,多个子报表同时存储在一个报表格式文件里,设计更简便,避免了嵌套报表的多个报表格式加载。 新增常用边距设置 图片控件支持【保存宽高比】设置等,调整多项功能 修复多个BUG 相关链接MyReport演示、产品网站 相关文章MyReport专栏
- 我读了struts文档
earl_yuan
框架struts
ApacheStruts2ArchitectureinaNutshellThewebbrowserrequestsaresource(/mypage.action,/reports/myreport.pdf,etcetera)TheFilterDispatcherlooksattherequestanddeterminestheappropriateActionTheInterceptorsaut
- 我读了struts文档
Earl_yuan
框架mvcstruts
ApacheStruts2ArchitectureinaNutshellThewebbrowserrequestsaresource(/mypage.action,/reports/myreport.pdf,etcetera)TheFilterDispatcherlooksattherequestanddeterminestheappropriateActionTheInterceptorsaut
- 我读了struts文档
earl_yuan
框架struts
ApacheStruts2ArchitectureinaNutshellThewebbrowserrequestsaresource(/mypage.action,/reports/myreport.pdf,etcetera)TheFilterDispatcherlooksattherequestanddeterminestheappropriateActionTheInterceptorsaut
- MyReport报表系统v1.2发布
hunkcai
报表系统开发工具MyReport
经过多月奋战,MyReport报表系统终于完善,里程碑版本V1.2隆重发布。系统介绍MyReport报表系统是基于MyReport报表引擎构建的报表开发工具平台产品。用户可以快速搭建报表中心,实现报表的统一访问和管理,及时响应业务的报表需求。MyReport报表系统是B/S结构的工具平台,它“专业、敏捷、灵活”,通过浏览器即可完成报表的开发和发布。 功能详细介绍MyReport报表系统含有报表、查
- MyReport报表引擎2.2.0.0新功能
MyReport
分组功能添加分组头,分组尾设计支持,支持按字段分组,排序 分组效果 排序效果 新增分组行号函数,用于分组内部独立行号显示 分组行号效果 新增平均函数,用于求平均值统计 支持四则优先运算(用中括号表示,小括号以用于函数) 支持拖放调整标题行/表格行内的单元格顺序 新增图片显示函数,用于设计带有图片(图表)的报表 图片函数效果1 图片函数效果
- 水晶报表传递时间参数报错的解决方案
解决方案
报错信息如下:
此处需要一个日期时间公式<Record_Selection>'{DayStatement.日期}='2008-09-05''此处需要一个日期时间
解决方案:
我把myreport.RecordSelectionFormula = "{DayStatement.日期} = '" + DTP1.Value + "'"换成myre
- SQL2005触发器和存储过程
sql2005
实现效果:在表中插入数据时,响应触发器在另外一个表插入数据
SQL命令
insert into myReport(Id,myName,myNum)values('40','小麦','20')
SQL触发器
create trigger [InsertDataNow]
on [dbo].[myReport]
for insert
- Js与flash交互:在html页面中用js与MyReport插件交互
MyReport
Html页面与flash的加载
如下图,flash是html页面的一个插件节点。
js与flash进行交互,首先要处理好html页面和swf的加载问题。
Swf调用外部js方法,要确保js方法已存在,该条件一般都满足,因为swf加载比页面js慢。
Js访问swf的接口时,要确保swf已经加载完成,该条件则需要做特殊的处理。
如何做?
可以想到的是,只有flas
- 水晶报表之打印和导出格式
导出
在ASP.NET中水晶报表没有象在Windows Form中那样提供报表的导出和打印功能,需要我们自己动手添加代码来控制,下面给个DEMO:
导出:
myReport ReportDoc = new myReport();//表表的名称
private void btnExport_Click(object sender, System.EventArgs e)
&nb
- MyReport报表引擎2.0.0.0新功能
MyReport
Web报表引擎: Web上的良好的打印解决方式,WinForm的打印预览体现,报表自己主动化,支持直接打印,页小计,统计,转成金额大写,一维码显示等功能,满足中国式报表的常见功能需求。 Web报表编辑器: * Web上良好的报表设计用户体现,可视化编辑,支持设计/预览视图撤换。 * 通过下拉框选择,高速设置报表数据的绑定。 * 支持单元格内容格式化(数字,金额,日期等)输出。 * 通过表达式编辑,
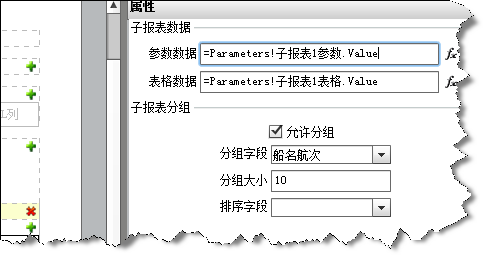
- 子报表设置数据源 指定子报表数据 可以预防报表显示错误的问题
数据源
myReport.SetDataSource(reportData); if (subSourceDic != null && subSourceDic.Count > 0)
- 触发器和存储过程
存储过程
实现效果:在表中插入数据时,响应触发器在另外一个表插入数据
SQL命令
insert into myReport(Id,myName,myNum)values('40','小麦','20')
SQL触发器
create trigger [InsertDataNow]
on [dbo].[myReport]
for insert
as
begin
- MyReport.TD套打引擎1.0.4.0主要新功能
MyReport
新增条形码控件
支持常用的条码显示和打印
新增横线、垂线、矩形控件
能够设置套打格式的边框和内边线
预览效果
报表设计器功能的改善
支持UNDO、REDO操作,设计时更方便
新增快捷键功能"复制(Ctrl+C)","粘贴(Ctrl+V)","全选(Ctrl
- 水晶报表推模式 我的成功
报表
1.添加报表文件myreport.rpt
2.添加数据集dataset1
3。数据库字典 选择 “项目数据”--“ADO。NET数据集” 选择刚才的dataset1
4.拖动字段名到报表中
后台代码:
form_load事件中填写
SqlConnection con = new SqlConnection(@"server=172.16.10.80;databa
- MyReport报表系统(三)
hunkcai
报表系统MyReport
功能介绍新增服务脚本数据源模块,通过脚本的编写能够生成复杂的数据源。通过Query函数执行sql语句,能够多次调用Query取数据,支持多数据源、混合数据源;通过LoadCSV,LoadExcel函数,支持csv,xls文件数据源;更多丰富的脚本函数; 支持常见的脚本语句;新增资源模块,能够上传报表制作所需的数据文件,图片文件等。 报表示例1报表示例2报表示例3 下载地址MyReport报表系统
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin