Js与flash交互:在html页面中用js与MyReport插件交互
Html页面与flash的加载
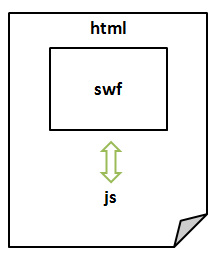
如下图,flash是html页面的一个插件节点。
js与flash进行交互,首先要处理好html页面和swf的加载问题。
Swf调用外部js方法,要确保js方法已存在,该条件一般都满足,因为swf加载比页面js慢。
Js访问swf的接口时,要确保swf已经加载完成,该条件则需要做特殊的处理。
如何做?
可以想到的是,只有flash插件本身才知道自己是否加载完成,所以,需要flash插件在加载完成后要主动的通知外部html页面:“我加载完啦!”,外部html页面收到这个通知后再进行后续的操作。
更复杂的情况是,页面有2次加载数据的场合:要同时保证,页面、flash、数据都加载完成后,在进行后续操作。
ExternalInterface类
ExternalInterface类是实现flash外部调用的关键类,其中:
ExternalInterface.available:判断是否允许进行外部调用。
ExternalInterface.addCallback:注册外部访问flash的方法(js 2 flash)。
ExternalInterface.call:flash内部调用外部方法(flash2 js)。
关于该类的更多信息请查看帮助文档。
向MyReport插件增加js访问的接口
MyReportApp.swf在加载完成后会主动调用页面的js方法onMyReportInitialized;关闭时主动调用js方法onMyReportClosed;打印时主动调用js方法onMyReportPrinted。
注册了一个loadReport方法可以让页面js进行调用。
以下是MyReportApp的flex代码
<?xmlversion="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:myreport="myreport.*"
minWidth="800" minHeight="600" backgroundColor="0xffffff" creationComplete="Init()"
fontFamily="Simsun" layout="horizontal" paddingBottom="0" paddingLeft="0"
paddingRight="0" paddingTop="0">
<mx:Stylesource="Index.css"/>
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.CloseEvent;
import myreport.MyReportEvent;
import myreport.ReportEngine;
import myreport.ReportViewer;
import myreport.export.ExportEvent;
privatefunction Init():void
{
//注册关闭事件
_Report.addEventListener(CloseEvent.CLOSE, OnClose);
//注册导出事件
_Report.addEventListener(ExportEvent.EXPORT, OnExport);
//注册打印事件
ReportEngine.AddEventListener(myreport.MyReportEvent.PRINT, OnPrint);
AddExtInterface();
OnMyReportInitialized();
}
privatefunction OnClose(event:CloseEvent):void
{
//处理关闭事件
OnMyReportClosed();
}
privatefunction OnPrint(event:MyReportEvent):void
{
//处理打印事件
OnMyReportPrinted();
}
privatefunction OnExport(event:ExportEvent):void
{
varfile:FileReference;
if(event.FileType == ExportEvent.FILE_TYPE_PDF)
{
file = new FileReference();
//保存到本地,该方法要Flash player 10以上
file.save(event.Bytes, "Export1.pdf");
}
elseif(event.FileType == ExportEvent.FILE_TYPE_XLS)
{
file = new FileReference();
//保存到本地,该方法要Flash player 10以上
file.save(event.Bytes, "Export1.xls");
}
}
privatefunction AddExtInterface():void
{
if(ExternalInterface.available)
{
ExternalInterface.addCallback("loadReport", LoadReport);
}
}
//==============定义外部访问接口====================
/**
* 加载完成时调用,通知外部初始化加载已完成
* (主动调用)
*/
privatefunction OnMyReportInitialized():Object
{
if(!ExternalInterface.available)
return 0;
return ExternalInterface.call("onMyReportInitialized");
}
/**
* 关闭时调用,通知外部点击了关闭按钮
* (主动调用)
*/
privatefunction OnMyReportClosed():Object
{
if(!ExternalInterface.available)
return 0;
return ExternalInterface.call("onMyReportClosed");
}
/**
* 打印时调用,通知外部执行了打印功能
* (主动调用)
*/
privatefunction OnMyReportPrinted():Object
{
if(!ExternalInterface.available)
return 0;
return ExternalInterface.call("onMyReportPrinted");
}
/**
* 加载报表和数据
* (被动调用,必须在onMyReportInitialized执行后调用)
*/
privatefunction LoadReport(url:String, params:Object,table:Array):void
{
_Report.Load(url, new ArrayCollection(table), params);
}
]]>
</mx:Script>
<myreport:ReportViewerid="_Report" width="100%"height="100%">
</myreport:ReportViewer>
</mx:Application>
在html页面中与MyReportApp.swf交互
MyReportEmbedDemo.html的代码,引入了swfobject.js向页面动态添加flash插件MyReportApp.swf。用jquery控制页面的加载,页面加载后调用onPageLoad方法。
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>js与flash交互:嵌入MyReport插件示例</title>
<script type="text/javascript"src="swfobject.js"></script>
<script type="text/javascript"src="myreport.js"></script>
<script src="jquery-1.9.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
varswfVersionStr = "11.1.0";
varxiSwfUrlStr = "playerProductInstall.swf";
varflashvars = {};
varparams = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowScriptAccess = "always";
params.allowfullscreen = "true";
varattributes = {};
attributes.id = "MyReportApp";
attributes.name = "MyReportApp";
attributes.align = "middle";
swfobject.embedSWF("MyReportApp.swf","flashContent","955px", "600px",swfVersionStr, xiSwfUrlStr,flashvars, params,attributes);
</script>
<script type="text/javascript">
$(document).ready(function() {
onPageLoad();//该方法在myreport.js实现
});
</script>
</head>
<body>
<p style=" text-align:center">该示例演示在页面嵌入MyReport插件,使用js与flash插件进行交互</p>
<div id="flashContent">
<p>
Toview this page ensure that Adobe Flash Player version
11.1.0or greater is installed.
</p>
<script type="text/javascript">
varpageHost = ((document.location.protocol== "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><imgsrc='"
+ pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif'alt='Get Adobe Flash player' /></a>" );
</script>
</div>
</body>
</html>
myreport.js的代码,关键位置加粗显示,页面加载后调用loadReport1调用加载报表方法,传入静态测试数据。
var myReportAPI;//定义MyReport接口对象
var myReportInit = false; //定义MyReport初始化变量
//页面加载完成时调用
function onPageLoad(){
myReportAPI = document.getElementById("MyReportApp");
loadReport1();
}
function onMyReportInitialized(){
myReportInit= true;
//以下是自定义代码
alert("MyReport初始化。");
loadReport1();
}
function onMyReportClosed() {
//以下是自定义代码
alert("MyReport关闭。");
}
function onMyReportPrinted() {
//以下是自定义代码
//alert("MyReport打印。");
}
function myReportLoad(url, params, table) {
if (!myReportAPI ||!myReportInit)
return;
myReportAPI.loadReport(url, params,table);
}
//自定义加载方法1
function loadReport1() {
if (!myReportInit)//要先判断插件是否初始化
return;
var url = "xml/ReportStyle1.xml"; //报表路径
//报表参数数据,这里为了测试方便使用了静态的数据,实际使用时应该向服务端动态请求数据。
var params = {};
params["单据编号"] = "KA06417033944";
params["单据日期"] = newDate();
params["主标题"]= "销售单";
params["公司名称"] = "XXXX贸易公司";
params["经手人"]= "某某某";
params["公司地址"] = "广州市天河区天河路xx号 xx大厦 xx楼";
params["公司电话"] = "66866888";
params["公司"]= { "地址":"广州市天河区天河路xx号 xx大厦 xx楼", "电话": "66866888"};
//报表表格数据,这里为了测试方便使用了静态的数据,实际使用时应该向服务端动态请求数据。
vartable = new Array();
for (var i = 0; i < 25; i++){
table.push({ID: i, 名称: "商品信息XXX 规格XXX 型号XXX", 数量:i+1, 金额: (i+1)*10, 日期: new Date()});
}
myReportLoad(url, params, table);
}
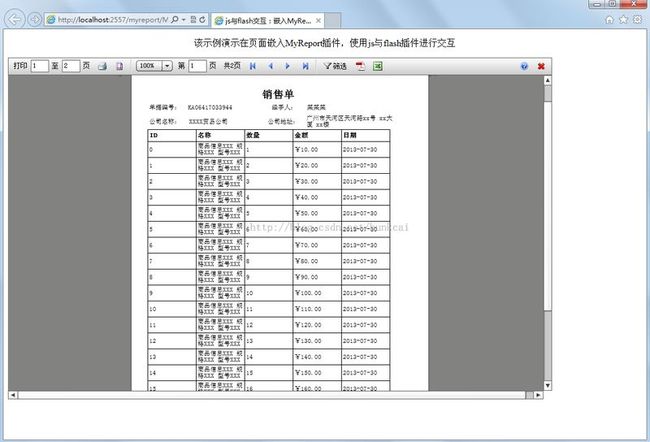
运行效果图
如何获取MyReport
相关文章