Ext js初学笔记 (一)
这几天听同事说ext js的功能很强大,我就买了本《深入浅出Ext js 第二版》书进行学习,毕竟自己是搞web开发,对于这种强势的潮流还是要多学习的啊。
首先,我们需要了解基本ext js的目录和ext js的版本使用。
下载地址:
http://www.sencha.com/products/js/thank-you.php?dl=extjs331&ref=extjs.org.cn,请右键直接迅雷下载。
以后示例都基于ext js 3.3.0 版本开发,并保证亲自运行。
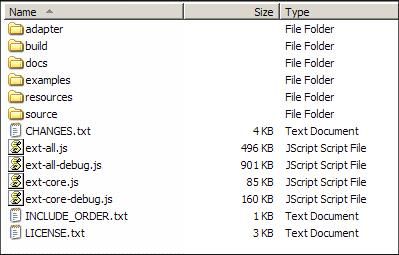
下面是ext js 3.3.0 目录结构
目录结构介绍:
adapter:负责将里面提供第三方底层库(包括Ext 自带的底层库)映射为Ext 所支持
的底层库。
build: 压缩后的ext 全部源码(里面分类存放)。
docs: API 帮助文档。
exmaples:提供使用ExtJs 技术做出的小实例。
resources:Ext UI 资源文件目录,如CSS、图片文件都存放在这里面。
source: 无压缩Ext 全部的源码(里面分类存放) 遵从Lesser GNU (LGPL) 开源的
协议。
Ext-all.js:压缩后的Ext 全部源码。
ext-all-debug.js:无压缩的Ext 全部的源码(用于调试)。
ext-core.js:压缩后的Ext 的核心组件,包括sources/core 下的所有类。
ext-core-debug.js:无压缩Ext 的核心组件,包括sources/core 下的所有类。
其实我们在使用ext js是,主要用到3个js和resources中css和images。3个重要js文件为:ext-all.js,ext-base.js,ext-lang-zh_CN.js。有这些文件我们就可以开始编写ext js了。
第一个Ext js 文件,Hello World。哈哈,估计所有的程序员都经历了这个时代,不过学习新的语言这也是毕竟之路啊。
先看看代码吧。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ext - Hello World</title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.Msg.alert('Hello',"Hello World");
});
</script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
Ext.Msg.alert('Hello',"Hello World");
});
</script>
<body>
</body>
</html>
那么执行他的结果如下图:
下面介绍一下主要的代码:
<script type="text/javascript">
Ext.onReady(function(){
Ext.Msg.alert('Hello',"Hello World");
});
</script>
Ext.onReady 是指页面内容加载完后执行里面的程序。
Ext.Msg.alert 弹出一个对话框,细心的同学已经发现,EXT的alert和普通的alert有明显的不同,样式变好了,还能自定义标题了。真是不一样了啊。
好了,今天的学习就到这里了,明天我们会在讲讲简单的ext基础时间和类。