wordpress主题自定义导航菜单操作使用方法
WordPress 3.0 新增的 自定义导航菜单功能使得我们可以更加容易地对网站菜单进行可视化操作了,最重要的是,可以把Pages(页面列表)和Categories(分类列表)在自定义菜单中混合显示了。
本站着重介绍WordPress 3.0 导航菜单的操作使用方法。
1, 首先,登录您的WordPress管理后台,依次进入【Appearance(外观) – Menus(菜单或叫做导航菜单)】模块,进入导航菜单设置页面;
2, 如果您之前没有使用或者没有设置过菜单的话,您需要点击右侧上方的“+”按钮,添加新的 Menu Name(菜单名),之后,点击右侧的 Create Menu(创建菜单)按钮,激活新的菜单(本例新建菜单名称为CustomrMenu-01),如下图所示:
3, 建立新菜单CustomrMenu-01后,默认状态的菜单是空的; 在这个页面左侧,你可以看到 Theme Locations(主题位置)、Custom Links(自定义链接)、Pages(页面列表)、Categories(分类列表)等内容。
在左侧的这些内容中,选择你要显示的页面、分类(这些页面和分类是已经创建好的内容)或自定义链接等项目后,点击各个项目分别对应的 Add to Menu(添加到菜单)按钮,使得你选中的栏目添加到右侧的新建菜单CustomrMenu-01中,以添加Pages(页面列表)项目为例,如下图所示:
注:在菜单页面的左侧显示的页面、分类是已经创建好的(其中的页面在【页面 – 添加新页面】里添加管理;其中的分类在【文章 – 分类目录】里添加管理),页面和分类添加好后,在菜单里把要显示的导航中的页面或分类添加到对应菜单项,保存即可。
4,添加到右侧新建菜单CustomrMenu-01中的栏目以列表形式出现,现在你需要在这里,用鼠标上下拖拽的方式排列菜单的显示顺序;需要注意的是添加进来的菜单都是一级显示的,如果你要建立二级(多级)菜单的话,你还需要同样适用鼠标左右标拖拽方式设置二级(多级)菜单,每右移一格为一级,如下图所示:
细节操作:鼠标移至要移动的 菜单栏 上,鼠标指针变为移动状态时,就可以对该菜单进行上下左右的拖拽操作了。
5, 设置好自己的菜单顺序和级别后,记得最后点击右上角的 Save Menu(保存菜单)按钮,保存该菜单的内容设置。
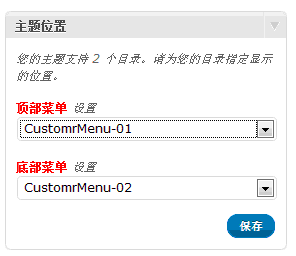
6,建立好菜单CustomrMenu-01内容后,在左侧的下图位置,选择你要使用的该菜单项目,保存即完成了整个自定义菜单的设置了。
至此,您的自定义菜单就创建好了,去看看网站的菜单效果吧。