OpenGL 期末考试作业
答:OPENGL基本元素:
GL_POINTS GL_LINES GL_POLYGON GL_LINE_STRIP
GL_LINE_LOOP GL_TRANGLES GL_TRANGLE_STRIP GL_TRANGLE_FAN GL_QUADS GL_QUAD_STRIP
GLU基本元素:NUBRS曲线曲面,二次曲面等
2、常见的渲染引擎有哪些?举例说明这些实时渲染引擎的主要功能。
答:常见的渲染引擎有:Direct3D(微软),OpenGL ,Delta3d
OpenGL提供了大量的实用基本操作函数。如几何建模、变换、渲染、光照和材质、反走样、混合、雾化、位图和图像、纹理映射、交互和动画等。 OpenGL具有的主要优点如下: 平台无关性。OpenGL是一个硬件与图形的软件接口,实际上就是一个三维图形和模型库,可以在任意平台和操作系统上运行。 硬件加速性。OpenGL的应用程序接口属于低层的和面向图形硬件的软件接口,因此许多算法可以通过硬件实现。目前几乎所有的三维图形加速卡都具有OpenGL加速功能。 网络开放性。OpenGL工作在客户机/服务器模式下,客户机与服务器可以是各种不同的计算机和外设,只要两者之间服从相同的协议。这使得用户能够十分方便的在网络环境下使用OpenGL。
DirectX它可让以windows为平台的游戏或多媒体程序获得更高的执行效率,加强3d图形和声音效果,并提供设计人员一个共同的硬件驱动标准,让游戏开发者不必为每一品牌的硬件来写不同的驱动程序,也降低用户安装及设置硬件的复杂度。
Delta3D是一款由美国海军研究学院开发的全功能游戏与仿真引擎。是一个功能齐全的游戏引擎,可用于游戏,模拟或其他图形应用。
3、可以使用的矩阵堆栈有哪些?
答:模型视点矩阵,投影矩阵,颜色矩阵(应该还有一个纹理矩阵)
4、说明使用纹理的步骤。
步骤:1、创建纹理对象,并为它指定一个纹理。
2、确定这个纹理如何应用到每个象素上。
3、启用纹理贴图功能。
4、绘制场景,提供纹理坐标和几何图形坐标。
投影纹理:通过应用一系列的变换,可以把物体坐标中的坐标映射到一个2D空间(纹理空间)中,并找出每个顶点映射到纹理的哪个部分,然后把这个位置当作纹理坐标给顶点。变换的过程是将物体坐标进行MODEL变换统一到一个世界坐标系,再进过Projector的VIEW矩阵变换投影的视点(Projector View)空间下,然后通过透视矩阵,最后要进行一部缩放和偏移的变换,这样就生成了它的投影纹理。
多重纹理:多重纹理是指对一个多边形映射多个纹理。在纹理映射的过程中,对各个纹理单元中的纹理,通过纹理组合函数,逐个应用到多边形上。使用多重纹理时,有多个纹理单元和多个纹理坐标,OPENGL渲染时对每个纹理进行单独的纹理操作,并把结果传递到下一个纹理单元中,即每个纹理单元根据它的纹理状态,把原来的片元颜色与纹理单元中的图像以一定的方式进行组合,把把产生的片元颜色传递到下一个纹理单元,在纹理组合时,OPENGL通过指定的纹理组合函数,如GL_REPLACE,GL_ADD,GL_MODULATE等方式。
5、Mipmap的作用是什么?为什么mipmap可以用来纹理反混淆。
(如何实现纹理的反走样?说明其原理。)
Mipmap是一系列预先过滤的分辨率递减的纹理图像。
在OPENGL使用Mipmap时,会根据被贴图的物体大小自动确定使用那个纹理。使用这种方法,纹理图像中的细节层就能适应地被绘制到屏幕上的图像。生成Mipmap时,较小的图像通常是进行了过滤的版本,是对最大的纹理图像进行适当匀缩后的结果,一般而言,较小的纹理图像的每个纹理单元是更高一级分辨率的纹理图像的4个纹理单元的平均值。
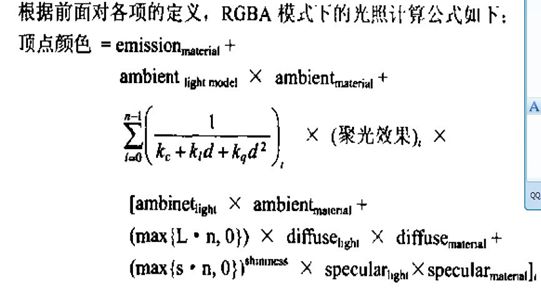
6、写出OpenGL中局部光照的方程,要包含的系数有光源参数、材料参数、聚光灯的参数、衰减参数等,方程要表示是多个光源的。
7、如何理解模型视图变换?在一个坐标系W中,设模型为一个以(5.0, 0.0, 0.0), (0.0, 5.0, 0.0), (0.0, 0.0, 5.0)为三个点的三角形,现在把照相机按照下列方式设置:
- 照相机位置设为:(0.0, 0.0, 100.0),看向的目标点为 (0.0, 0.0, 0.0) ,照相机的up方向为(0.0, 1.0, 0.0)
- 投影为透视投影,竖直张角为60度
- 取景范围为沿照相机的朝向距离从0.1 到 300
现需要把照相机看到的图片放在一个400x300像素分辨率的窗口的右上部分,该部分起始点为 (100, 100), 宽度为200,高度为200
(1) 请写出用OpenGL函数表示的照相机设置。
(2) 写出视区(viewport)的设置函数。
(3) 写出投影变换的设置函数。
(4) 求出从坐标系W到照相机坐标系(视点坐标系)的4x4的变换矩阵。
1. gluLookAt(0.0,0.0, 100.0,0.0,0.0,0.0,0.0,1.0,0.0);
2. glViewport (100, 100, 200, 200);
3. gluPerspective(60.0f,1.0f,0.1f,300.0f);
4.变换矩阵为:
[1 0 0 0
0 1 0 0
0 0 1 -100
0 0 0 1 ]
8、采用GLSL语言如何进行编程,Vertex Shader 和 Fragment Shader 的输入输出
GLSL(GL Shading Language)是用来在顶点和像素着色器(shader)中编程的语言,编写的程序段是在图形卡的GPU(Graphic Processor Unit图形处理单元)上执行的,代替了固定的渲染管线的一部分。比如:视图转换、投影转换等。GLSL的着色器代码分成2个部分:Vertex Shader(顶点着色器)和Fragment Shader(片断着色器)。
顶点着色器控制顶点坐标转换过程;片段着色器控制像素颜色计算过程。
在Vertex Shader中的输入坐标为局部坐标系(模型坐标系),输出坐标为经过ModelView,ProjectionMatrix后的裁剪坐标系。
Fragment Shader 的输入通常为纹理坐标、光照信息等,输出为最后计算出的颜色值
输入输出的主要参数包括Vertex,Normal,Color, Position以及Material等信息。
9、用框图说明OpenGL的渲染管线,并简要说明顶点变换中的每个坐标系。
见书。
10、分析程序并计算
请看下面的一段程序,并计算三个顶点1、2和3处的光照的颜色值。必须写出过程,只有结果不得分。
#include <GL/glut.h>
void init(void)
{
GLfloat mat_ambient[] = { 0.2, 0.2, 0.2, 1.0 };
GLfloat mat_diffuse[] = { 0.8, 0.8, 0.8, 1.0 };
GLfloat mat_emission[] = { 0.0, 0.0, 0.0, 1.0 };
GLfloat mat_specular[] = { 0.3, 0.3, 0.3, 1.0 };
GLfloat mat_shininess[] = { 2.0 };
GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat light_ambient[] = {0.2, 0.2, 0.2, 1.0};
GLfloat light_diffuse[] = {1.0, 1.0, 1.0, 1.0};
GLfloat light_specular[] ={1.0, 1.0, 1.0, 1.0};
GLfloat lmodel_ambient[] = {0.2, 0.2, 0.2, 1.0};
glClearColor (0.0, 0.0, 0.0, 0.0);
glShadeModel (GL_SMOOTH);
glMaterialfv(GL_FRONT, GL_AMBIENT, mat_ambient);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);
glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);
glLightfv(GL_LIGHT0, GL_POSITION, light_position);
glLightfv(GL_LIGHT0, GL_AMBIENT, light_ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, light_diffuse);
glLightfv(GL_LIGHT0, GL_SPECULAR, light_specular);
glLightModelfv(GL_LIGHT_MODEL_AMBIENT, lmodel_ambient);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glEnable(GL_DEPTH_TEST);
}
void display(void)
{
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glNormal3f(0.0f, 0.0f, 1.0f);
glVertex3f(0.0, 0.0, 0.0); //1
glVertex3f(1.0, 0.0, 0.0); //2
glVertex3f(1.0, 1.0, 0.0); //3
glEnd();
glFlush ();
}
void reshape (int w, int h)
{
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w,1.5*(GLfloat)h/(GLfloat)w, -10.0, 10.0);
else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h,1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
}
因为 GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 };
故L=G((1,1,1));
n=G((0,0,1));s=G(L+(0,0,1)); kc=1,kl=kq=0,N=1聚光效果的1;
11、请用OBJ格式表示一个长度为10的立方体,并把每个面分别贴上图片文件pic1.jpg,pic2.jpg, pic3.jpg, pic4.jpg, pic5.jpg。
12、常见有几种帧缓冲(Framebuffer),Stencil buffer如何使用。看懂stencil.c文件。
帧缓存有几种,什么叫片元,片元的测试和操作有哪些?
颜色缓存:包括左前,右前,左后,右后及任意数量的辅助颜色缓存。
深度缓存,模板缓存,累积缓存
明白stencilbuffer(模板缓冲区)的使用。
模板测试常用的是屏蔽掉屏幕中一些不规则的区域,以免在这些区域中进行绘图。使用glStencilFunc()和glStencilOp()函数选择需要使用的特定比较函数,参考值以及对模板缓冲区所执行的修改操作。
模板测试的结果决定了像素的颜色值是否要被写入到渲染目标,像素的深度值是否要被写入深度缓冲。
例如,当参考模板值为0时将一些物体绘制到场景中,而此时模板缓冲已经清除为1,那么当绘制这些物体时模板缓冲就会为0。如果接着将参考值设置为1,而且StencilFunction设置为 CompareFunction.LessEqual,那么只有那些模板值不为0的对应区域的像素会被绘制。这是使用模板缓冲创建一个限制当前绘制区域的基本用法。
要使用模板缓冲,DepthFormat必须保留一些字节用于模板缓冲。
片元:
片元的测试按下列的顺序进行,如果在前面的测试中片元被删除,则不在进行后续的测试或操作。
1. 剪取测试:利用glScissor()函数定义窗口中的一个矩形,并将图限制在其中。
2. alpha测试:利用alpha值来确定或是拒绝一个片元。利用glEnable()使用参数GL_ALPHA_TEST激活。哟哦那个glAlphaFunc()来比较。用来实现透明算法和纹理图制作贴花。
3. 模板测试:对存储于模板缓存中的像素值与参考值进行比较,根据比较的结果来对模板缓存中的值进行修改。glStencilOp().
4.深度测试:用于消除隐藏表面的操作。glDepthFunc()来设置比较函数。
13、请举出一种场景反混淆(反走样)的方法。
对场景的反走样,通常采用多重采样的方法。多重采样的方法使用额外的颜色,深度和模版信息对图元进行反走样处理。每个片元是根椐子像素样本的数量和信息来计算,也就是根据一个多重采样缓冲区所保存的样本来计算。
一种是扰动视点的方法,也就是多次绘制这个场景,每次绘制时,对视点进行抖动,作一点轻微的偏移,当整个渲染过程完结后,再把所有图象叠加起来,由于每个图象的位置不同,可以减轻锯齿状。
14、分析下面的程序并计算
在下面的例子中,计算对应1234四个顶点所对应的四边形上的一个点(-1.5, 0.5, 0.0)对应的纹理坐标是多少?按照最近邻域滤波方法,该点对应的颜色是什么?写出详细的计算过程,只有结果将不给分。
#define checkImageWidth 64
#define checkImageHeight 64
static GLubyte checkImage[checkImageHeight][checkImageWidth][4];
static GLuint texName;
void makeCheckImage(void)
{
int i, j, c;
for (i = 0; i < checkImageHeight; i++) {
for (j = 0; j < checkImageWidth; j++) {
c = ((((i&0x8)==0)^((j&0x8))==0))*255;
checkImage[i][j][0] = (GLubyte) c;
checkImage[i][j][1] = (GLubyte) c;
checkImage[i][j][2] = (GLubyte) c;
checkImage[i][j][3] = (GLubyte) 255;
}
}
}
void init(void)
{
glClearColor (0.0, 0.0, 0.0, 0.0);
glShadeModel(GL_FLAT);
glEnable(GL_DEPTH_TEST);
makeCheckImage();
glPixelStorei(GL_UNPACK_ALIGNMENT, 1);
glGenTextures(1, &texName);
glBindTexture(GL_TEXTURE_2D, texName);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, checkImageWidth, checkImageHeight,
0, GL_RGBA, GL_UNSIGNED_BYTE, checkImage);
}
void display(void)
{ glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glEnable(GL_TEXTURE_2D);
glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);
glBindTexture(GL_TEXTURE_2D, texName);
glBegin(GL_QUADS);
1 glTexCoord2f(0.0, 0.0); glVertex3f(-2.0, -1.0, 0.0);
2 glTexCoord2f(0.0, 1.0); glVertex3f(-2.0, 1.0, 0.0);
3 glTexCoord2f(1.0, 1.0); glVertex3f(0.0, 1.0, 0.0);
4 glTexCoord2f(1.0, 0.0); glVertex3f(0.0, -1.0, 0.0);
glEnd();
glFlush();
}
void reshape(int w, int h)
{
glViewport(0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60.0, (GLfloat) w/(GLfloat) h, 1.0, 30.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glTranslatef(0.0, 0.0, -3.6);
}
int main(int argc, char** argv)
{ glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);
glutInitWindowSize(250, 250);
glutInitWindowPosition(100, 100);
glutCreateWindow(argv[0]);
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
}