我的Android进阶之旅------>Android之拖动条(SeekBar和RatingBar)的功能和用法
简介
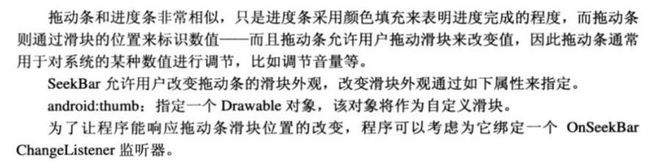
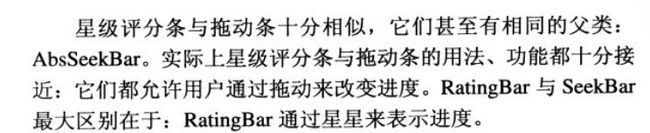
下面通过一个使用拖动滑块改变图片透明度的实例来学习SeekBar和RatingBar
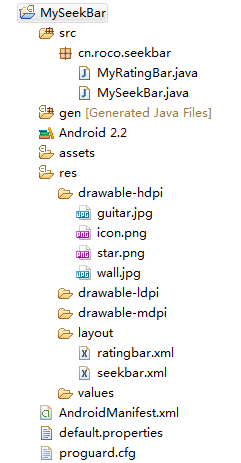
step1:新建一个项目MySeekBar
step2:编写应用的UI界面
a. /layout/seekbar.xml
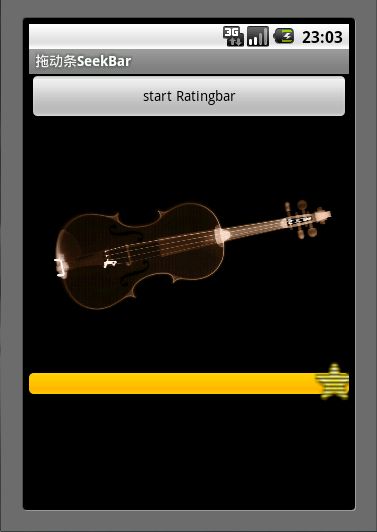
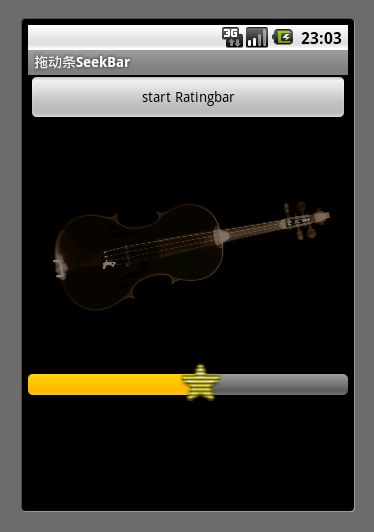
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:onClick="startRatingbar" android:text="start Ratingbar"/> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/guitar" /> <!-- 定义一个拖动条,并改变它的滑动外观 --> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:id="@+id/seekbar" android:thumb="@drawable/star" /> </LinearLayout>
b. /layout/ratingbar.xml
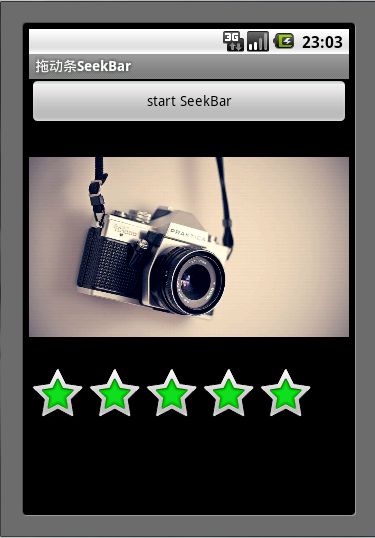
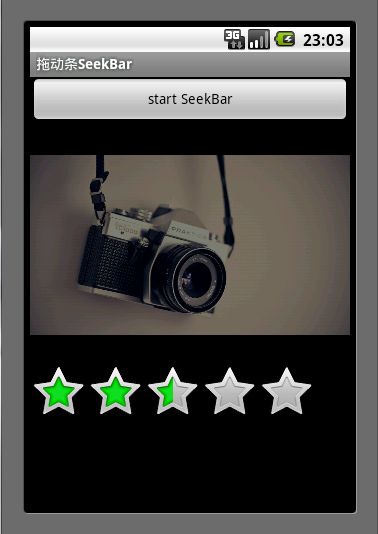
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:onClick="startSeekBar" android:text="start SeekBar"/> <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/wall" /> <!-- 定义一个星级评分条 --> <RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:max="255" android:progress="255" android:numStars="5" android:stepSize="0.5" /> </LinearLayout>
其中使用的图片有:
wall.jpg
guitar.jpgstep3:MySeekBar.java
package cn.roco.seekbar;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MySeekBar extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.seekbar);
final ImageView imageView=(ImageView) findViewById(R.id.image);
SeekBar seekBar=(SeekBar) findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//当拖动条的滑块位置发生改变时触发该方法
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
//动态改变图片的透明度
imageView.setAlpha(progress);
}
});
}
public void startRatingbar(View v){
Intent intent=new Intent(MySeekBar.this,MyRatingBar.class);
startActivity(intent);
}
}
step4:MyRatingBar.java
package cn.roco.seekbar;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
public class MyRatingBar extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ratingbar);
final ImageView imageView=(ImageView) findViewById(R.id.image);
RatingBar ratingBar=(RatingBar) findViewById(R.id.ratingbar);
ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
imageView.setAlpha((int)(rating*255/5));
}
});
}
public void startSeekBar(View v){
Intent intent=new Intent(MyRatingBar.this,MySeekBar.class);
startActivity(intent);
}
}
step5:AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.seekbar"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MyRatingBar"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MySeekBar"/>
</application>
</manifest>
step6:部署应用到模拟器上,查看运行效果
==================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================