- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- DRAM refresh里面的tRFC tREFI tREF之间是什么关系
DRAM视界
DRAM从旁听到入门笔记微信经验分享微信公众平台百度
欢迎大家关注微信公众号:DRAM视界也欢迎大家订阅本专栏。本专栏会持续不断的分享DRAM相关的经验**学DRAM的痛苦之一,是DRAM里面的timing太多了,各种各样的timing五花八门,奇形怪状,不知所云。**Refresh操作里面也有很多对timing的要求,ACT要求tRCD/tFAW,PRE要求tRP,tRTP等。REF要求tRFC/tREFI/tREF等等。那tRFCvstREFIv
- AXI总线之相关应用
逾越TAO
fpga开发硬件工程笔记
AXI总线作为现代SoC设计的核心互连协议,其应用场景极为广泛,覆盖移动设备、AI加速器、FPGA、存储控制器等多个领域。以下是AXI在不同应用中的关键角色及具体实现案例:一、移动处理器与SoC应用场景:智能手机、平板电脑的SoC(如高通骁龙、苹果A系列、华为麒麟)中,AXI用于连接多核CPU、GPU、ISP(图像信号处理器)、DDR控制器等模块。典型案例:ARMCortex-A系列多核集群:AX
- vscode通过remote-ssh连接远程开发机
Cachel wood
软件安装教程计算机基础vscodesshide前端前端框架运维编辑器
文章目录安装扩展注意事项:tips其他参数安装扩展安装VSCode和SSH-Remote扩展:首先,需要确保你已经在本地计算机上安装了VSCode,并且在扩展市场中搜索并安装了"Remote-SSH"扩展。配置SSH:在本地计算机上,打开VSCode的命令面板(使用快捷键"Ctrl+Shift+P"或"Cmd+Shift+P")并输入"Remote-SSH:OpenConfigurationFil
- 服务器重装系统 mac端vscode无法远程连接服务器问题
Dennis-Ning
服务器macosvscode
打开mac电脑的命令行cd~/.sshvimknown_hosts文件vimknown_hosts删除对应ip地址的整行信息就可以了
- Win10系统Docker搭建单机Redis环境
夜璨如炽
容器部署笔记dockerredis数据库
一、背景很多时候在本地开发需要快速搭建需要的软件环境,Redis就是常用的开发环境之一,本文主要讲述怎么利用Win10Docker搭建Redis环境。系统:Win1064位Docker:DockerDesktop二、搭建1.准备默认的DockerDesktop镜像服务器在海外,国内的拉取不理想可以考虑更换镜像源。在设置-》DockerEngine-》registry-mirrors一栏添加以下镜像
- 打开 WIN10 命令框的几种姿势
夜璨如炽
脚本办公cmd
前言作为一个程序员,命令窗一定是每个人都会接触使用的东西,最近发现身边好多人还只会在开始里找,其实还有很多便捷的打开方式,一定还有很多人不知道吧。这里给分享一下。一、WIN+R键这个应该是知道最多的吧,首先win+R键打开运行框然后输入cmd或者cmd.exe然后回车ENTER,或者点击确定。OK二、文件夹地址栏启动平时一般桌面上都会开启几个文件夹直接在红线地址栏部分,输入cmd回车,OK
- electron 安装换源
夜璨如炽
学习笔记
安装electronnpm不换源无法正常安装,打包都会遇到问题,网上找了好多换源方式都无效。良久重要找到有效的命令换源npmconfigsetELECTRON_MIRRORhttp://npm.taobao.org/mirrors/electron/
- 基于python的ansys_基于python的感知机
weixin_39687990
基于python的ansys
一、1、感知机可以描述为一个线性方程,用python的伪代码可表示为:sum(weight_i*x_i)+bias->activation#activation表示激活函数,x_i和weight_i是分别为与当前神经元连接的其它神经元的输入以及连接的权重。bias表示当前神经元的输出阀值(或称偏置)。箭头(->)左边的数据,就是激活函数的输入2、定义激活函数f:deffunc_activator(
- linux基础命令top,Linux 入门命令TOP 10
慧人小圣
原标题:Linux入门命令TOP10作为一只接触Linux不久的小菜鸟,今天厚着脸皮给大家分享一些常用的Linux入门的命令。在Linux“漆黑”的系统中“溜达”之前,先看下“地图”,也就是先了解一下Linux的目录(Directory,可视作“文件夹”)结构。在操作Linux系统中,一切都是文件,而目录是Linux系统组织文件的一种特殊文件。根目录由“/”来表示,可理解为windows系统的“我
- python ansys workbench联动_【干货】如何在ANSYS WORKBENCH中关联几何模型和有限元模型...
weixin_39644377
pythonansysworkbench联动
原标题:【干货】如何在ANSYSWORKBENCH中关联几何模型和有限元模型我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应
- 信创系统安全优化与持续改进策略有哪些?
weixin_37579147
系统安全安全
信创系统(信息技术应用创新系统)的安全优化与持续改进是保障国产化技术生态安全可靠运行的关键。以下从技术、管理、组织等多个维度提出系统性策略,并结合实际场景展开说明:一、技术层面的安全优化策略1.核心组件安全加固国产化组件漏洞管理:建立针对国产操作系统(如统信UOS、麒麟)、数据库(达梦、OceanBase)的漏洞扫描与修复机制,联合厂商建立漏洞情报共享平台。硬件层可信计算:采用基于国产芯片(如鲲鹏
- python ansys workbench联动_如何在ANSYS WORKBENCH中关联几何模型和有限元模型
YUNYA麻麻
pythonansysworkbench联动
我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应的几何模型进行关联,再一起导入到MECHANICAL中进行分析,则既能够既享
- 数据增强:扩充数据集提升模型泛化能力
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1.数据增强的重要性在机器学习领域,模型的泛化能力至关重要。一个泛化能力强的模型能够在未见数据上表现良好,而过拟合的模型则会在训练数据上表现出色,但在新数据上表现糟糕。数据增强是一种有效提升模型泛化能力的技术,它通过对现有数据进行各种变换,人为地扩充数据集,从而增加训练数据的数量和多样性。1.2.数据增强的应用场景数据增强广泛应用于各种机器学习任务中,包括:图像识别:对图像进行旋转
- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 数据增强:扩充数据集,提升模型的鲁棒性
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型LLM大模型落地实战指南计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
数据增强:扩充数据集,提升模型的鲁棒性1.背景介绍1.1数据集的重要性在机器学习和深度学习领域中,数据集是训练模型的基础。高质量的数据集对于构建准确、鲁棒的模型至关重要。然而,在现实世界中,获取大量高质量的数据通常是一个巨大的挑战。数据采集过程耗时耗力,而且成本高昂。此外,某些领域的数据存在隐私和安全问题,难以获取。1.2数据集不足的挑战当数据集规模有限时,模型很容易过拟合,无法很好地推广到新的、
- HashMap 的底层实现
宋发元
哈希算法算法
HashMap的底层实现HashMap简介HashMap主要用来存放键值对,它基于哈希表的Map接口实现,是常用的Java集合之一,是非线程安全的。HashMap可以存储null的key和value,但null作为键只能有一个,null作为值可以有多个JDK1.8之前HashMap由数组+链表组成的,数组是HashMap的主体,链表则是主要为了解决哈希冲突而存在的(“拉链法”解决冲突)。JDK1.
- 【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文前端面试javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
- NLP高频面试题(三)——普通RNN的梯度消失和梯度爆炸问题
Chaos_Wang_
NLP常见面试题自然语言处理rnn人工智能
普通RNN(循环神经网络)的梯度消失和梯度爆炸问题是指在训练深层或长序列的RNN模型时出现的两种典型问题:一、梯度消失(VanishingGradient)梯度消失是指在反向传播过程中,梯度逐层传播时变得越来越小,最终趋于接近0,导致模型前层的参数难以更新。原因:在反向传播时,每一层的梯度是通过链式法则计算得到的。因为链式求导中不断乘以一个较小的数值(小于1),随着层数或时间步的增加,梯度将指数级
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- (六一)HarmonyOS Design 的用户引导设计
小_铁
HarmonyOSNextHarmonyOSNext
HarmonyOSDesign的用户引导设计在HarmonyOS应用生态中,用户引导设计犹如新用户探索应用世界的指南针,其重要性不言而喻。精心构建的用户引导不仅能帮助新用户快速上手应用,更能在初次交互中建立起良好的用户体验,为应用的长期留存和口碑传播奠定基础。接下来,我们深入剖析用户引导的重要性,并结合HarmonyOS的特性,探讨如何设计出切实有效的引导流程,同时辅以代码示例,让开发者能够更直观
- 信息收集综合
只不过是胆小鬼罢了
信息收集phpweb安全安全
1《应用服务器资产分析与角色定性详解》在网络安全领域,对应用服务器的资产分析与角色定性是至关重要的工作。通过对服务器的操作系统、IP资产、端口资产等方面进行详细分析,可以更好地了解服务器的特性与用途,从而为网络安全防护提供有力支持。本文将从多个维度深入探讨应用服务器的资产分析与角色定性方法。一、操作系统分析1.Web大小写敏感性在分析应用服务器的操作系统时,Web大小写敏感性是一个重要的参考因素。
- 从关键词到权重:TF-IDF算法解析
多巴胺与内啡肽.
机器学习tf-idf算法机器学习
文章目录前言一、TF-IDF:关键词的“价值”评估师二、TF-IDF的计算:拆解关键词的“价值”三、TF-IDF的应用:从搜索引擎到文本挖掘四、代码实现:从《红楼梦》中提取核心关键词1、分卷处理1.1代码功能1.2代码实现1.2.1、读取文件1.2.2逐行处理1.2.3.关闭文件2、分词与停用词过滤2.1代码功能2.2代码实现2.2.1读取分卷内容构建DataFrame:2.2.2分词与停用词过滤
- NL2SQL 优化之 Schema 编写标准
kakaZhui
oracle数据库AIGCpythonllamachatgpt
写在前面在自然语言转SQL(NL2SQL,或Text-to-SQL)任务中,数据库Schema的质量和表示方式对模型的性能有着至关重要的影响。一个清晰、规范、易于理解的Schema能够帮助模型更好地理解数据库结构,从而生成更准确的SQL查询。相反,一个混乱、不规范的Schema会增加模型的理解难度,导致生成的SQL查询错误百出。本文将深入探讨NL2SQL任务中Schema的编写标准,详细介绍如何为
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- 在 Ansys Mechanical 中创建等效应力结果并使用 Python 导出到文件
David WangYang
硬件工程
介绍在AnsysMechanical模型中,通常需要对许多实体/曲面体或它们组进行后处理等效应力或总变形等。使用分组在TreeGrouping文件夹中的NamedSelections,可以在Mechanical中编写Python脚本来自动生成结果对象。此外,once可以获取新创建的结果对象,并再次使用Mechanical中的Python脚本将所有结果集的结果导出到.csv文件。在本文中,我们将探讨
- 电容器基础观念
David WangYang
硬件工程
Take-away:电容器容值,和「导体的几何形状」,「周围的介电材料」相关。电力线起于正电荷,终止于负电荷。金属互相越靠近,电容越大。Maxwell电容矩阵有负号,SPICE电容矩阵没有负号。Maxwell电容矩阵、SPICE电容矩阵可互相转换,GroundNet需定义清楚。-----Start电容器杯子装水咖啡杯、马克杯、大水桶,容器几何形状决定装水大小。但要给水龙头,容器才有水储存。电容器装
- 【FPGA教程案例31】通信案例1——基于FPGA的ASK调制信号产生
fpga和matlab
★教程2:fpga入门100例fpga开发FPGA教程ASK调制verilog
FPGA教程目录MATLAB教程目录---------------------------------------------------------------------------------------目录1.软件版本2.ASK调制原理3.ASK调制过程的FPGA实现4.操作步骤与仿真结论5.参考文献1.软件版本vivado2019.22.ASK调制原理幅度键控(Amplitude-Shi
- 常见Linux指令详解:新手入门指南
PS下载安装免费教程
Linuxlinux网络服务器
一、文件和目录管理1.ls:列出目录内容功能:显示指定目录中的文件和文件夹。常用选项:-l:以详细列表形式显示-a:显示所有文件,包括隐藏文件-h:以人类可读的格式显示文件大小示例:ls-lh/home/user2.cd:改变当前工作目录功能:切换当前的工作目录。示例:cd/var/www3.mkdir:创建新目录功能:创建一个或多个新目录。示例:mkdirmy_projectmkdir-ppro
- Node.js系列(4)--微服务架构实践
一进制ᅟᅠ
Node.js架构node.js微服务
Node.js微服务架构实践引言微服务架构已成为构建大规模Node.js应用的主流选择。本文将深入探讨Node.js微服务架构的设计与实现,包括服务拆分、服务治理、通信机制等方面,帮助开发者构建可扩展的微服务系统。微服务架构概述Node.js微服务架构主要包括以下方面:服务拆分:业务领域划分与服务边界服务治理:服务注册、发现与负载均衡通信机制:同步与异步通信方案数据管理:分布式事务与数据一致性可观
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
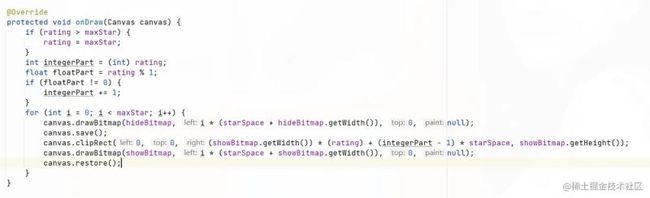
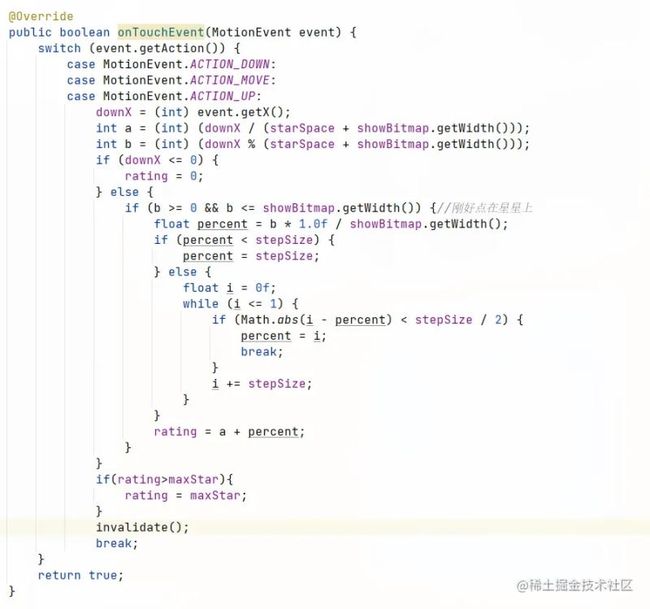
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR