Flutter Widget - RatingBar 评分
安装
pubspec.yaml 文件
dependencies:
flutter_rating_bar: ^4.0.1
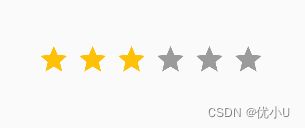
基本使用
import 'package:flutter/material.dart';
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('RatingBar 评分组件'),
),
body: Center(
child: RatingBar.builder(
initialRating: 3,
minRating: 1,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 6,
itemPadding: const EdgeInsets.symmetric(horizontal: 4.0),
itemBuilder: (context, _) => const Icon(
Icons.star,
color: Colors.amber,
),
onRatingUpdate: (rating) {
print(rating);
},
)
)
)
);
}
}
属性列表
参考文档: https://pub.dev/documentation/flutter_rating_bar/latest/flutter_rating_bar/RatingBar-class.html
- initialRating 初始化选中的数量
- minRating 最低评级
- maxRating 最高评级
- allowHalfRating 是否支持半级
- itemCount 评级总数,默认是5
- itemPadding 间距
- itemSize 显示大小,默认40
- direction 显示方向(水平/垂直)
- glow 触摸时是否发光,默认是true
- glowColor 触摸发光的颜色
- glowRadius 触摸发光半径
- ignoreGestures 是否启用手势
- onRatingUpdate 更新回调
- tapOnlyMode 是否只支持点击, 默认为false
textDirection - unratedColor 未点亮评分的颜色
- updateOnDrag
- wrapAlignment