我的Android进阶之旅------>Android之Gallery和GridView两种方式与ImageSwitcher实现带预览的和幻灯片方式的两种图片浏览器
一、简介
a.GridView(网络视图)的功能和用法
b.ImageSwitcher(图形切换器)的功能和用法
c.Gallery(画廊视图)的功能和用法
二、通过一个实例来学习Gallery、GridView和ImageSwitcher
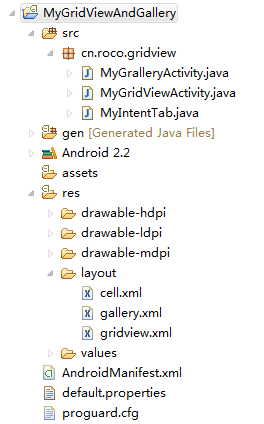
step1:新建一个项目MyGridViewAndGallery
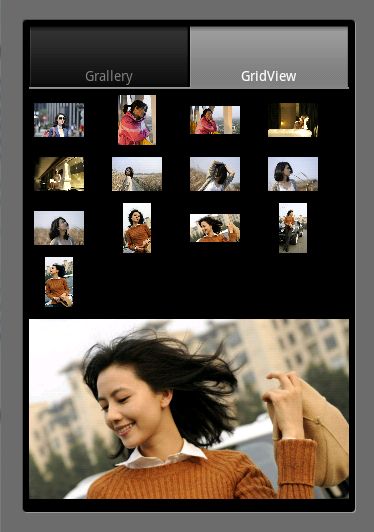
三:我们先写用GridView和ImageSwitcher实现
step1:设计所需的UI界面
a. /layout/gridview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<GridView
android:id="@+id/grid01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="2pt"
android:verticalSpacing="2pt"
android:numColumns="4"
android:gravity="center"
/>
<ImageSwitcher
android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
b. 每个单元格的UI界面 /layout/cell.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image1" android:layout_width="50dp" android:layout_height="50dp" android:layout_gravity="center_horizontal"/> </LinearLayout>
step2:MyGridViewActivity.java
package cn.roco.gridview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.GridView;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.ViewSwitcher.ViewFactory;
public class MyGridViewActivity extends Activity {
int[] imageIDs = new int[] { R.drawable.beautiful_001,
R.drawable.beautiful_002, R.drawable.beautiful_003,
R.drawable.beautiful_004, R.drawable.beautiful_005,
R.drawable.beautiful_006, R.drawable.beautiful_007,
R.drawable.beautiful_008, R.drawable.beautiful_009,
R.drawable.beautiful_010, R.drawable.beautiful_011,
R.drawable.beautiful_012, R.drawable.beautiful_013 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview);
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIDs.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", imageIDs[i]);
listItems.add(listItem);
}
//获取显示拖的ImageSwitcher
final ImageSwitcher switcher = (ImageSwitcher) findViewById(R.id.switcher);
// 设置图片切换的动画效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
// 为ImageSwitch设置图片切换的图片
switcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MyGridViewActivity.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
});
//创建一个SimpleAdapter
//使用 /layout/cell.xml作为界面布局
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
R.layout.cell, new String[] { "image" },
new int[] { R.id.image1 });
GridView gridView = (GridView) findViewById(R.id.grid01);
//为 GridView设置 simpleAdapter
gridView.setAdapter(simpleAdapter);
// 处理被选中事件
gridView.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// 显示当前被选中的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
// 处理被点击事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// 显示被单击的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
});
}
}
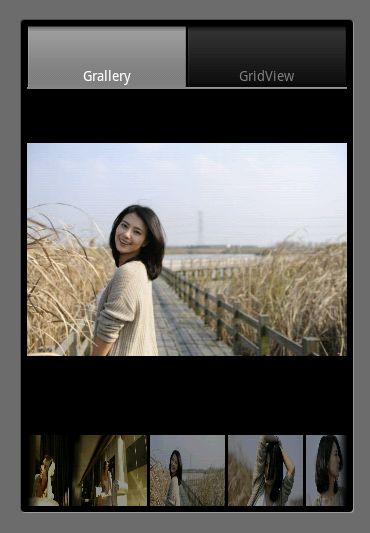
四:用Gallery和ImageSwitch实现幻灯片方式的图片浏览器
step1:设计UI界面 /layout/gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<ImageSwitcher
android:id="@+id/gallerySwitcher"
android:layout_width="320dp"
android:layout_height="320dp"
/>
<Gallery android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:unselectedAlpha="0.6"
android:spacing="3dp"
/>
</LinearLayout>
step2:MyGralleryActivity.java
package cn.roco.gridview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MyGralleryActivity extends Activity {
int[] imageIDs = new int[] { R.drawable.beautiful_001,
R.drawable.beautiful_002, R.drawable.beautiful_003,
R.drawable.beautiful_004, R.drawable.beautiful_005,
R.drawable.beautiful_006, R.drawable.beautiful_007,
R.drawable.beautiful_008, R.drawable.beautiful_009,
R.drawable.beautiful_010, R.drawable.beautiful_011,
R.drawable.beautiful_012, R.drawable.beautiful_013 };
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery);
final Gallery gallery = (Gallery) findViewById(R.id.gallery);
final ImageSwitcher switcher = (ImageSwitcher) findViewById(R.id.gallerySwitcher);
// 为ImageSwitch设置图片切换的图片
switcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MyGralleryActivity.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return imageView;
}
});
// 设置图片切换的动画效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
//创建一个 BaseAdapter对象,该对象负责提供 Gallery所显示的每张图片
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(MyGralleryActivity.this);
imageView
.setImageResource(imageIDs[position % imageIDs.length]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(75,100));
return imageView;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public int getCount() {
return imageIDs.length;
}
};
gallery.setAdapter(adapter);
// 处理被选中事件
gallery.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// 显示当前被选中的图片
switcher.setImageResource(imageIDs[position % imageIDs.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
五、用TabHost将两种方式的图片浏览器展现出来
MyIntentTab.java
package cn.roco.gridview;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TabHost;
public class MyIntentTab extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN); //请求全屏
getWindow().requestFeature(Window.FEATURE_NO_TITLE); //请求没有标题栏
TabHost tabhost = getTabHost();
//使用Intent添加到第一个Tab页面
tabhost.addTab(tabhost.newTabSpec("Grallery").setIndicator("Grallery")
.setContent(new Intent(this, MyGralleryActivity.class)));
//使用Intent添加到第二个Tab页面
tabhost.addTab(tabhost.newTabSpec("GridView").setIndicator("GridView")
.setContent(new Intent(this, MyGridViewActivity.class)));
}
}
六、AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.gridview"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MyIntentTab"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MyGralleryActivity"/>
<activity android:name=".MyGridViewActivity"/>
</application>
</manifest>
七、部署应用到模拟器上,查看运行效果
a.幻灯片方式的图片浏览器
b.带图片预览的图片浏览器
==================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================