ExtJs的.NET控件----TabContainer和TabPanel
TabContainer通常是与TabPanel控件配合使用的,目前很多控件库以及控件产品里基本都有这两个控件,标准控件里虽然没 有,在ASP.NET AJAX里已经提供了这两个控件,用他们可以很方便的来定制选项卡级的开发。但是不同的控件都有他的优点和不足之处。
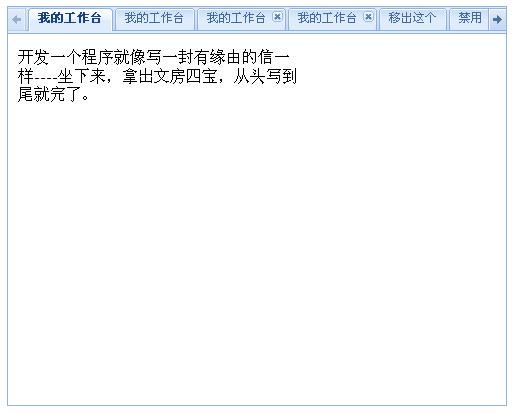
比如ASP.NET AJAX里的我个人觉得界面效果太难看了,即使使用CSS也不好控制开发的灵活性不够好;如果说看界面我觉得RadControls这一套控件产品的效果 很好,皮肤有近20套,开发的灵活性也比较高,但是此控件的缺点则是运行太慢,会不间断的下载皮肤所需要的图片文件。相比之下,ExtJS的 TabContainer和TabPanel我个人比较喜欢使用,开发灵活度高,ExtJS自身就提供了一套比较好看的皮肤。除非有特别需求我们完全可以 不用做任何修改,先看看下图:
上图效果便是使用ExtJS的.NET控件开发出来的,下面我将简单的介绍下ExtJS的.NET控件TabContainer和TabPanel控件的常用属性的使用和几个常用的客户端方法。
有了ExtJS的.NET版控件,在此基础上开发ExtJS的应用就不用在去写太多的JavaScript代码来构件界面元素了,如使用 标准控件一样,只需要从工具箱里拖拽到页面上便OK。需要注意的是ExtJS的.NET控件需要ASP.NET AJAX的ScriptManager的支持,因此在使用ExtJS的.NET控件时候如同使用ASP.NET AJAX控件一样,需要在页面上放置一个ScriptManager控件。
一、注册控件
要使用ExtJS的.NET控件首先得将控件库进行注册,最好的方式就是将其添加到VS工具栏中,直接拖拽到页面就可以使用了。此外也可以通过引用注册,将库Copy到项目bin下,然后到页面进行注册:
OK,此时我们就可以使用ExtJS的.NET控件了。
二、TabContainer控件
TabContainer控件只是作为一个选项容器,就好碗一样,他就只是一个单纯的玩,我们可以向里面装入大米。如下:
2 </ cc1:TabContainer >
TabContainer控件常用属性如下:
ActiveTabIndex----当前激活的TabPanel的TabIndex
enableTabScroll----True,false
Height
Width
ID-----这个不用说了吧。
三、TabPanel控件
TabPanel在TabContainer的内部使用,定制多个TabPanel就形成了选项卡的效果。常用属性有 TabIndex和closable,closable表示是否开启关闭功能,TabIndex则是在动态控制和操作的时候起作用,ID就不说了,最重 要。如下:
2 closable ="False"
3 ID ="TabPanel1"
4 TabIndex ="0" >
5 < ContentTemplate >
6 < iframe src ="Home/1.aspx" frameborder ="0" ></ iframe >
7 </ ContentTemplate >
8 </ cc1:TabPanel >
四、示例演示
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
1. 动态添加选项
2 function addTabPanel()
3 {
4 var tabs = $find( " tabs " );
5 var tabPanel = tabs.TabPanel;
6 tabPanel.add(
7 {
8 title: " 新建Tab " ,
9 iconCls: " tabs " ,
10 html: " 内容 " ,
11 closeble: true
12 }
13 ).show();
14 }
在需要动态添加TabPanel的地方直接调用此方法就可以完成添加了。
2. 删除选项
删除选项目可以通过JavaScript来实现,也可以直接启用关闭功能(将closable设置为true)来实现。
2 {
3 var tabs = $find( " tabs " );
4 // 根据ID移出TabPanel
5 tabs.removeTab( " tabRemove " );
6 }
3. 禁用选项
这项功能使用率不是很高,可以在JavaScript里通过enableTab()方法根据TabPanel的ID来控制。
本文示例代码下载
注:原创文章欢迎转载,但请注明出处. 出处:http://beniao.cnblogs.com 或 http://www.cnblogs.com 作者:Beniao