我的Android进阶之旅------>QR的生成(二维码)
本文转载于:http://blog.csdn.net/dlutbrucezhang/article/details/8582839
二维码的定义:
二维码 (2-dimensional bar code),是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的。
在许多种类的二维条码中,常用的码制有:Data Matrix, Maxi Code, Aztec, QR Code, Vericode, PDF417, Ultracode, Code 49, Code 16K等。
1.堆叠式/行排式二维条码,如,Code 16K、Code 49、PDF417(如下图)等

2.矩阵式二维码,最流行莫过于QR CODE
二维码的名称是相对与一维码来说的,比如以前的条形码就是一个“一维码”,
它的优点有:二维码存储的数据量更大;可以包含数字、字符,及中文文本等混合内容;有一定的容错性(在部分损坏以后可以正常读取);空间利用率高等。
二维码原理介绍:
QR(Quick-Response) code是被广泛使用的一种二维码,解码速度快。它可以存储多用类型

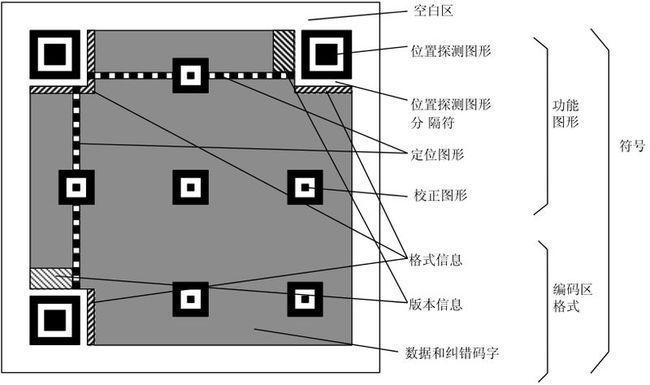
如上图时一个qrcode的基本结构,其中:
位置探测图形、位置探测图形分隔符、定位图形:用于对二维码的定位,对每个QR码来说,位置都是固定存在的,只是大小规格会有所差异;
校正图形:规格确定,校正图形的数量和位置也就确定了;
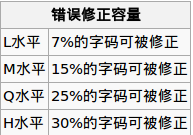
格式信息:表示改二维码的纠错级别,分为L、M、Q、H;
版本信息:即二维码的规格,QR码符号共有40种规格的矩阵(一般为黑白色),从21x21(版本1),到177x177(版本40),每一版本符号比前一版本 每边增加4个模块。
数据和纠错码字:实际保存的二维码信息,和纠错码字(用于修正二维码损坏带来的错误)。
简要的编码过程:
1. 数据分析:确定编码的字符类型,按相应的字符集转换成符号字符; 选择纠错等级,在规格一定的条件下,纠错等级越高其真实数据的容量越小。
2. 数据编码:将数据字符转换为位流,每8位一个码字,整体构成一个数据的码字序列。其实知道这个数据码字序列就知道了二维码的数据内容。


数据可以按照一种模式进行编码,以便进行更高效的解码,例如:对数据:01234567编码(版本1-H),
1)分组:012 345 67
2)转成二进制:
012→0000001100
345→010101100167 →1000011
3)转成序列:0000001100 0101011001 1000011
4)字符数 转成二进制:8→0000001000
5)加入模式指示符(上图数字)0001:0001 0000001000 0000001100 0101011001 1000011
对于字母、中文、日文等只是分组的方式、模式等内容有所区别。基本方法是一致的
3. 纠错编码:按需要将上面的码字序列分块,并根据纠错等级和分块的码字,产生纠错码字,并把纠错码字加入到数据码字序列后面,成为一个新的序列。

在二维码规格和纠错等级确定的情况下,其实它所能容纳的码字总数和纠错码字数也就确定了,比如:版本10,纠错等级时H时,总共能容纳346个码字,其中224个纠错码字。
就是说二维码区域中大约1/3的码字时冗余的。对于这224个纠错码字,它能够纠正112个替代错误(如黑白颠倒)或者224个据读错误(无法读到或者无法译码),
这样纠错容量为:112/346=32.4%
4. 构造最终数据信息:在规格确定的条件下,将上面产生的序列按次序放如分块中
按规定把数据分块,然后对每一块进行计算,得出相应的纠错码字区块,把纠错码字区块 按顺序构成一个序列,添加到原先的数据码字序列后面。
如:D1, D12, D23, D35, D2, D13, D24, D36, ... D11, D22, D33, D45, D34, D46, E1, E23,E45, E67, E2, E24, E46, E68,...
构造矩阵:将探测图形、分隔符、定位图形、校正图形和码字模块放入矩阵中。

把上面的完整序列填充到相应规格的二维码矩阵的区域中
7. 格式和版本信息:生成格式和版本信息放入相应区域内。
版本7-40都包含了版本信息,没有版本信息的全为0。二维码上两个位置包含了版本信息,它们是冗余的。
版本信息共18位,6X3的矩阵,其中6位时数据为,如版本号8,数据位的信息时 001000,后面的12位是纠错位。
二维码现在随处可见,使用Android代码根据输入的字符串生成二维码其实也很简单,其中需要引用一个Google开源的包--ZXing。
下面这个例子里包含条形码和QR码的生成和解析,下面讲解二维码的生成。
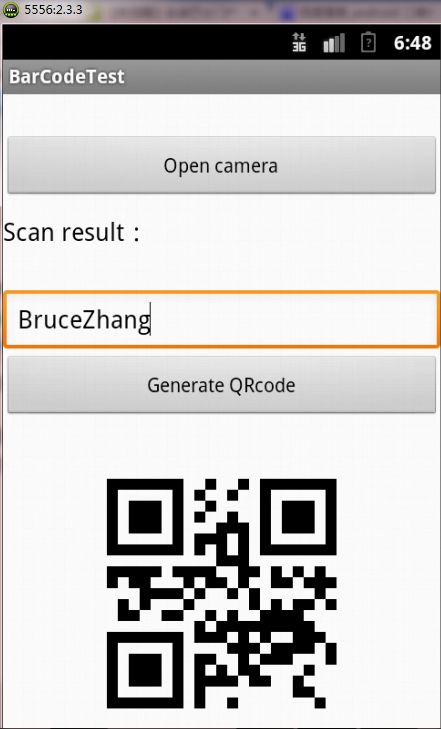
首先,给出实现的截图:
生成二维码的步骤如下:
1.首先用户在编辑框中输入需要生成的字符串内容
2.点击下方的按钮
3.按钮下方的ImageView控件显示生成的二维码
下面给出实现的具体代码:
1.界面的布局
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@android:color/white"
- android:orientation="vertical">
- <Button
- android:id="@+id/btn_scan_barcode"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="30dp"
- android:text="Opencamera"/>
- <LinearLayout
- android:orientation="horizontal"
- android:layout_marginTop="10dp"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="@android:color/black"
- android:textSize="18sp"
- android:text="Scanresult:"/>
- <TextView
- android:id="@+id/tv_scan_result"
- android:layout_width="fill_parent"
- android:textSize="18sp"
- android:textColor="@android:color/black"
- android:layout_height="wrap_content"/>
- </LinearLayout>
- <EditText
- android:id="@+id/et_qr_string"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="30dp"
- android:hint="Inputthetext"/>
- <Button
- android:id="@+id/btn_add_qrcode"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="GenerateQRcode"/>
- <ImageView
- android:id="@+id/iv_qr_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="10dp"
- android:layout_gravity="center"/>
- </LinearLayout>
2.生成二维码的代码
- packagecom.zxing.encoding;
- importjava.util.Hashtable;
- importandroid.graphics.Bitmap;
- importcom.google.zxing.BarcodeFormat;
- importcom.google.zxing.EncodeHintType;
- importcom.google.zxing.MultiFormatWriter;
- importcom.google.zxing.WriterException;
- importcom.google.zxing.common.BitMatrix;
- /**
- *@authorRyanTang
- *
- */
- publicfinalclassEncodingHandler{
- privatestaticfinalintBLACK=0xff000000;
- publicstaticBitmapcreateQRCode(Stringstr,intwidthAndHeight)throwsWriterException{
- Hashtable<EncodeHintType,String>hints=newHashtable<EncodeHintType,String>();
- hints.put(EncodeHintType.CHARACTER_SET,"utf-8");
- BitMatrixmatrix=newMultiFormatWriter().encode(str,
- BarcodeFormat.QR_CODE,widthAndHeight,widthAndHeight);
- intwidth=matrix.getWidth();
- intheight=matrix.getHeight();
- int[]pixels=newint[width*height];
- for(inty=0;y<height;y++){
- for(intx=0;x<width;x++){
- if(matrix.get(x,y)){
- pixels[y*width+x]=BLACK;
- }
- }
- }
- Bitmapbitmap=Bitmap.createBitmap(width,height,
- Bitmap.Config.ARGB_8888);
- bitmap.setPixels(pixels,0,width,0,0,width,height);
- returnbitmap;
- }
- }
3.Activity上的操作实现
- packagecom.ericssonlabs;
- importcom.google.zxing.WriterException;
- importcom.zxing.activity.CaptureActivity;
- importcom.zxing.encoding.EncodingHandler;
- importandroid.app.Activity;
- importandroid.content.Intent;
- importandroid.graphics.Bitmap;
- importandroid.os.Bundle;
- importandroid.view.View;
- importandroid.view.View.OnClickListener;
- importandroid.widget.Button;
- importandroid.widget.EditText;
- importandroid.widget.ImageView;
- importandroid.widget.TextView;
- importandroid.widget.Toast;
- publicclassBarCodeTestActivityextendsActivity{
- /**Calledwhentheactivityisfirstcreated.*/
- privateTextViewresultTextView;
- privateEditTextqrStrEditText;
- privateImageViewqrImgImageView;
- @Override
- publicvoidonCreate(BundlesavedInstanceState){
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- resultTextView=(TextView)this.findViewById(R.id.tv_scan_result);
- qrStrEditText=(EditText)this.findViewById(R.id.et_qr_string);
- qrImgImageView=(ImageView)this.findViewById(R.id.iv_qr_image);
- ButtonscanBarCodeButton=(Button)this.findViewById(R.id.btn_scan_barcode);
- scanBarCodeButton.setOnClickListener(newOnClickListener(){
- @Override
- publicvoidonClick(Viewv){
- IntentopenCameraIntent=newIntent(BarCodeTestActivity.this,CaptureActivity.class);
- startActivityForResult(openCameraIntent,0);
- }
- });
- ButtongenerateQRCodeButton=(Button)this.findViewById(R.id.btn_add_qrcode);
- generateQRCodeButton.setOnClickListener(newOnClickListener(){
- @Override
- publicvoidonClick(Viewv){
- try{
- StringcontentString=qrStrEditText.getText().toString();
- if(!contentString.equals("")){
- BitmapqrCodeBitmap=EncodingHandler.createQRCode(contentString,350);
- qrImgImageView.setImageBitmap(qrCodeBitmap);
- }else{
- Toast.makeText(BarCodeTestActivity.this,"Textcannotbeempty",Toast.LENGTH_SHORT).show();
- }
- }catch(WriterExceptione){
- //TODOAuto-generatedcatchblock
- e.printStackTrace();
- }
- }
- });
- }
- @Override
- protectedvoidonActivityResult(intrequestCode,intresultCode,Intentdata){
- super.onActivityResult(requestCode,resultCode,data);
- if(resultCode==RESULT_OK){
- Bundlebundle=data.getExtras();
- StringscanResult=bundle.getString("result");
- resultTextView.setText(scanResult);
- }
- }
- }
下面给出Demo的下载地址: