常用的对话框可以直接调用系统提供的AlertDialog,这过系统提交的对话框比较丑,我们得改写一下:
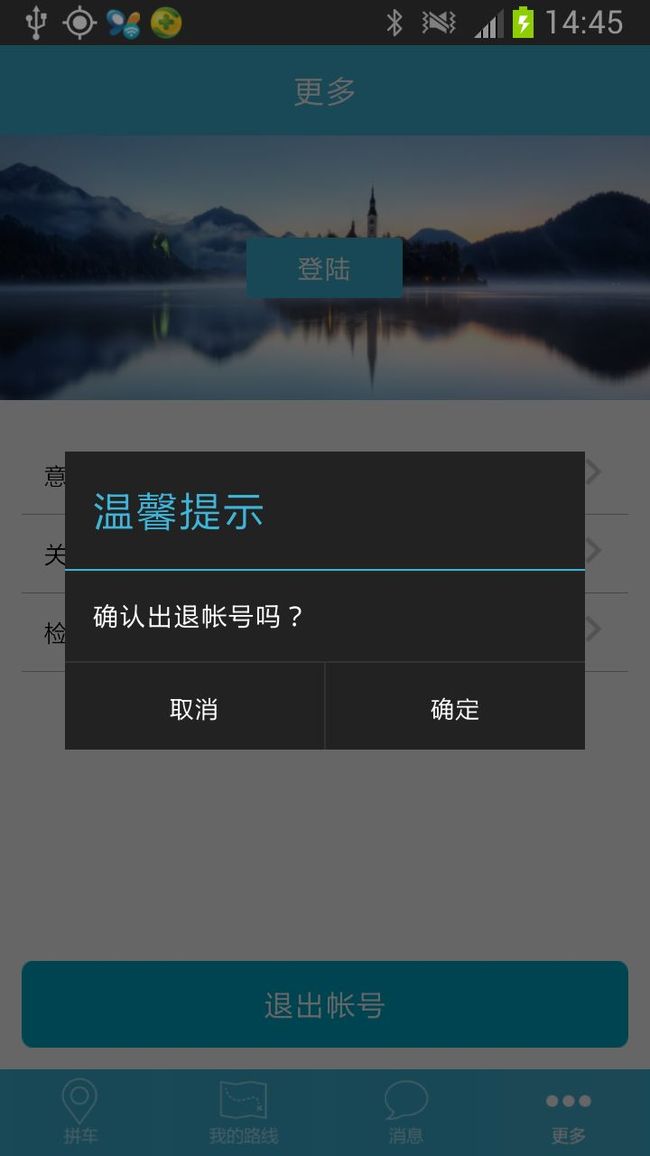
效果如下:
含确认和取消两按钮的:
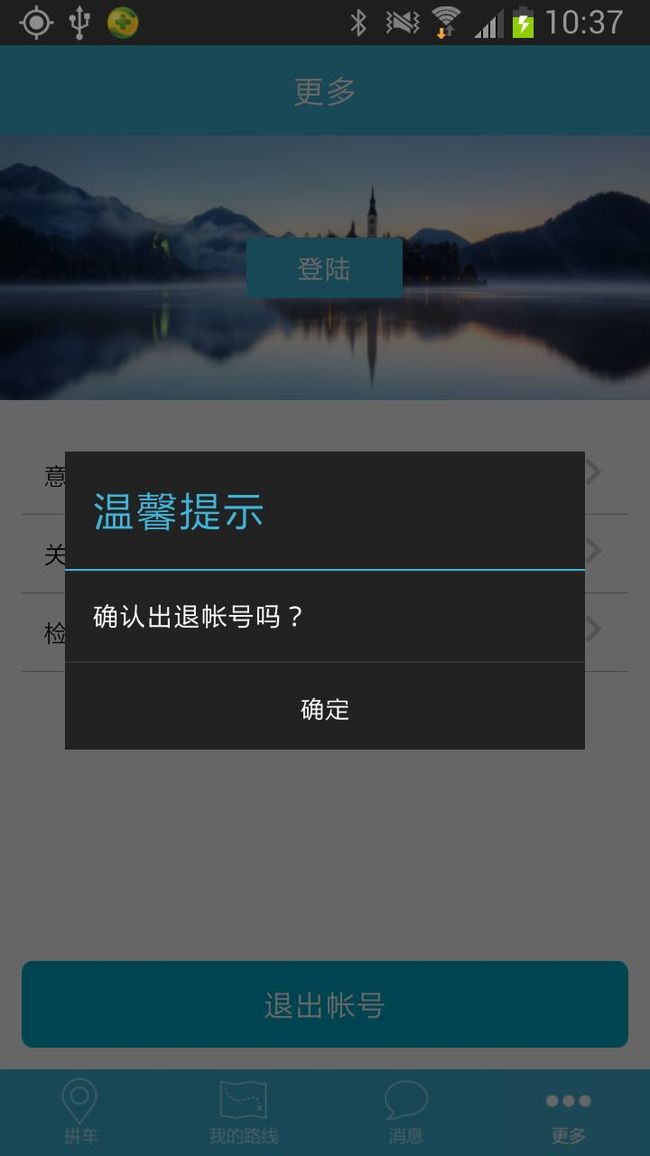
只含取消按钮的:
(1)对话框工具类MyAlertDialogUtil.java:
package com.vvpinche.util;
import android.app.AlertDialog;
import android.content.Context;
import android.view.Display;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TextView;
import com.comotech.vv.R;
/**
* 自定义对话框工具类
*
* @author chenwenbiao
* @date 2014-5-14 上午10:58:28
* @version V1.0
*/
public class MyAlertDialogUtil {
private static String TAG = MyAlertDialogUtil.class.getName();
private Context context = null;
private String title = null;
private String content = null;
private OnClickListener okListener = null;
private AlertDialog alertDialog = null;
private boolean needCancelButton = true;//是否需要取消按钮
public MyAlertDialogUtil(Context context, String title,
String content, boolean needCancelButton ,
OnClickListener okListener){
this.context = context;
this.title = title;
this.content = content;
this.okListener = okListener;
this.needCancelButton = needCancelButton;
}
/**
* 获取对话框示例
* @param context
* @param title 提示框的标题
* @param content 提示的内容
* @param needCancelButton 是否需要取消按钮
* @param okListener 只显示确定按钮时,可以不用传okListener参数
* @return
*/
public static MyAlertDialogUtil getInstance(Context context, String title,
String content, boolean needCancelButton ,
OnClickListener okListener){
return new MyAlertDialogUtil(context , title , content , needCancelButton , okListener);
}
/**
* 使用对话框
*/
public void showDialog() {
// WindowManager manager = context.getWindowManager();
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = manager.getDefaultDisplay();
int width = display.getWidth();
alertDialog = new AlertDialog.Builder(context).create();
alertDialog.show();
Window window = alertDialog.getWindow();
//CLog.d(TAG , "my_alert_dialog_height==========>" + context.getResources().getDimension(R.dimen.my_alert_dialog_height));
//window.setLayout((int) (width * 0.8), (int)(context.getResources().getDimension(R.dimen.my_alert_dialog_height)));
window.setLayout((int) (width * 0.8), LayoutParams.WRAP_CONTENT);//高度使用包裹方式,不然在小米1机器上显示不了按钮
// *** 主要就是在这里实现这种效果的.
// 设置窗口的内容页面,shrew_exit_dialog.xml文件中定义view内容
window.setContentView(R.layout.my_alert_dialog);
TextView titleTextView = (TextView) window.findViewById(R.id.my_alert_dialog_title);
titleTextView.setText(title);
TextView contentTextView = (TextView) window.findViewById(R.id.my_alert_dialog_content);
contentTextView.setText(content);
View okView = window.findViewById(R.id.my_alert_dialog_ok_layout);
okView.setOnClickListener(okListener);
if(needCancelButton == true){
/**
* 取消按钮
*/
View cancelView = window.findViewById(R.id.my_alert_dialog_cancel_layout);
cancelView.setVisibility(View.VISIBLE);
cancelView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
/**
* ok 与 cancel的分隔线
*/
View divider = window.findViewById(R.id.my_alert_dialog_cancel_ok_divider);
divider.setVisibility(View.VISIBLE);
}
/**
* 只显示确定按钮时,可以不用传okListener参数
*/
if(okListener == null){
okView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
}
}
/**
* 取消对话框
*/
public void dismiss(){
if(alertDialog != null){
alertDialog.dismiss();
alertDialog = null;
}
}
}
(2)布局文件my_alert_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#222222"
android:orientation="vertical" >
<TextView
android:id="@+id/my_alert_dialog_title"
android:layout_width="wrap_content"
android:layout_height="65dp"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:text="快速综合练习"
android:textColor="@color/titleTextColor"
android:textSize="24sp" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/titleSeparatorColor" />
<TextView
android:id="@+id/my_alert_dialog_content"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:text="确认退出吗?"
android:textColor="@color/messageTextColor"
android:textSize="15sp" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="@color/buttonSeparatorColor" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@drawable/selector_my_alert_dialog_button"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/my_alert_dialog_cancel_layout"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/selector_my_alert_dialog_button"
android:visibility="gone" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="取消"
android:textColor="@color/buttonTextColor" />
</RelativeLayout>
<View
android:id="@+id/my_alert_dialog_cancel_ok_divider"
android:layout_width="1dp"
android:layout_height="fill_parent"
android:background="@color/buttonSeparatorColor"
android:visibility="gone" />
<RelativeLayout
android:id="@+id/my_alert_dialog_ok_layout"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="@drawable/selector_my_alert_dialog_button" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="确定"
android:textColor="@color/buttonTextColor" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
(3)对话框的颜色配置文件colors.xml
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<!-- 自定义弹出对话框颜色 -->
<color name="titleTextColor">#3eb4d8</color>
<color name="titleSeparatorColor">#3eb4d8</color>
<color name="messageTextColor">#ffffff</color>
<color name="buttonTextColor">#ffffff</color>
<color name="buttonSeparatorColor">#12FFFFFF</color>
<color name="buttonBackgroundColorNormal">@android:color/transparent</color>
<color name="buttonBackgroundColorPressed">#e0000000</color>
<color name="buttonBackgroundColorFocused">#e0000000</color>
</resources>
(4) 使用简单:
OnClickListener okListener = new OnClickListener() {
@Override
public void onClick(View v) {
hideInputMethod();
finish();
}
};
MyAlertDialogUtil myAlertDialogUtil = MyAlertDialogUtil.getInstance(getActivity(),"温馨提示","确认不发生,直接返回?",true,okListener);
myAlertDialogUtil.showDialog();
如我的使用如下在点击事件里调用确认对话框:
(1)含确认和取消按钮
/**
* 打电话
*/
phoneTextView = (TextView)findViewById(R.id.one_route_detail_phone_tv);
phoneTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
/**
* 确认对话框打电话
*/
OnClickListener okOnClickListener = new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent phoneIntent = new Intent("android.intent.action.CALL",
Uri.parse("tel:" + route.getPhone()));
//启动
startActivity(phoneIntent);
myAlertDialogUtil.dismiss();//取消对话框
}
};
myAlertDialogUtil = MyAlertDialogUtil.getInstance(getActivity(),"温馨提示","确认打电话吗?",true, okOnClickListener);
myAlertDialogUtil.showDialog();
}
});
(2)只要确认按钮(needCancelButton=false&&okOnClickListener=null):
/**
* 打电话
*/
phoneTextView = (TextView)findViewById(R.id.one_route_detail_phone_tv);
phoneTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
/**
* 确认对话框打电话
*/
OnClickListener okOnClickListener = new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent phoneIntent = new Intent("android.intent.action.CALL",
Uri.parse("tel:" + route.getPhone()));
//启动
startActivity(phoneIntent);
myAlertDialogUtil.dismiss();//取消对话框
}
};
myAlertDialogUtil = MyAlertDialogUtil.getInstance(getActivity(),"温馨提示","确认打电话吗?",false, null);
myAlertDialogUtil.showDialog();
}
});