- 如何理解 Tailwind CSS 的“功能类(Utility-first)”思想?
TailwindCSS是一个基于“功能类(Utility-first)”思想的CSS框架。它与传统的CSS框架(如Bootstrap或Foundation)有很大的不同,不是通过预定义的组件来构建UI,而是通过一系列低级的、原子化的类来构建定制化的设计。这种方法使得开发者可以更加灵活、高效地定制网页布局和样式。在本文中,我们将深入探讨TailwindCSS的核心思想——功能类,并分析它如何帮助开发
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 使用spring boot写一个学生管理系统
db_hkq_2039
springboot后端java
目录前言二、博客地址三、实现步骤3.1创建SpringBoot项目3.2连接数据库3.3代码层级3.3.1model层3.3.2Repository层3.3.3service层3.3.4控制层controller3.3.5视图层3.3.6BootStrap4.1登录4.2增4.3删4.4查4.5改4.6分页总结前言学生管理系统是一种常见的应用程序,它可以用于管理学生、学院、班级等信息,是许多企业和
- 《CPython Internals》阅读笔记:p61-p75
python
《CPythonInternals》学习第4天,p61-p75总结,总计15页。一、技术总结1.编译器类型(1)self-hostedcompilerSelf-hostedcompilersarecompilerswritteninthelanguagetheycompile,suchastheGocompiler.Thisisdonebyaprocessknownasbootstrapping.
- 思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
- Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏KafkaKafka系列kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- css 个人喜欢的样式 速查笔记
waterHBO
css笔记前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
- (代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端CSShtmlbootstrap前端
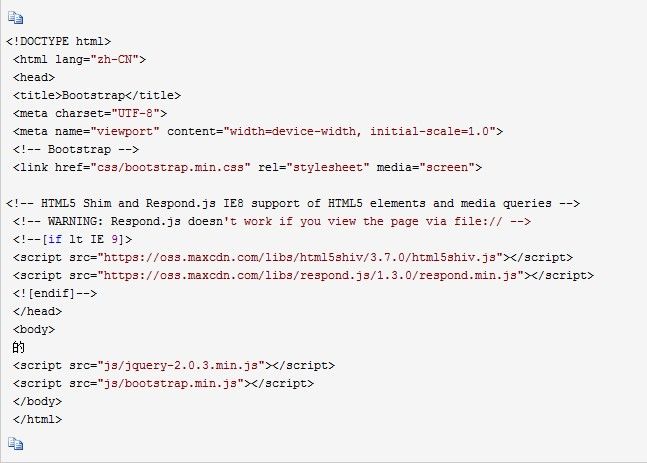
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
- bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- mirantis OpenStack9.0在virtualbox上的部署
Caroline_33
openstackmirantisvirtualbox
实验环境安装包-VirtualBox-4.3.12-93733-Win.exe-Oracle_VM_VirtualBox_Extension_Pack-5.1.2-108956.vbox-extpack-Mirantis_Openstack9.0.iso-bootstrap.zip-mirrors.zip-xtfp-xshell实验机器-cpu:i3-3220以上-Ram:至少8G说明-保证内存至
- es遇到的问题
云帆@
elasticsearchelasticsearch
一、目录ERROR:[1]bootstrapchecksfailed.Youmustaddressthepointsdescribedinthefollowing[1]linesbeforestartingElasticsearch.ERROR:Elasticsearchexitedunexpectedly,withexitcode78二、实现ERROR:[1]bootstrapchecksfai
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- 前端框架有哪些?
赎罪゛
前端框架前端javascript
熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和webpy,Ruby程序员常用RoR。随着Web越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:Bootstrap
- CoreUI免费Laravel管理模板安装与使用指南
皮静滢Annette
CoreUI免费Laravel管理模板安装与使用指南coreui-free-laravel-admin-templateCoreUIFreeLaravelBootstrapAdminTemplate项目地址:https://gitcode.com/gh_mirrors/co/coreui-free-laravel-admin-template1.项目目录结构及介绍CoreUI免费Laravel管理
- 81.MySQL-PXC高可用集群
戒掉贪嗔痴(薛双奇)
数据库运维-MySQLmysql数据库
1.第一个节点启动。Linux7:my.cnf文件需要拷贝到:/etc/my.cnf(非常重要)[root@mysql51~]#mysqlpxcbootstrap-pxcBootstrappingPXC(PerconaXtraDBCluster)InitializingMySQ[OK]se:StartingMySQL(PerconaXtraDBCluster)..[OK]当前集群只有一个节点。my
- 如何查看当前的gruop_id 的kafka 消费情况 这个可以查看到是否存在消费阻塞问题
树下水月
kafka分布式
如何查看当前的gruop_id的kafka消费情况这个可以查看到是否存在消费阻塞问题命令如下:/kafka/bin/kafka-consumer-groups.sh--bootstrap-server127.0.0.1:9092--groupGWW --describe其中127.0.0.1为zookeeper服务器ipGWW为对应要查看的group_id如下图所示:运行这个命令后,Kafka会返
- **脑图制作的Bootstrap Bundle项目指南**
潘惟妍
脑图制作的BootstrapBundle项目指南bootstrap-bundleBraincraftedBootstrapBundleintegratesBootstrapintoSymfony2byprovidingtemplates,Twigextensions,servicesandcommands.项目地址:https://gitcode.com/gh_mirrors/bo/bootstr
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- bootstrap 列表
SkTj
有序列表:olli无序列表:ulli不定义样式:ulclass="list-unstyled"横向显示:ulclass="list-inline"dtdddlclass="dl-horizontal"dtddimage.pngBootstrap实例-列表有序列表Item1Item2Item3Item4无序列表Item1Item2Item3Item4未定义样式列表Item1Item2Item3Ite
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- logstash
墨咖
logstash中间件服务器运维
kafkainput{kafka{bootstrap_servers=>"127.0.0.1:9092"topics=>["SCHOOL_AQDL"]group_id=>"logstash-group"consumer_threads=>3codec=>"json"}}sysloginput{syslog{port=>12345codec=>cefsyslog_field=>"syslog"gro
- springboot集成Kafka
Maruko310
javaKafkakafkaspringbootjava
yml配置如果下游的数据处理不及时,可以提高每批次拉取的数量,配置时不仅要设置max-poll-records属性(批量消费最大数量),也要将type设置为batch(默认single(单条),batch(批量)),不然会报类型无法转换的错误。kafka:#kafka的连接地址(注意,是kafka所在服务器的公网ip,不要写成zookeeper的了)bootstrap-servers:localh
- Kafka~Kafka命令行参数使用教程
飞Link
大数据kafkazookeeper分布式
一、kafka-topics.sh1.参数参数描述–bootstrap-server连接的KafkaBroker主机名称和端口号–topic操作的topic名称–create创建主题–delete删除主题–alter修改主题–list查看所有主题–describe查看主题详细描述–partition设置分区数–replication-factor设置分区副本–config更新系统默认的配置2.实例
- kafka ---- producer与broker配置详解以及ack机制详解
husterlichf
#kafkakafkajava分布式
一、producer配置1、bootstrap.serverskafkabroker集群的ip列表,格式为:host1:port1,host2:port2,…2、client.id用于追踪消息的源头3、retries当发送失败时客户端会进行重试,重试的次数由retries指定,默认值是2147483647,即Integer.MAX_VALUE;在重试次数耗尽和delivery.timeout.ms
- 前端框架大盘点
HITZXL
前端开发#VUE前端框架前端javascript
最近项目中用到了很多前后端分离的框架。很多框架虽然类似,但项目中却总用混用的情况,看到陌生的框架,总是一头雾水,干脆来个大盘点。一扫心中困惑。目前对于前端的各种技术,还有很多理解不到的地方。例如前端框架,前端组件,UI库,这些总感觉有些傻傻分不清楚。毕竟都是用来协助项目快速开发和上手的,因此,看到了别人的总结,感觉清晰明了。放在这里压住阵脚:css框架:Bootstrap、Layui、Zui、Am
- Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
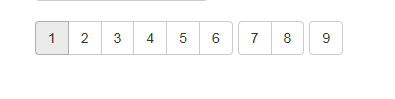
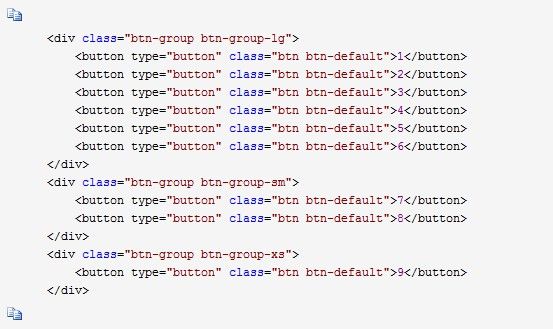
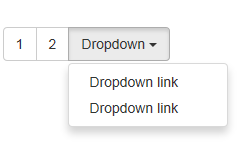
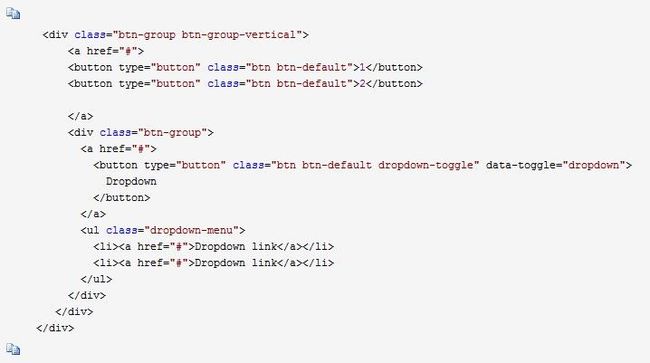
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
- Spring Cloud 系列五《Nacos+gateway(配置中心+网关)》
哈叮
微服务springcloudspringspringbootjava
0、前言上篇已经集成Nacos,本篇把网关(SpringCloudGateway)加上1、代码截图代码是在上篇基础上修改的,有些重叠的就不贴代码了。2、Common增加了一个通用服务,主要用来引入通用包pom:注意openfeign,loadbalancer,bootstrap,都是不可获取的。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found
![]()