关于作者:
- 郑云飞, 程序员Java(web前端,web后端,oracle数据库or mysql数据库)
- 艺名:天放
- weibo:@tianFang
- blog: zhengyunfei.iteye.com
- email: [email protected]
本文学习的内容主要如下所示:1.关闭按钮;2.Carets;3.快速设置浮动;4.内容区域居中;5.清除浮动;6.显示或隐藏内容;7.针对屏幕阅读器的内容;8.图片替换;9.总结。
关闭按钮
通过使用一个象征关闭的图标,可以用来让模式对话框和警告框消失。
![]()
Carets
使用插入符表示下拉的功能和方向。请注意,默认插入符会自动反转在dropup菜单。
![]()
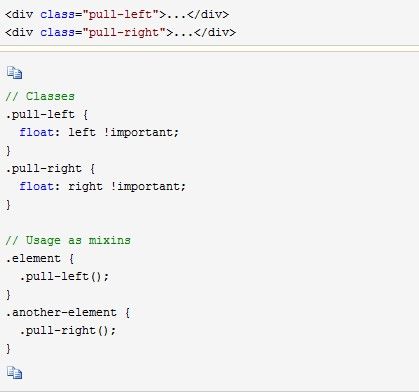
快速设置浮动
过这两个class让页面元素左右浮动。 !important被用来避免某些问题。也可以像mixin一样使用这两个class。
不要用于导航条
如果是用于对齐导航条上的组件,请务必使用.navbar-left 或 .navbar-right。查看导航条文档以获取详情。
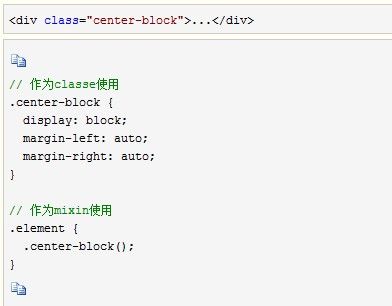
内容区域居中
将页面元素设置为 display: block并通过设置margin使其居中。可以作为mixin或class使用。
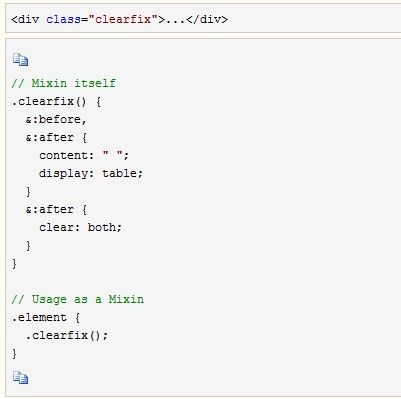
清除浮动
使用.clearfix清除任意页面元素的浮动。我们使用了Nicolas Gallagher的the micro clearfix。也可以像mixin一样使用。
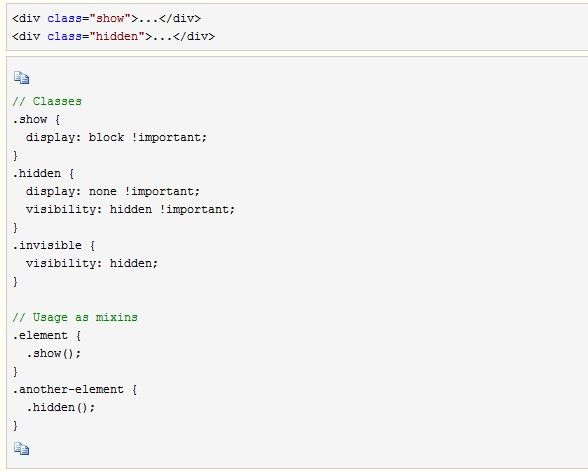
显示或隐藏内容
通过.show 和 .hidden可以强制显示或隐藏任一页面元素(包括在屏幕阅读器上)。这两个class使用了!important以避免冲突。这两个class只能做用于块级元素,也可以作为mixin使用。
.hide 仍然可以用,但是它不能影响屏幕阅读器,并且从v3.0.1版本开始已将被标记为不建议使用。请使用.hidden 或 .sr-only。
此外,可以使用.invisible切换只有一个元素的可见性,这意味着它的显示不被修改,仍然可以影响文档流中的元素。
针对屏幕阅读器的内容
使用.sr-only可以针对除了屏幕阅读器之外的所有设备隐藏一个元素。此class还可以作为mixin使用。
图片替换
使用.text-hide class(也可作为mixin使用)可以将页面元素所包含的文本内容替换为背景图。
浏览器支持
Bootstrap的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同,但是功能是完整的。
被支持的浏览器
特别注意,Bootstrap坚决支持这些浏览器的最新版本:
Chrome (Mac、Windows、iOS和Android) Safari (只支持Mac和iOS版,Windows版已经基本死掉了) Firefox (Mac、Windows) Internet Explorer Opera (Mac、Windows)
Bootstrap在Chromium、Linux版Chrome、Linux版Firefox和Internet Explorer 7上的表现也是很不错的,虽然Bootstrap不对其进行官方支持。
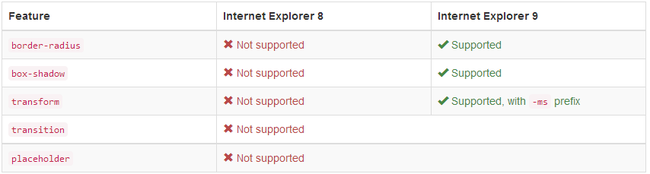
Internet Explorer 8 和 9
Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多CSS3属性和HTML5元素 -- 例如,圆角矩形和投影 -- 是肯定不被支持的。另外,Internet Explorer 8 需要Respond.j配合才能实现对媒体查询(media query)的支持。
图片
为元素增加不同的class,就可以轻松的改变其样式。
跨浏览器兼容性
你要知道,Internet Explorer 8是不支持圆角矩形的。
顺便提一下响应式图片
通过添加.img-responsive class可以让Bootstrap 3中的图片对响应式布局的支持更友好。其实质是为图片赋予了max-width: 100%;和height: auto;属性,可以让图片按比例缩放,不超过其父元素的尺寸。
响应式工具
通过使用这些工具class可以根据屏幕和不同的媒体查询显示或隐藏页面内容,加速针对移动设备的开发。
试使用这些class并避免创建同一个网站的不同版本,从而能够完善不同设备上的显示效果。响应式工具目前只是针对块级元素, 不支持inline元素和表格元素。
可用的class
通过单独或联合使用以下列出的class,可以针对不同屏幕尺寸隐藏或显示页面内容。
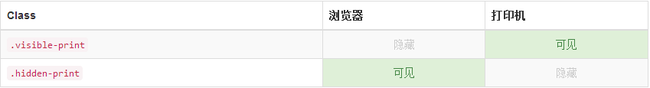
打印class
和常规的响应式class一样,使用下面的class可以针对打印机隐藏或显示某些内容。
测试用例
调整你的浏览器窗口的尺寸或者在不同的设备上加载此页面,均可测试上面提到的工具class。
遇到的问题
1.浏览器的兼容性:暂时我主要使用的是IE10、最新版的Chrome、最新版的FireFox。
2.浏览器宽度变化的时候CSS文件是否会重新加载:我的答案暂时是不会的,因为他只会去重新读取合适当前尺寸的样式类。(不知道这个解释是否合理)
3.PrntScr屏幕打印这个,暂时没有在bootstrap找到,如果有人发现在什么地方可以通知一下。(这是@MyKings博友提出的)
4.require.js这个不知道大家都知道不,应该主要是为了提高网页浏览速度的,但是对于如何使用以及如何和Bootstrap使用这个暂时不了解。
5.!important的作用:这个很多前端攻城师应该都很清楚。
6.Bootstrap.js引用:记得要先引用jQuery库,而且要搞清楚先后顺序。
当然肯定还有其他问题,暂时想不起来了,先记着这6个吧。
总结
本文当中主要是讲了一些比较特殊的效果。比如显示隐藏、消除浮动、关闭按钮等。在一些特性的情况下,可能会有用到。另外还简单的梳理完了Bootstrap CSS。 了解了很多的样式类,简单的组合应用,到该用的元素上面,那么你不用很多的了解前端就可以设计出不错的界面额。当然后面还有更好的东西,Bootstrap Component和JavaScript 插件,让前端的开发更简单,更强大