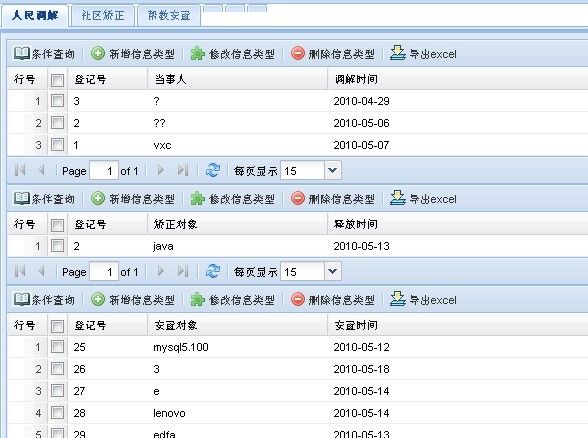
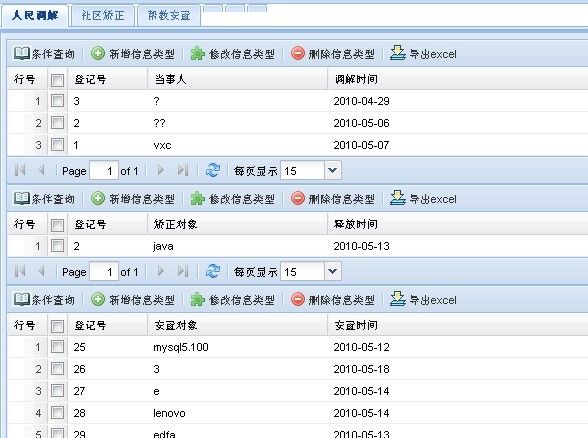
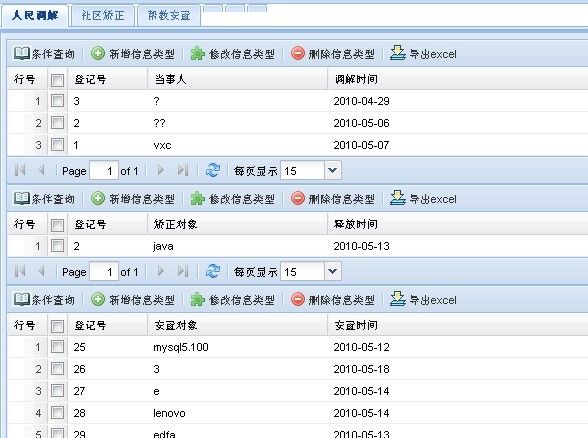
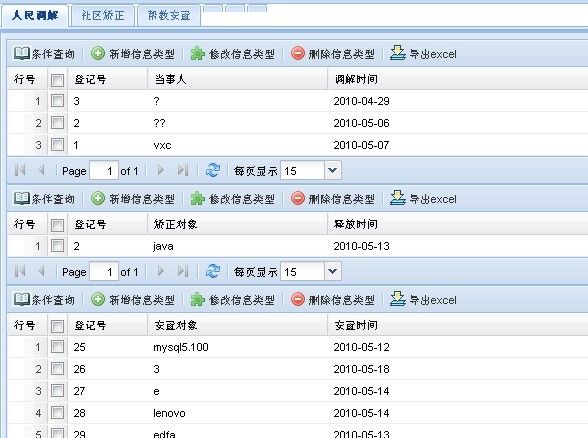
Ext.TabPanel的奇怪问题
js代码如下:
Ext.onReady(function(){
var tabs= new Ext.TabPanel({
applyTo:'tab',
//renderTo:Ext.getBody(),
activeTab: 1,
frame:true,
autoWidth:true,
autoHeight: true,
minHeight:200,
plain:true,
animScroll : true,
deferredRender:false,
autoTabs : true ,
// layoutOnTabChange:true,
defaults:{autoScroll: true},
items:[{
title: '人民调解',
contentEl:'tab1',
autoLoad: { url : 'rmtjext.do?method=showRmtjList', scripts:true,scope: this}
},{
title: '社区矫正',
contentEl:'tab2',
autoLoad: { url : 'sqjzext.do?method=showSqjzList', scripts:true,scope: this}
},{
title: '帮教安置',
contentEl:'tab3',
autoLoad: { url : 'bjazext.do?method=showBjazList', scripts:true,scope: this}
}
]
});
});
jsp页面代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基层</title>
</head>
<c:if test="${empty sessionScope.mbean}">
<jsp:forward page="login.jsp"/>
</c:if>
<%
request.getSession().setAttribute("url",request.getRequestURI());
%>
<link rel="stylesheet" type="text/css" href="pagesExt/extjs2.0/resources/css/ext-all.css" />
<script type="text/javascript" src="pagesExt/extjs2.0/jcgzTab.js"></script>
<body>
<div id='tab' />
<div id='tab1' class="x-tab"/>
<div id='tab2' class="x-tab"/>
<div id='tab3' class


="x-tab"/>
</body>
</html>
Ext.onReady(function(){
var tabs= new Ext.TabPanel({
applyTo:'tab',
//renderTo:Ext.getBody(),
activeTab: 1,
frame:true,
autoWidth:true,
autoHeight: true,
minHeight:200,
plain:true,
animScroll : true,
deferredRender:false,
autoTabs : true ,
// layoutOnTabChange:true,
defaults:{autoScroll: true},
items:[{
title: '人民调解',
contentEl:'tab1',
autoLoad: { url : 'rmtjext.do?method=showRmtjList', scripts:true,scope: this}
},{
title: '社区矫正',
contentEl:'tab2',
autoLoad: { url : 'sqjzext.do?method=showSqjzList', scripts:true,scope: this}
},{
title: '帮教安置',
contentEl:'tab3',
autoLoad: { url : 'bjazext.do?method=showBjazList', scripts:true,scope: this}
}
]
});
});
jsp页面代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基层</title>
</head>
<c:if test="${empty sessionScope.mbean}">
<jsp:forward page="login.jsp"/>
</c:if>
<%
request.getSession().setAttribute("url",request.getRequestURI());
%>
<link rel="stylesheet" type="text/css" href="pagesExt/extjs2.0/resources/css/ext-all.css" />
<script type="text/javascript" src="pagesExt/extjs2.0/jcgzTab.js"></script>
<body>
<div id='tab' />
<div id='tab1' class="x-tab"/>
<div id='tab2' class="x-tab"/>
<div id='tab3' class


="x-tab"/>
</body>
</html>