PHP中配置Ckeditor+Ckfinder 完成图片上传
用久了fckeditor,看惯了其略显陈旧的界面,听说其弟弟CKeditor更酷更炫,今天就来试试吧。CKeditor文件下载:http://ckeditor.com/download ,目前的最新版本是CKEditor 3.4.2。
CKeditor是完全基于插件,它通过扩展组件以符合具体需求。比如常见的文件上传功能是默认没有的,仅提供了基本的文本编辑功能。要实现图片上传,则需要由另一扩展个组件 CKFinder。
第一:安装配置CKEditor
在扩展CKfinder实现图片上传之前,我们先把最基本的CKeditor编辑器安装一下。
1. 将下载的ckeditor_3.4.2.zip解压,复制目录下的ckeditor文件夹至所需目录,如/admin/。
2. 页面引用CKeditor,关键代码如下
<script type="text/javascript" src="http://blog.163.com/chudaozhe@126/blog/ckeditor/ckeditor.js"></script> <textarea cols="80" name="content" rows="10"></textarea>至此,默认版CKeditor就已经安装部署好了,此时你可以通过修改/admin/ckeditor/ckeditor.js来配置编辑器,如字体、背景色、语言、界面高宽、编辑器按钮分布等,详细参数见官方文档:
http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html#.autoUpdateElement。
把需要设置的内容加入此函数中间即可。
CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; };
第二:安装配置CKfinder
CKfinder是官方组件,下载地址如下:http://ckfinder.com/download (注意:与ckeditor不是同一网站)。
1. 将下载的ckfinder_php_2.0.1.zip 解压,复制目录下的ckfinder文件夹至编辑器目录,/admin/ckeditor。
2. Ckfinder默认配置是不能上传文件到服务器的,所以要对ckfinder文件下的config.php做修改,将其文件里的CheckAuthentication() 返回值return false 改为return true。
function CheckAuthentication() { return false;//改为return false }
3. 设置文件上传路径。打开上一步中的config.php文件,找到”$baseUrl”,这个变量定义了ckfinder文件上传的目录,将值设 为”$baseurl=’../data /’,文件上传后程序他会在此目录下自动建立相应的文件夹如image、flash等。
第三:整合,实现图片上传功能
1. 在编辑器页面头部引用ckfinder.js文件,代码如下:
在编辑器textarea下面引用如下代码:<script type="text/javascript" src="http://blog.163.com/chudaozhe@126/blog/ckeditor/ckfinder/ckfinder.js"></script>
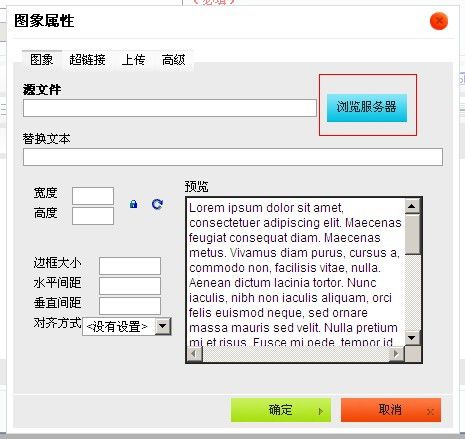
3.测试图片上传,看看是否出现了如下画面,其中红线内的按钮就是上述步骤的成果。<script type="text/javascript"> CKEDITOR.replace( 'editor1', { filebrowserBrowseUrl : 'ckeditor/ckfinder/ckfinder.html', filebrowserImageBrowseUrl : 'ckeditor/ckfinder/ckfinder.html?Type=Images', filebrowserFlashBrowseUrl : 'ckeditor/ckfinder/ckfinder.html?Type=Flash', filebrowserUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files', filebrowserImageUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images', filebrowserFlashUploadUrl : 'ckeditor/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash' }); </script>