Google地图大数据量处理的探讨
最近用到了Google地图进行开发,对Google地图的API有了初步的认识。使用Google API开发一般都会用到Marker,用来标注位置。本文将对显示大数据量的Marker进行研究和讨论。
问题提出:
如果你需要在地图上展示大数据量的Marker,就会发现两个问题。
1、性能问题:如果在地图上添加越多的Marker,使用起来就会感觉速度越慢。速度的快慢还取决浏览器和计算机的配置。在google浏览器上会比IE上快很多。
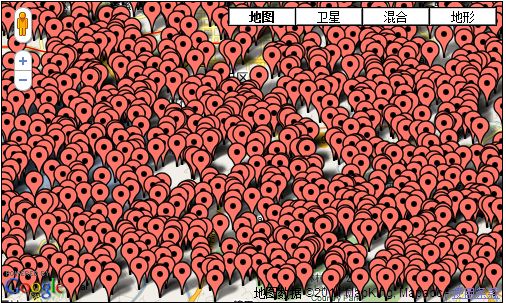
2、可用性问题。地图上Marker越多,就会越不宜用。当然这还取决于Marker的密集度。如果这些Marker都很分散,关系不是很大。如果很密集,用户就看不到地图上的东西了。如下图:显示10个、100个问题不大。当显示1000个的时候,地图被这些Marker占据了。
显示10个marker,没有什么问题
显示100个,感觉有点拥挤了。
显示1000个,根本看不到地图上任何东西了。
解决方案:
方案一:减少显示数量
1、在我们系统中,可以通过一个搜索框。比如:通过搜索,在地图上标注深圳所有沃尔玛超市的位置。
2、加过滤。原则跟上面一样,减少显示的Marker。如:加一个过滤机制,只标注人口超越100W的城市。
方案二:集群显示
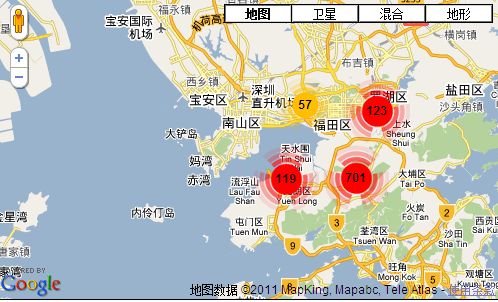
前面两种都是通过减少marker显示的数量来解决问题的,下面看看如果不减少marker的数量来到底同样的效果。方案就是通过集群的方式。根据一定规则将Marker划分到不同的群中。根据地图的不同缩放级别显示不同的marker集群。当地图缩放的时候,继续将更多的相关的marker集中在这个组中,用这个组代替marker显示。当放大到一定级别再显示marker本身。如1000个marker展示为下图:
当缩小地图显示层级时,继续进行相关集群:
但放大地图显示层级的时候分散集群:
那又根据什么规则来集群的呢?下面介绍三种集群的方式:
1、基于网格:将地图分割成很多网格。根据地图不同的缩放级别的在同一个网格中的marker集群在一个分组中。
2、基于距离:这个很好理解,将距离近的marker显示在一个分组中。
3、基于分区:我们可以将地图分成不同的分区,比如根据省份将地图分成不同的分区。将省份中的marker集中在一起显示。
示例:
下面我通过例子来实现以上的效果。
1、使用MarkerClusterer,MarkerClusterer是一个google地图第三方的类库。它是基于网格分组的。
创建地图:
// 创建地图
var options = {
zoom: 12,
center: new google.maps.LatLng(22.50, 114.07),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map'), options);
在可视的地图范围内创建1000个marker,并使用MarkerClusterer显示
google.maps.event.addListenerOnce(map, 'bounds_changed', function() {
// 获取地图分界线
var bounds = map.getBounds();
// 获取地图的角
var southWest = bounds.getSouthWest();
var northEast = bounds.getNorthEast();
// 计算地图从上到下的距离
var latSpan = northEast.lat() - southWest.lat();
// 计算地图从左到右的距离
var lngSpan = northEast.lng() - southWest.lng();
// 创建数据保存Marker对象
var markers = [];
// 创建一个循环
for (var i = 0; i < 1000; i++) {
//创建随机数
var lat = southWest.lat() + latSpan * Math.random();
var lng = southWest.lng() + lngSpan * Math.random();
var latlng = new google.maps.LatLng(lat, lng);
// 创建Marker,注意它没有添加到地图上面
var marker = new google.maps.Marker({
position: latlng
});
// 将Marker添加到数组中
markers.push(marker);
}
//创建一个MarkerClusterer对象,将marker数组对象传递给它
var markerclusterer = new MarkerClusterer(map, markers);
});
2、使用markermanager。markermanager是基于分区的方式的。
下面我在定义两个省份的marker:湖南和广东。湖南这个分区中定义长沙、常德、永州三个城市。广东定义广州、深圳、东莞三个城市。但层级大于6显示城市,否则显示省份的集群。代码如下:
(function() {
window.onload = function() {
// 创建地图
var options = {
zoom: 5,
center: new google.maps.LatLng(26.41, 111.61),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map'), options);
// 初始化MarkerManager
var mgr = new MarkerManager(map);
// 创建表示湖南的marker
var hunan = new google.maps.Marker({
position: new google.maps.LatLng(28.19, 112.98),
icon: 'img/cluster.png'
});
// 给hunan添加一个点击事件
google.maps.event.addListener(hunan, 'click', function() {
//设置地图的层级
map.setZoom(7);
// 设置中心点
map.setCenter(hunan.getPosition());
});
// 创建表示广东的marker
var guangdong = new google.maps.Marker({
position: new google.maps.LatLng(22.50, 114.07),
icon: 'img/cluster.png'
});
// 给hunan添加一个点击事件
google.maps.event.addListener(guangdong, 'click', function() {
//设置地图的层级
map.setZoom(7);
// 设置中心点
map.setCenter(guangdong.getPosition());
});
var states = [hunan, guangdong];
// 创建湖南和广东省的城市
var cities = [
// 永州
new google.maps.Marker({ position: new google.maps.LatLng(26.41155054662258, 111.610107421875) }),
// 常德
new google.maps.Marker({ position: new google.maps.LatLng(29.017748018496046, 111.68701171875) }),
// 衡阳
new google.maps.Marker({ position: new google.maps.LatLng(28.22697003891834, 112.91748046875) }),
// 广州
new google.maps.Marker({ position: new google.maps.LatLng(23.120153621695614, 113.2470703125) }),
// 深圳
new google.maps.Marker({ position: new google.maps.LatLng(22.512556954051437, 114.0380859375) }),
//东莞
new google.maps.Marker({ position: new google.maps.LatLng(22.998851594142913, 113.75244140625) })
];
// 在使用MarkerManager之前,确保MarkerManager已经加载
google.maps.event.addListener(mgr, 'loaded', function() {
// 这些marker在 1 到 5显示
mgr.addMarkers(states, 1, 5);
// 这些marker在大于6显示
mgr.addMarkers(cities, 6);
// 将MarkerManager添加到地图上
mgr.refresh();
});
};
})();
集群显示:
点击集群,分散显示marker。
总结:本文就google地图大数据量的显示进行了探索,介绍了几种大数据量处理的方式。
代码下载:http://files.cnblogs.com/zhuqil/WebApplication2.rar
参考:
http://code.google.com/intl/zh-CN/apis/maps/documentation/javascript/
http://google-maps-utility-libraryv3.googlecode.com/svn/tags/markerclusterer/1.0/
Beginning Google Maps API 3
原文链接: http://www.cnblogs.com/zhuqil/archive/2011/01/23/google_map_massive_data_handle.html