Size Classes with Xcode 6:为所有的尺寸准备一个Storyboard
我最喜欢的Xcode6的特性是新的size classes 概念,有了它,我们解决了“我如何能够快速的为那么多不同尺寸屏幕以及方向的设备写app”。他们也让在一个storyboard中创建一个通用的app。通过与新的适应屏幕的controller联合,它能够更简单的依靠interface builder,而不是与之对抗,从而简化了你应用的布局。
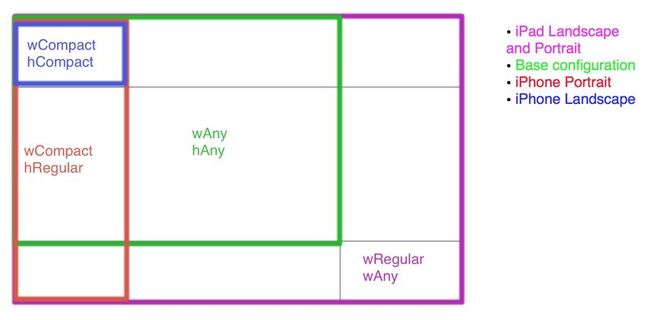
应用中的每一个view controller 都有一个特别的collection对象,这个特别的collection对象都有两个size classes,一个垂直size class 一个水平的size class。并且每一个class都有3个可能的值:compact,regular,或者any。这些值都能基于设备和方向进行改变。你的app将会基于当前的size classes为每一个view controller 布局好它的界面。苹果使用一个网格来让用户选择哪个设置来工作,所以这里有一个网格包含了设备与方向,
如图高亮的是所对应的size class 组合:
一个有趣的事情:ipad 是 regular x regular 。正如苹果在 "What's new in iOS8 guide"中描述的那样:
“With the amount of screen space available, the iPad has a regular size class in the vertical and horizontal directions in both portrait and landscape orientations.”
— Dr. Dre*”
好了,书本材料就到这里,接下来打开Xcode6 让我们试一下。根据苹果的NDA以及Xcode6的截图,而下面的这些截图都来自于Xcode5,所以我这些图片仅仅是一些引导。
创建一个新的通用项目。如果你想要早在一个已经创建了的Xcode6项目,你需要激活size classes选项。你可以在Interface Builder中的属性面板 勾选autolayout 的选项的下面找到它。
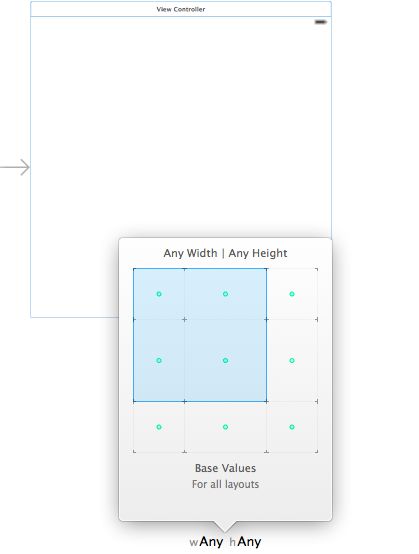
首先,让我们在Xcode中看一下size class的网格。这是一个你可以在不同的布局排列间切换的区域。当你查看storyboard的时候,看到视图的底部,并且点击‘wAny hAny’字样的标签。你将会看到一些类似网格的画面。
(译者:原文中都没有这个网格的截图我正在这里截图一个吧。)
默认的,我们以一个基础的设置开始,也就是any width和any height。很多事情都将在这里安置和改变,包括了iphone和ipad的所有方向的默认布局。苹果建议把大多数的设置都在这个界面中进行设置。这个是因为减少工作量而显得特别的简单。让我们布局一个超级宽的按钮在画面的中间。给它一个绿色的背景,从而让我们看到它真实的尺寸,给它一个约束来让他居中。
并且给它一个夸张的固定宽度600。
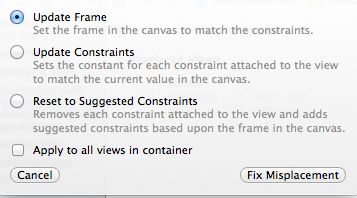
好了,现在在ipad和iphone的模拟器都运行一下,你将会看到都是居中,但对于iphone的两个方向都太宽了,(这里你设置了页面中button的宽度 但并没有马上更新是因为 你在做添加约束的时候没有更新图形,导致了如下图的情况,storyboard里面没有更新,而在模拟器运行时候更新了,左边大纲栏目里面也有警告说明,可以直接点击警告里面的黄色三角来更新画面其实就是 Updata Frame)
让我们使用size classes来修正吧。回到刚才那个第一张图的网格选择iphone的纵向(portrait)设置,就是紧凑的宽度+ 常规的高度。网格中的红色矩形。
你将会注意到你在网格中选中之后底部的bar改变为蓝色。那是在警告你:“Hey ,你并不是在一个基础的设置,有些改变将会只在你运行的时候显示。所以这个bar现在是蓝色的!” 我所说的一些改变是因为有四项你能改变的size classes:1约束常数,2字体,3约束的开/关,4子视图的开/关。
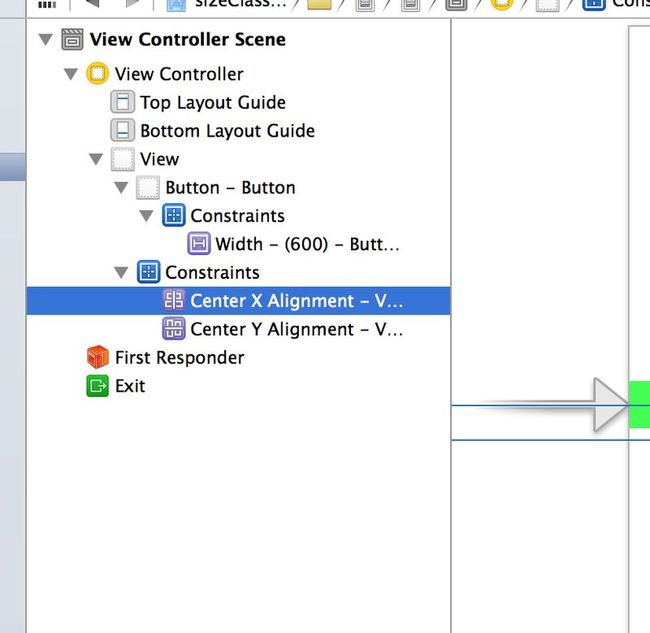
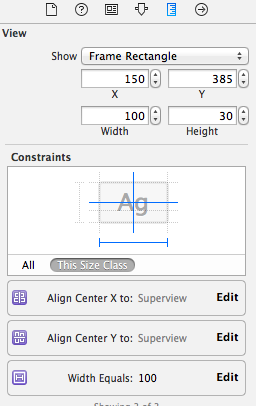
前两个是不言而喻的,但是让我来告诉你如何让后两者工作。在当前的size class (compact width 和 regular height)状况下让我们试着把一个约束关闭。在文档的提纲栏里,点击设置在我们的button的Centre X 校准约束:
现在看一下我们的属性检查栏,在底部我们可以看到带标记的一个单词“Installed”,并且左侧有额外的加号按钮。点击额外的加号并且点选'Compact Width| Regular Height'(当前的就是)。
现在你将会看到2个标记物,把刚刚添加的哪一个取消勾选(wC hR)
现在我们的约束不再安置并且做任何事情来配置size classes。就像你看到的,Xcode正在控诉我们的约束太混乱了(左边的大纲会有错误提示表示你缺少了约束-译者),如果你这时候运行app在iphone的模拟器上的话,按钮不在X方向居中了。但是在ipad的上面还是居中的,因为约束仍然安置在基本的设置里面。这个约束将会一直配置着除非我们把它取消勾选。你甚至能够旋转你的iphone模拟器,并且发现button将会神奇的回到居中,因为iphone的横向是不同的size class配置,好了,让我们把勾选回来,让button回到居中。
现在让我们改变我们设置在button宽度的约束,选择button,并且来到Size的属性检查栏,下拉到底部,我们可以看到所有的约束。点击Width原本是600的 使用Edit设置为100:
在iPhone的模拟器上运行,你将会看到button已经具备了正确的宽度。运行在ipad的模拟器的时候却展示了600的宽度,因为我们没有改变基本设置里面的宽度。但是,在iphone的横向landscape仍然看着不怎么样,因为iphone的横向设置来自基本的Any Any 的设置。让我们修正一下。在网格里面我们选择compact Width和Compact Height。也就是第一张图的蓝色网格。
现在我们在这个设置下改变width 的约束,就像我们为了compact x regular改变的一样。给予一个400的宽度。运行一下iphone的模拟器,并且旋转到横向,按钮有了400的宽度,看上去很棒。达到了我们的预想。有一点很好就是你能看到一个所有的约束的列表,这些都是不同的设置的。仅仅选择你想要在文档大纲里面看到的约束,然后来到属性检查栏,他们整齐的排列在初始的常数下面。它标注了每一个基于它所应用的设置。
即使我们决定我们想要只在iphone横向landscape模式下button消失,使用size classes 我们只要反向安置views就像我们反向安置一个约束。选择我们的UIbutton,滚动到属性检查器的底部。通过点击 加号按钮 给我们当前的设置添加一个新的安置选项,然后取消勾选它。
就像你看到的,那个view 立马消失了,因为我们在设置里面反向安置了它,我们立马就能看到。运行app,你能看到它在纵向的portrait iphone上消失了,但是当你旋转到横向的landscape的时候又回来了。当然它也一直安置在ipad上面因为ipad仍然使用的是基本的设置。
最后一个事情就是我们想要显示如何来在代码中提示这些设置的改变。size classes 一般都会被UIInterfaceOrientation 或者UIUserInterfaceIdiom 替代。因此对于理解如何在代码中工作很重要。你需要做的第一个事情设置你的view controller 来符合UITraitEnvironment协议:
|
1
2
3
4
5
6
|
class ViewController: UIViewController, UITraitEnvironment {
override func viewDidLoad(){
//code
}
}
|
这个协议需要一个 required 方法来 告知你的view controller trait collection 发生了改变:
|
1
2
3
4
5
6
|
override func traitCollectionDidChange(previousTraitCollection: UITraitCollection!) {
if previousTraitCollection? {
//print out the previousTrait's info
println(previousTraitCollection)
}
}
|
一个UITraitCollection 提供了一个细节包括了 view controller的属性:
上述两个描述都是刚才我们改变的 横向或者纵向的size class ,这里是枚举:
|
1
2
3
4
5
|
enum UIUserInterfaceSizeClass : Int {
case Unspecified
case Compact
case Regular
}
|
希望这篇文章能够帮助你基本的理解sizeclasses 以及他们如何更加的简化你在interface builder的工作。像往常一样,我把练习的放在GitHub上,让我们知道如果你有问题的话在下面留言。
原文:Size Classes With Xcode 6: One Storyboard For All Sizes(补充了几张图。如有错误请斧正)