Android中 android:layout_weight 属性 完美解释
linearLayout中包含有weight的child时,linearLayout会measure两次:
设屏幕宽度为X
第一次:button1 的measuredWidth为X, button2也为X (因为用了weight,所以linearLayout每次measure child时不考虑前一个已经占用的大小),total_width为2X
第二次:计算delta=x-total_width=-x, 然后会将button1的宽度设为 x+delta*1/3=0.66x, button2的宽度为 x+delta*2/3=0.33x (不知道这是讲什么东西,一头雾水)
那我现在对这句话重新概括一下:“因为设置了button1的权重最小,所以它占用的布局优先级就越高”,也许在Android里面布局并没有优先级之说,我这里只是为了说明问题,自己定义的,所以朋友们不要拍砖。
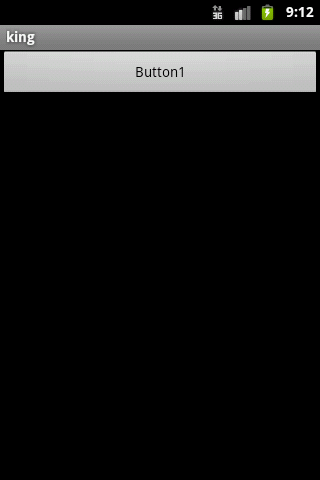
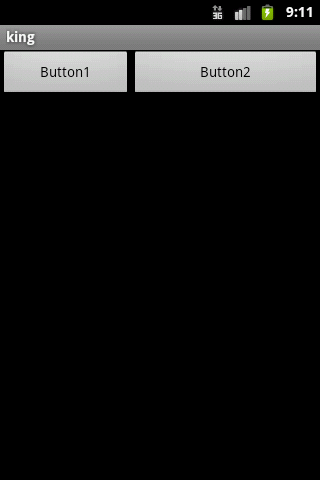
那首先分析一下当layout_widtd属性设置为fill_parent的時候,即充满父布局,当然意思是這個控件要根據weight的设置尽可能的大,因此,依上例而论,button1的weight设为1,button2的weight设置为2.即button的优先级最高,因此,要填充父布局就要button1先來填充,尽可能的大,那这个尽可能又是多少呢,這就要综合Layout里其他控件的weight值了,然后做一下运算,button1占据2/3,button2占据1/3.你也可以把button2设置为一個非常大的數,比如2000,此時在Graphical Layout模式下可以看到button1填充满了整个宽度,而看不到button2的影子,事实上button2还是存在的,你把鼠標指向button1的後面就可以看到一个长长的竖条,那个就是button2,已经非常非常小了。
因此,在layout_width设置为fill_parent的時候,weight权值越小所代表的是你的控件要优先尽可能的大。
接着是当layout_weight设置为wrap_content的時候,即适应內容的宽度,意思是这个控件要尽可能的小,只要能把內容显示出來就可以了,同樣的,如果把button1和button2的layout_weight設置為wrap_content後,button1的weight為1,button2的weight為2.那麼button1要優先盡可能的小,而button2也要盡可能的小,只是優先級不一樣,因為設置了weight,所以這兩個控件總的寬度要填滿父佈局的寬度,所以就又要計算每個控件所占据的大小,此時,button1的優先級較高,共有兩份,一份1/3,一份2/3,button1要盡可能的小,那button1當然要選1/3,因此,我們看到的效果反而是button2佔據的較大。這裡要說的是如果把權值同樣做如下設置:button1為1,button2為2000,那button1是不是就要佔據1/2000的空間呢?這麼理解就錯了,剛才說了,要尽可能的小,但这个小是有一個限度的,那就是wrap_content,就是還要是內容完完整整的顯示出來,同樣的,盡可能的大也是有一個限度的,那就是父佈局的寬度。因此,在layout_width設置為wrap_content的時候,weight所代表的是你的控件要優先盡可能的大。
所以,要對weight做了解,要深深的理解下面兩句話:
在layout_width設置為fill_parent的時候,layout_weight所代表的是你的控件要優先盡可能的大,但這個大是有限度的,即fill_parent.
在layout_width設置為wrap_content的時候,layout_weight所代表的是你的控件要優先盡可能的小,但這個小是有限度的,即wrap_content.
layout_height 同 layout_width.
(繁体字是不是看起来很心烦,哈哈)
下面来贴几张图,加以说明:
1. layout_width="fill_parent", button1的weight=1,button2的weight=2;
2.layout_width="fill_parent", button1的weight=1,button2的weight=2000;
------------------------------------------------------------------------------------------------------------------------------------------------
3.layout_width="wrap_content", button1的weight=1,button2的weight=2;
4.layout_width="wrap_content", button1的weight=1,button2的weight=2000;