20 Best Web Typography Tools, Frameworks and Libra
Do you know that web design is almost 95% of typography? If not, then let me explain you that a web designer who gets the right typography tools can create a popular website. Typography also includes the use of web fonts and modern CSS techniques that makes it easy for you to get complex things done in no time. Moreover, dealing typography is becoming common nowadays. All such typography tools can make things easy for you the way you render fonts. Furthermore, you will have more control over high quality fonts.
For all such needs of a web designer, we have managed to round up some of the 20 Best Web Typography Tools, Frameworks and Libraries for you. So that you can create a better web typography easily.
TypeRendering
It works exactly the same as Modernizr. However, except for one thing that it only tracks your browser engine in order to render fonts. It also adds custom classes that are based on its discoveries. These could be used to apply different styling rule for typerendering.
Advertisement
KerninngJS
It might not be customizable to work on the web. However, the support of “FONT KERNING” is quite poor. However, a new standard is about to be released soon. It is a JavaScript library and gives you with new properties to control KerningJS much better.
DropcapsJS
While you create a dropcap is it doable with your already available CSS standard, however, the result is still not yet perfect. It might be downright and quite undesirable. It was designed by Adobe “Web Platform” that allows you to apply dropcap quite easily.
LiningJS
It is another JavaScript library that adds line break in each of the lines of your paragraph. Also allow you to individually style, each line separately. Moreover, it also stimulates the Idea of “::nth-Line()”, “::nth last-line()” and “::last-line” pdeudo-classes that isn’t presented in CSS yet.
UnderlineJS
It is a JavaScript and it makes the underlined text better than ever. You can also check the demo, and always try to move across the lines. You can also compare the demo with “TEXT-DECORATION” standard that is the current underline output CSS.
FlowType
This is a plugin and it would adjust dynamically the font size for you that is based on the width of specific wrapper. It also helps with applying ideal numbers of characters per line with screen of any width.
HatchShow
It enlarges the size of your font in order to fill the containers with its entire width. Moreover, this plugin also works out of the box with proper algorithms and nutshells. Also measuring the width of container and font length character. Finally, appending the size of font properly.
GridLover
It is another, yet amazing tool that helps you generate the basic styles of typography for you. It comes with line height, size and margin along with UI that is typically an easy slider. It’s also able to generate styles inLESS, SCSS and Stylus.
TypeScale
It is tool available online, that helps to determine size of font accurately. Moreover, it also provides you with a simple, yet intuitive GUI to add the font size base, font family and scale that you are willing to use. These results would also be visualized and you could work around with the scale and to get the accurate value.
Modular Scale
This tool generates an ideal font with proper scaling for the heading and body of the text. The output is in Sass that must be used along with conjunction with the Sass Library.
Font-To-Width
It’s a JavaScript and make your font to fit to the actual width of its container. It would also determine the size of the font along with the required spacing in the words. This tool is best to make pretty headlines for you.
FFFFallback
I must say that it is a useful tool and it allows finding stack of font that would degrade gracefully. Moreover, this tool comes in the form of bookmarklet and analyzes the family font on page and suggests you with the use of fallback through set of best fonts.
Font Pair
It is one of the popular web font library that you would ever find on the Internet. This tool is used by hundreds and thousands of people and hosts more than 500 font families. It is a collection of Google Font that is paired with various combinations between font families and typefaces quite easily.
TypeSettings
It is a great pack of CSS rules set that define font scaling properly, vertical rhythm and reasonable ratio of typography for you. This tool is available in Sass and Stylus that allows you comfortably meet your project requirements easily.
Typeplate
It is one of the best and perfect starter kit for you to set up typography. It ships along with a lump of basics styles of typography that addresses scaling, small capital, colors dropcap, indentation, blockquote, hyphenation code bock and much more.
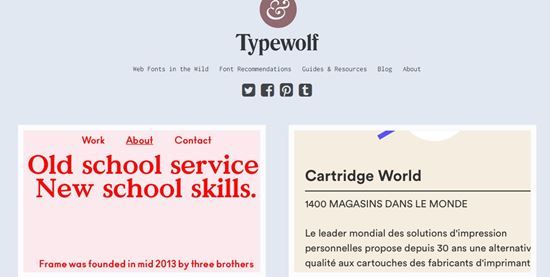
Typewolf
This tool is a curated design showcase and it identifies the best font used in the design.
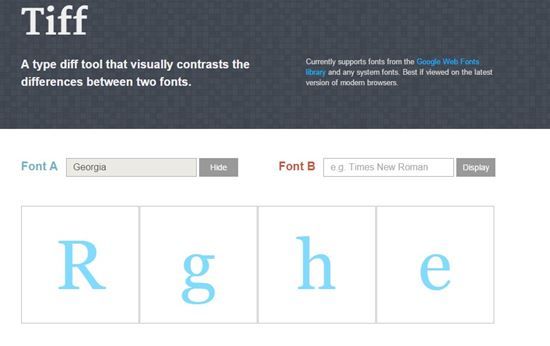
Tiff
It is a bit different tool and it visually contrasts the differences between two fonts for you. This is very much important during web designing.
TypeWonder
It helps you out testing the best web fonts on any website on the fly.
Fontdeck
One of the popular tools for typography. It is a standard compliant, accessible and also uses a pure CSS @font-face solution. Moreover, it doesn’t require any JavaScript.
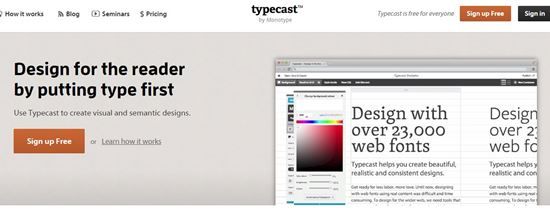
Typecast
This tool is used to create visual and semantic design easily. You can also check for readability, rendering and beauty of the font and finally share your design.