VML开发工作流设计器
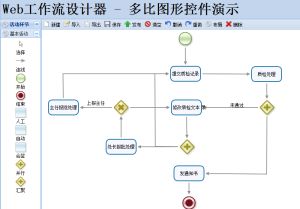
Web工作流设计器的实现
在web上作设计器,图形有了,剩下的就是控制这些图形元素。
工作流程有两种基本元素一种我们称之为节点,一点称之为关系(节点间的关系)也就是工作流的流向问题。要实现工作流设计器有几个要点:
1、支持工作流元素的添加、删除、移动。
2、建立节点间的关系
3、将设计好的流程保存到永久物质里(如文件,数据库等)
4、可以从永久数据里读取数据,并表现为图形
工作流是许多系统中必备的一种功能,而工作流设计器就显示对用户很重要。可视化的设计器对于客户来说就更好了,非常直观,有效果的减少用户的烦脑。在各种应用中有b/s的系统,有c/s的系统。不同的系统工作流程都是相似的。当今web应用日益广泛,因此本文将讲述如何在web上实现工作流设计器。其中,图形技术发挥着至关重要的作用,可升级矢量图像(SVG, Scalable Vector Graphics)和VML(Vector Markup Language)的产生有着十分积极的意义。它具有支持矢量图和动画、由文本构成图形易于操作、对点阵图形兼容等特点。然而,不同浏览器对两种标准的支持并不一致,微软的IE浏览器系列对VML支持比较好,而其他的浏览器软件对SVG标准支持更完美。这也使得开发基于Web的图形系统变得更加复杂。
多比图形控件出现简化了的这种开发难度,它是一款基于Web的矢量图形控件,能够检测浏览器类型,自动选择VML或SVG方案进行做图, 类似于网页上的Visio控件。
VML技术
VML(VectorMarkup Language)是XML1. 0 的一个应用,使用VML 可以在IE 5. 0 以上版本中绘制矢量图形。由于VML 是基于新一带网络标记语言XML 标准的,也就是说,表示方法简单,易于扩展,数据与表现相分离,同时VML 支持高质量的矢量图形显示,它基于相连接的直线和曲线描述路径。其次VML 由文本构成,可以很方便地融合到HTML文件中,可用很少的字节来表示较复杂的图像,可以和其它HTML元素一样使用VML元素,在客户端浏览器显示图像。VML可以使用DHTML大部分属性和事件,如id, onmouseover等。最后VML 的功能不只是绘图,它可以在图形中嵌入文本,并可实现超链,通过脚本控制还可以实现动画效果。
SVG技术
SVG是由W3C制定的基于XML来描述二维矢量图型的一个开放标准,它用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。它具有以下优点:
1.图像文件可读,易于修改和编辑。
2.与现有技术可以互动融合。另外, SVG文件还可嵌入JavaScript脚本来控制SVG对象。
3.SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户。
4. 如前所述, SVG文档作为一种规范的XML文档,能够很好地与W3C其他开放标准如DOM, CSS,XSL, XL ink, Xpointer, SM IL, HTML, XHTML等进行协同工作,简化异质系统间的信息交流,方便数据库的存取。
多比控件简介
多比图形控件出现简化了的这种开发难度,它是一款基于Web的矢量图形控件,能够检测浏览器类型,自动选择VML或SVG方案进行做图,类似于网页上的Visio控件,是目前国内外最佳的基于web矢量图解决方案,可以用于电力、化工、煤炭、工控组态软件、仿真、地理信息系统、工作流、复杂报表 工业SCADA系统、ERP流程设计系统、图形管理、图形拓扑分析、GIS地理信息系统系统、工程制图等领域。
多比图形编辑器实现了图形、图像和文字的有机统一。它除了支持HTML 中常用的标记,如文本、图像、链接、交互性、CSS的使用、脚本( Scrip t)外,还提供了大量针对图形、图像、动画的特定标记。对SVG图形文件进行编辑管理的过程为: SVG图形文件经XML 解析器打开,并在内存中生成一个对象树,用鼠标事件来驱动脚本执行,脚本通过DOM接口对对象进行相关的操作,来实现图形绘制、编辑等功能。