easyui 中的treegrid添加checkbox
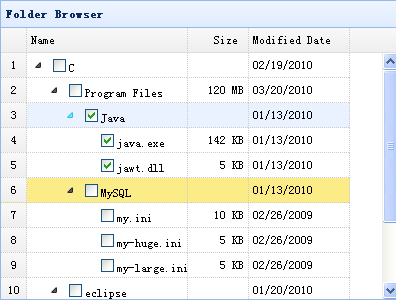
先上图片:
脚本和数据文件:
<script type="text/javascript">
function show(checkid){
var s = '#check_'+checkid;
//alert( $(s).attr("id"));
// alert($(s)[0].checked);
/*选子节点*/
var nodes = $("#test").treegrid("getChildren",checkid);
for(i=0;i<nodes.length;i++){
$(('#check_'+nodes[i].id))[0].checked = $(s)[0].checked;
}
//选上级节点
if(!$(s)[0].checked){
var parent = $("#test").treegrid("getParent",checkid);
$(('#check_'+parent.id))[0].checked = false;
while(parent){
parent = $("#test").treegrid("getParent",parent.id);
$(('#check_'+parent.id))[0].checked = false;
}
}else{
var parent = $("#test").treegrid("getParent",checkid);
var flag= true;
var sons = parent.sondata.split(',');
for(j=0;j<sons.length;j++){
if(!$(('#check_'+sons[j]))[0].checked){
flag = false;
break;
}
}
if(flag)
$(('#check_'+parent.id))[0].checked = true;
while(flag){
parent = $("#test").treegrid("getParent",parent.id);
if(parent){
sons = parent.sondata.split(',');
for(j=0;j<sons.length;j++){
if(!$(('#check_'+sons[j]))[0].checked){
flag = false;
break;
}
}
}
if(flag)
$(('#check_'+parent.id))[0].checked = true;
}
}
}
function formatcheckbox(val,row){
return "<input type='checkbox' onclick=show('"+row.id+"')
id='check_"+row.id+"' "+(row.checked?'checked':'')+"/>" + row.name;
}
function init(){
//去掉结点前面的文件及文件夹小图标
$(".tree-icon,.tree-file").removeClass("tree-icon tree-file");
$(".tree-icon,.tree-folder").removeClass("tree-icon tree-folder tree-folder-open tree-folder-closed");
}
//获取选中的结点
function getSelected(){
var idList = "";
$("input:checked").each(function(){
var id = $(this).attr("id");
if(id.indexOf('check_type')== -1 && id.indexOf("check_")>-1)
idList += id.replace("check_",'')+',';
})
alert(idList);
}
</script>
</head>
<body onload="init()">
<input type="button" value="showselectNode" onclick="getSelected();">
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px"
url="treegrid_data.json"
rownumbers="true"
idField="id" treeField="name">
<thead>
<tr>
<th field="name" width="160" formatter="formatcheckbox">Name</th>
<th field="size" width="60" align="right">Size</th>
<th field="date" width="100">Modified Date</th>
</tr>
</thead>
</table>
</body>
</html>
treegrid_data.json代码:
[{
"id":"type_1",
"name":"C",
"size":"",
"date":"02/19/2010",
"sondata":"type_2,type_3",
"children":[{
"id":"type_2",
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"checked":true,
"sondata":"21,22",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"sondata":"211,212",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010",
"sondata":""
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010",
"sondata":""
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"sondata":"221,222,223",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009",
"sondata":""
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009",
"sondata":""
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009",
"sondata":""
}]
}]
},{
"id":"type_3",
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"sondata":"31,32,33",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009",
"sondata":""
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010",
"sondata":""
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005",
"sondata":""
}]
}]
}]