【CSS3】实例解析2:点击放大,左右滑动效果
【链接地址】http://www.html5sum.com/wp-content/uploads/2012/09/pointer8.html
【CSS3手册】http://www.phpstudy.net/css3/
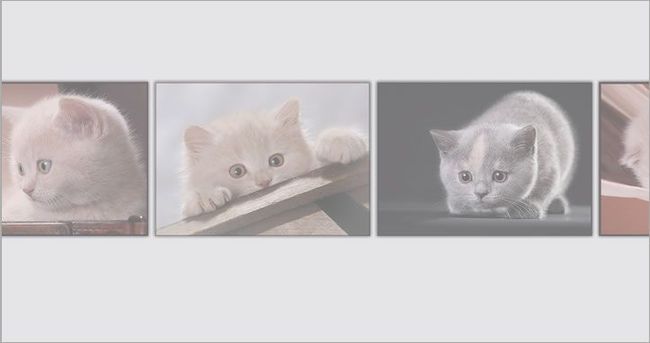
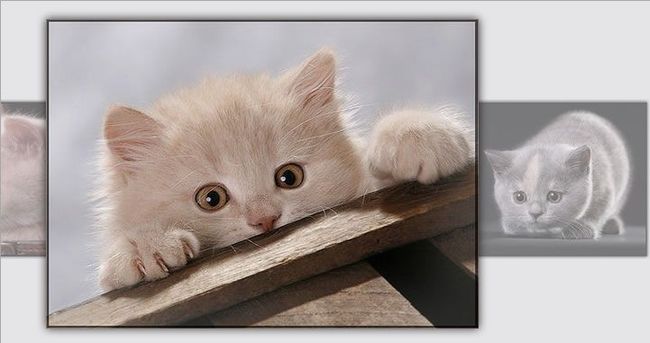
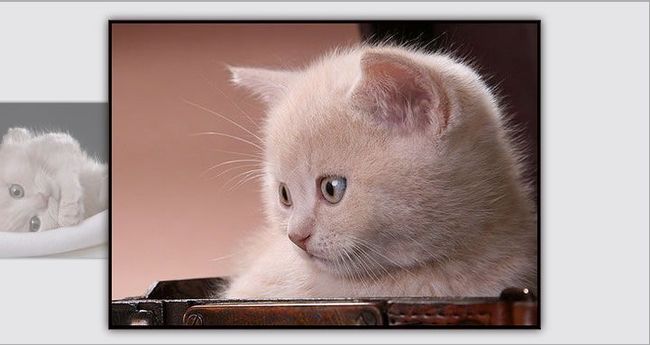
【效果介绍】这一款幻灯片,当你点击图片的时侯,当前的图片变大。
【相关技术】
box-shadow:none | <shadow> [ , <shadow> ]*
<shadow> = inset? && [ <length>{2,4} && <color>? ]默认值: none
none:无阴影
<length>①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值
<length>②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
<length>③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
<length>④:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值
<color>:设置对象的阴影的颜色。请参阅 颜色值
inset:设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影transition: [ transition-property ] || [ transition-duration ] || [ transition-timing-function ] || [ transition-delay ]
复合属性。检索或设置对象变换时的过渡。(可独立设置属性值)[ transition-property ]:检索或设置对象中的参与过渡的属性
[ transition-duration ]:检索或设置对象过渡的持续时间
[ transition-timing-function ]:检索或设置对象中过渡的动画类型
[ transition-delay ]:检索或设置对象延迟过渡的时间
animation:[[ animation-name ] || [ animation-duration ] || [ animation-timing-function ] || [ animation-delay ] || [ animation-iteration-count ] || [ animation-direction ]] [ , [ animation-name ] || [ animation-duration ] || [ animation-timing-function ] || [ animation-delay ] || [ animation-iteration-count ] || [ animation-direction ]]*
默认值:看每个独立属性
[ animation-name ]:检索或设置对象所应用的动画名称
[ animation-duration ]:检索或设置对象动画的持续时间
[ animation-timing-function ]:检索或设置对象动画的过渡类型
[ animation-delay ]:检索或设置对象动画延迟的时间
[ animation-iteration-count ]:检索或设置对象动画的循环次数
[ animation-direction ]:检索或设置对象动画在循环中是否反向运动
[ animation-play-state ]:检索或设置对象动画的状态。keyframes safariSelectorFix {} @keyframes <identifier> '{' <keyframes-blocks> '}';
<identifier>: identifier定义一个动画名称
<keyframes-blocks>: 定义动画在每个阶段的样式,即帧动画。:focus 设置对象在成为输入焦点(该对象的onfocus事件发生)时的样式。
:focus ~ img E~F{ sRules }选择E元素所有兄弟元素F。
【效果截图】
【代码解析】
<html lang="zh-cn"><head>
<meta charset="utf-8">
<title>css3幻灯片-css3实例站</title>
<style>
*{margin:0px;padding:0px;}
body{background:#b1b1b1;margin:0px;padding:0px;font-size:14px;color:#000;}
.tips{width:702px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
/* */
html {-webkit-animation: safariSelectorFix infinite 1s;}
@-webkit-keyframes safariSelectorFix {
0% {zoom:1;}
100% {zoom:1;}
}
.slide {width:8500px; position:absolute; height:340px; right:-2160px; text-align:right; top:20px;}
.window {width:720px; height:380px; position:relative; border:1px solid #A7A7A7; margin:50px auto; overflow:hidden; background:#E5E4E7;}
/* */
.slide img {display:inline-block; width:240px; opacity:0.5; margin:70px 0 0 0; cursor:pointer;
-o-box-shadow: 0px 0px 5px rgba(0, 0, 0, 1);
-ms-box-shadow: 0px 0px 5px rgba(0, 0, 0, 1);
-moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 1);
-webkit-box-shadow: 0px 0px 5px rgba(0, 0, 0, 1);
box-shadow: 0px 0px 5px rgba(0, 0, 0, 1);
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
}
/* */
.slide .p7 {margin-right:0;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
}
/* */
.slide img:focus {width:480px; margin-left:-60px; margin-right:-60px; margin-bottom:-80px; margin-top:0; position:relative; z-index:100; opacity:1; outline:0;
-o-box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.8);
-ms-box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.8);
-webkit-box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.8);
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.8);
}
/* */
.slide .p1:focus ~ img.p21 {margin-right:-2460px;}
.slide .p2:focus ~ img.p21 {margin-right:-2220px;}
.slide .p3:focus ~ img.p21 {margin-right:-1980px;}
.slide .p4:focus ~ img.p21 {margin-right:-1740px;}
.slide .p5:focus ~ img.p21 {margin-right:-1500px;}
.slide .p6:focus ~ img.p21 {margin-right:-1260px;}
.slide .p7:focus ~ img.p21 {margin-right:-1020px;}
.slide .p8:focus ~ img.p21 {margin-right:-780px;}
.slide .p9:focus ~ img.p21 {margin-right:-540px;}
.slide .p10:focus ~ img.p21 {margin-right:-300px;}
.slide .p11:focus ~ img.p21 {margin-right:-60px;}
.slide .p12:focus ~ img.p21 {margin-right:180px;}
.slide .p13:focus ~ img.p21 {margin-right:420px;}
.slide .p14:focus ~ img.p21 {margin-right:660px;}
.slide .p15:focus ~ img.p21 {margin-right:900px;}
.slide .p16:focus ~ img.p21 {margin-right:1140px;}
.slide .p17:focus ~ img.p21 {margin-right:1380px;}
.slide .p18:focus ~ img.p21 {margin-right:1620px;}
.slide .p19:focus ~ img.p21 {margin-right:1860px;}
.slide .p20:focus ~ img.p21 {margin-right:2100px;}
.slide .p21:focus {margin-right:2280px;}
</style>
</head>
<body>
<div class="window">
<div class="slide">
<img class="p1" src="img/1.jpg" alt="html5集中营" tabindex="1">
<img class="p2" src="img/2.jpg" alt="html5集中营" tabindex="1">
<img class="p3" src="img/3.jpg" alt="html5集中营" tabindex="1">
<img class="p4" src="img/4.jpg" alt="html5集中营" tabindex="1">
<img class="p5" src="img/5.jpg" alt="html5集中营" tabindex="1">
<img class="p6" src="img/6.jpg" alt="html5集中营" tabindex="1">
<img class="p7" src="img/7.jpg" alt="html5集中营" tabindex="1">
<img class="p8" src="img/8.jpg" alt="html5集中营" tabindex="1">
<img class="p9" src="img/9.jpg" alt="html5集中营" tabindex="1">
<img class="p10" src="img/10.jpg" alt="html5集中营" tabindex="1">
<img class="p11" src="img/11.jpg" alt="html5集中营" tabindex="1">
<img class="p12" src="img/12.jpg" alt="html5集中营" tabindex="1">
<img class="p13" src="img/13.jpg" alt="html5集中营" tabindex="1">
<img class="p14" src="img/14.jpg" alt="html5集中营" tabindex="1">
<img class="p15" src="img/15.jpg" alt="html5集中营" tabindex="1">
<img class="p16" src="img/16.jpg" alt="html5集中营" tabindex="1">
<img class="p17" src="img/17.jpg" alt="html5集中营" tabindex="1">
<img class="p18" src="img/18.jpg" alt="html5集中营" tabindex="1">
<img class="p19" src="img/19.jpg" alt="html5集中营" tabindex="1">
<img class="p20" src="img/20.jpg" alt="html5集中营" tabindex="1">
<img class="p21" src="img/21.jpg" alt="html5集中营" tabindex="1">
</div>
</div>
</body></html>