android屏幕适配问题
在android开发过程中,屏幕适配是一件非常重要的工作,主要原则有以下几点
对于控件而言,尽量不要使用固定的宽度和高度,但推荐使用固定的外边距局和内边距。
对于drawable-xxx而言,没必要每个dpi都放置图片,完全可以再drawable-hdpi中放入720px级别的图片就可以完成适配,
此外,如果某些部位确实需要调整的话,可以结合values-xxxx。
对于平滑色彩,渐变色彩,点击按压效果,层叠效果,平铺效果,尽量自定义drawable,color,bitmap,layer。
<!-drawable-scaleDrawable-> <scale android:scaleWidth="" android:scaleHeight="" android:drawable="" android:scaleGravity="" android:useIntrinsicSizeAsMinimum=""/> 图片扭曲(缩放)显示 android:scaleWidth="" 水平扭曲度[百分比] android:scaleHeight="" 垂直扭曲度[百分比] android:drawable="" 原始图像 android:scaleGravity="" 缩放后的在空间中的显示方位 android:useIntrinsicSizeAsMinimum="" 是否使用原始大小作为最小宽度和高度 //level=的时候就是用户设置的的缩放后的图片,level=10000是原始图片,level=0不可见
<!-drawable-BitmapDrawable-> <bitmap android:src="" android:antialias="true" android:dither="" android:gravity="" android:tileMode=""/> android:src="" 原始图片 android:antialias="" 是否消除锯齿 android:dither="" 像素不足时是否进行弥合(适用于低像素的图片) android:gravity="" 图片显示方位 android:tileMode="" 拉伸模式 mirror(镜像),clamp(投影),repeat(重复),disabled(拉伸)
<!-drawable-ClipDrawable-> <clip android:clipOrientation="" android:gravity="" android:drawable=""/> 单向图片裁剪(这个API设计的很糟糕,这个功能并不能起作用,裁剪多少无法设置,需要在代码里设置) android:clipOrientation=""裁剪方向 android:gravity="" 裁剪起始位置 android:drawable="" 图片资源 例子: <ImageView android:id="@+id/image" android:background="@drawable/clip" android:layout_height="wrap_content" android:layout_width="wrap_content" /> <ImageView android:id="@+id/image" android:background="@drawable/clip" android:layout_height="wrap_content" android:layout_width="wrap_content" /> //下面的代码或得到clipDrawable对象,并且增加裁剪区逐步显示图片: ImageView imageview = (ImageView) findViewById(R.id.image); ClipDrawable drawable = (ClipDrawable) imageview.getDrawable(); drawable.setLevel(drawable.getLevel() + 10); 注:Level最大值为 10000,有时候可利用ClipDrawable+ImageView做进度图。
<!---transition--> 渐变过渡,但不能互相切换,可用于图片gellary过渡效果 <?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/image01"/> <!-起始图片-> <item android:drawable="@drawable/image02"/><!-最终图片-> </transition>
<!--自定义形状-> <shape android:shape=""> <solid /> 平铺色彩 <stroke />边框 <corners /> 圆角弯曲度(API好看不好用,只能设置同等曲度) <gradient/> 渐变 android:startColor="" android:centerColor="" android:endColor="" android:useLevel="" android:type="" android:gradientRadius="" <padding /> 图片和空间边缘的距离 </shape> 资料很多,不在解释了,
<!--状态切换--> <selector android:variablePadding="" android:enterFadeDuration="" android:enterFadeDuration=""/> android:enterFadeDuration="" 进入渐变时间 android:exitFadeDuration="" 离开渐变的时间 <selector xmlns:android="http://schemas.android.com/apk/res/android" android:enterFadeDuration="1000" android:dither="true" android:exitFadeDuration="1000" > <item android:state_pressed="true" > <color android:color="#ff909000" /> </item> <item > <color android:color="#ff990020" /> </item> </selector> ----------------------------------------------------------------- <selector xmlns:android="http://schemas.android.com/apk/res/android" android:enterFadeDuration="0" android:exitFadeDuration="300" android:visible="true" > <item android:state_pressed="false" android:state_focused="false" android:drawable="@color/white" /> <item android:state_pressed="true" android:drawable="@color/red"/> <item android:state_focused="true" android:drawable="@color/red"/> </selector>
<!--ColorDrawable--> <color android:color="" /> 不解释,颜色定义
<!-RotateDrawable--> <rotate android:drawable="" android:visible="" android:fromDegrees="" android:toDegrees="" android:pivotX="" android:pivotY=""/> 旋转图片 android:pivotX="" 相对x位置[float] android:pivotY=""相对y位置[float] 也需要修正level,Level的满值是10000
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <!---LevelListDrawable--> <layer-list android:opacity="translucent" > <item > ... </item> </layer-list> 叠层图片,可以将多种drawable或者图片资源按照层次,从下倒上依次叠加,可视为合成图片,在android开发中,对ratibar,progressbar,slideBar样式修改 android:opacity="" 透明度,opaque->translucent->transparent
<!--InsetDrawable--> <inset android:visible="" android:insetLeft="" android:insetRight="" android:insetTop="" android:insetBottom=""/> 内置背景 android:insetXXX="" 表示背景到view的外边距
4. 对于部分帧动画,完全可以使用自定义clipDrable的方式进行替代。
5.有时也可以选择直接绘drawable,可扩展性更强
Drawable background = new Drawable() {
@Override
public void draw(Canvas canvas)
{
//canvas.drawLine(viewWidth * 1 / 10, obtainSelectedAreaBorder()[0], viewWidth * 9 / 10, obtainSelectedAreaBorder()[0], paint);
//canvas.drawLine(viewWidth * 1 / 10, obtainSelectedAreaBorder()[1], viewWidth * 9 / 10, obtainSelectedAreaBorder()[1], paint);
RectF rect = new RectF();
rect.left = 16;
rect.top = obtainSelectedAreaBorder()[0]-5;
rect.right = viewWidth-16;
rect.bottom = obtainSelectedAreaBorder()[1]-5;
canvas.save();
paint.setColor(0x88919191);
paint.setStrokeWidth(1.1f);
paint.setStyle(Style.STROKE);
paint.setAntiAlias(false);
canvas.drawRoundRect(rect, 5, 5, paint);
canvas.restore();
}
@Override
public void setAlpha(int alpha) {
}
@Override
public void setColorFilter(ColorFilter cf) {
}
@Override
public int getOpacity() {
return 0;
}
};
6.点9图的使用
点九图是一种非常理想的选择,注意,点九图的左变黑色区域和上边黑色区域为拉伸或者压缩区域,右边黑色区域和下边黑色区域为内容显示基准(可以省略),在没省略的情况下超过区域的文字显示不全。
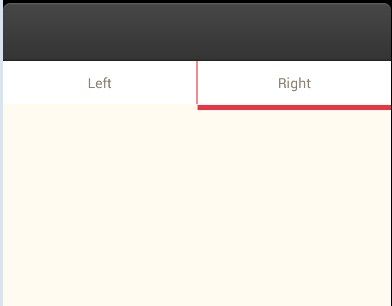
7.关于动画,有些drawable和animation有类似的功能,有时需要2者配合
package test.view.weitop;
public class AnimActivity extends BaseActivity {
private View vline;
private int width = 0;
@Override
protected void onCreate(Bundle saveInstance) {
super.onCreate(saveInstance);
setContentView(R.layout.anim_layout);
int w = getWindow().getWindowManager().getDefaultDisplay().getWidth();
vline = findViewById(R.id.line);
LayoutParams lp = vline.getLayoutParams();
width = lp.width = w / 2
+ getResources().getDimensionPixelSize(R.dimen.common_1dip) / 2;
vline.setLayoutParams(lp);
vline.setTag("0");
}
public void doSwicth(View v) {
switch (v.getId()) {
case R.id.fade_anim_left: {
if (!"0".equals(vline.getTag().toString())) {
vline.setTag("0");
TranslateAnimation ta = new TranslateAnimation(width, 0, 1, 1);
ta.setDuration(200);
ta.setFillBefore(true);
vline.clearAnimation();
vline.startAnimation(ta);
}
}
break;
case R.id.fade_anim_right:
if (!"1".equals(vline.getTag().toString())) {
vline.setTag("1");
TranslateAnimation ta = new TranslateAnimation(0, width, 1, 1);
ta.setDuration(200);
ta.setFillBefore(true);
ta.setFillAfter(true);
vline.clearAnimation();
vline.startAnimation(ta);
}
break;
default:
break;
}
}
}
参考网站
http://blog.csdn.net/superjunjin/article/details/7670864
http://blog.csdn.net/ronghao3508/article/details/19118429
http://blog.csdn.net/lonelyroamer/article/details/8242919
http://www.iteye.com/topic/689272
http://blog.csdn.net/a_large_swan/article/details/7107126
http://mux.baidu.com/?p=1506
注意事项
在实际开发中,除了自定义的 color selector外,其余的drawable都支持ImageView,color selector只支持文字颜色变化。