html中表格设计
点击链接加入群【JavaEE(SSH+IntelliJIDE+Maven)】:http://jq.qq.com/?_wv=1027&k=L2rbHv
老大不许让我用其他样式,非要用aui的,既然做出来,又不想浪费自己的成功,就这样贡献出来给大家学习
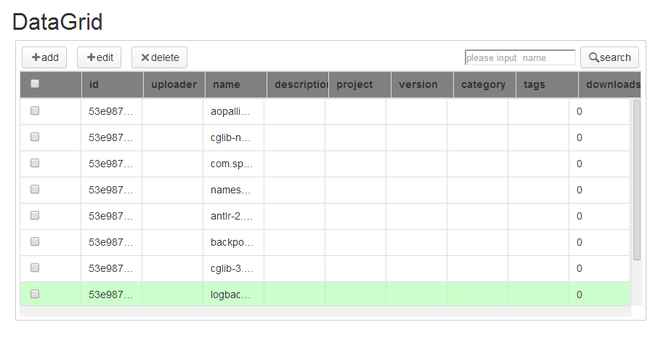
1先上图片
2.css样式
/* admin/index.html 样式*/
.dateGrid_operate {
border-bottom: 1px solid #ddd;
padding: 0px;
}
#dateGrid_main, #dateGrid {
border-top: #ddd solid 1px;
border-left: #ddd solid 1px;
width: 100%;
table-layout: fixed;
}
#dateGrid_main th {
background-color: gray;
border-bottom: #ddd solid 1px;
border-right: #ddd solid 1px;
overflow: hidden;
white-space: nowrap;
}
#dateGrid td {
overflow: hidden;
white-space: nowrap;
border-bottom: #ddd solid 1px;
border-right: #ddd solid 1px;
}
.dateGrid_div {
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
overflow: hidden;
}
/*容纳表格内容的DIV,这个DIV上放置滚动条*/
.content {
height: 300px; /*定一下高度,要不然就撑出来没滚动条了*/
overflow: scroll; /*总是显示滚动条*/
}
3.javascript脚本
// admin/index.jsp
//DataGrid 数据表格
/*dateGrid指代table*/
//<script language="javascript">
//<!--
// //senfe("表格名称","奇数行背景","偶数行背景","鼠标经过背景","点击后背景");
// senfe("dateGrid","#fff","#fff","#cfc","#fff");
//-->
//</script>
function senfe(o, a, b, c, d) {
var t = document.getElementById(o).getElementsByTagName("tr");
for (var i = 0; i < t.length; i++) {
t[i].style.backgroundColor = (t[i].sectionRowIndex % 2 == 0) ? a : b;
t[i].onclick = function() {
if (this.x != "1") {
this.x = "1";// 本来打算直接用背景色判断,FF获取到的背景是RGB值,不好判断
this.style.backgroundColor = d;
} else {
this.x = "0";
this.style.backgroundColor = (this.sectionRowIndex % 2 == 0) ? a
: b;
}
}
t[i].onmouseover = function() {
if (this.x != "1")
this.style.backgroundColor = c;
}
t[i].onmouseout = function() {
if (this.x != "1")
this.style.backgroundColor = (this.sectionRowIndex % 2 == 0) ? a
: b;
}
}
}
4html代码
//核心代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<jsp:include page="/WEB-INF/view/header.jsp">
<jsp:param name="navigation" value="home" />
</jsp:include>
<section id="content" role="main" style="background: #f5f5f5;">
<header class="aui-page-header">
<div class="aui-page-header">
<div class="aui-page-header-inner">
<h1>index</h1>
</div>
</div>
</header>
<div class="aui-page-panel">
<div class="aui-page-panel-inner">
<div class="aui-page-panel-nav">
<!-- Vertical Nav is usually placed inside .aui-page-panel-nav. Refer to content layout documentation for details. -->
<nav class="aui-navgroup aui-navgroup-vertical">
<div class="aui-navgroup-inner">
<ul class="aui-nav">
<li class="aui-nav-selected"><a href="http://example.com/">Usage</a></li>
</ul>
<div class="aui-nav-heading">
<strong>Accounts</strong>
</div>
<ul class="aui-nav">
<li><a href="http://example.com/">Users</a></li>
<li><a href="http://example.com/">Groups</a></li>
<li><a href="http://example.com/">Global permissions</a></li>
<li><a href="http://example.com/">Authentication</a></li>
<li><a href="http://example.com/">Avatars</a></li>
<li><a href="http://example.com/">User directories</a></li>
</ul>
<div class="aui-nav-heading">
<strong>Settings</strong>
</div>
<ul class="aui-nav">
<li><a href="http://example.com/">Server settings</a></li>
<li><a href="http://example.com/">Database</a></li>
<li><a href="http://example.com/">Application links</a></li>
<li><a href="http://example.com/">Mail server</a></li>
<li><a href="http://example.com/">Licensing</a></li>
</ul>
<div class="aui-nav-heading">
<strong>Support</strong>
</div>
<ul class="aui-nav">
<li><a href="http://example.com/">Atlassian Support
Tools</a></li>
<li><a href="http://example.com/">Logging and Profiling</a></li>
</ul>
</div>
</nav>
<!-- Vertical Nav is usually placed inside aui-page-panel-nav -->
</div>
<section class="aui-page-panel-content">
<h1>DataGrid </h1>
<div style="width: 80%;" class="embedded-panel">
<div class="dateGrid_operate">
<table style="width: 100%;" id="dateGrid_operate" >
<tbody>
<tr>
<td style="width: 100%;">
<a class="aui-button" href="javascript:void(0)">
<span class="aui-icon aui-icon-small aui-iconfont-add"></span>add
</a>
<a class="aui-button" href="javascript:void(0)">
<span class="aui-icon aui-icon-small aui-iconfont-add"></span>edit
</a>
<a class="aui-button" href="javascript:void(0)">
<span class="aui-icon aui-icon-small aui-iconfont-close-dialog"></span>delete
</a>
</td>
<td style="white-space: nowrap;">
<input type="text" class="text" placeholder="please input name" id="fname" name="fname">
<a class="aui-button" href="javascript:void(0)">
<span class="aui-icon aui-icon-small aui-iconfont-search"></span>search
</a>
</td>
</tr>
</tbody>
</table><!--#dateGrid_operate -->
</div><!--.dateGrid_operate -->
<div class="dateGrid_main">
<div class="title">
<table class="aui " id="dateGrid_main">
<tr>
<th><input type="checkbox" id="checkbox_all"></th>
<th>id</th>
<th>uploader</th>
<th>name</th>
<th>description</th>
<th>project</th>
<th>version</th>
<th>category</th>
<th>tags</th>
<th>downloads</th>
</tr>
</table>
</div><!--.title -->
<div class="content">
<div>
<table class="aui" id="dateGrid">
<c:forEach items="${jarFiles.content }" var="jarFile">
<tr>
<td id="checkbox"><input type="checkbox" id="checkbox_${jarFile.id}"></td>
<td id="id"><div class="dateGrid_div">${jarFile.id }</div></td>
<td id="uploader"><div class="dateGrid_div">${jarFile.uploader }</div></td>
<td id="name"><div class="dateGrid_div">${jarFile.name }</div></td>
<td id="description"><div class="dateGrid_div">${jarFile.description }</div></td>
<td id="project"><div class="dateGrid_div">${jarFile.project }</div></td>
<td id="version"><div class="dateGrid_div">${jarFile.version }</div></td>
<td id="category"><div class="dateGrid_div">${jarFile.category }</div></td>
<td id="tags"><div class="dateGrid_div">${jarFile.tags }</div></td>
<td id="downloads"><div class="dateGrid_div">${jarFile.downloads }</div></td>
</tr>
</c:forEach>
</table>
<script language="javascript">
<!--
//senfe("表格名称","奇数行背景","偶数行背景","鼠标经过背景","点击后背景");
senfe("dateGrid","#fff","#fff","#cfc","#fff");
-->
</script>
</div>
</div><!--.content -->
</div><!--.dateGrid_main -->
</div><!--.embedded-panel -->
</section>
</div>
<!--.aui-page-panel-inner -->
</div>
<!--.aui-page-panel -->
</section>
<jsp:include page="/WEB-INF/view/footer.jsp" />