6个好用的Web开发工具
在过去的几年间,涌现出了很多Web开发工具,它们大多还是比较吸引人的,方便了我们的工作。我们可以学习一下这些新东西,短时间就可以拓宽思路(PHP100推荐:学习10分钟,改变你的程序员生涯)。这些应用允许我们我们实时编辑和预览客户端代码:HTML,CSS以及JavaScript。更重要的是,他们基本上都是开源的,你可以免费的使用它们用来教学或调试程序。
个人而言,这些好用的开发工具极大地帮助了我的工作,当我被JavaScript或CSS的代码卡住的时候,我就可以在环境上分享我的代码,请其他开发者 朋友帮助我解决。这些平台很有趣,交互性强,特别适用于初学者。在这里,给大家列出6个好用的平台环境,你可以试一试。
1. Codepen
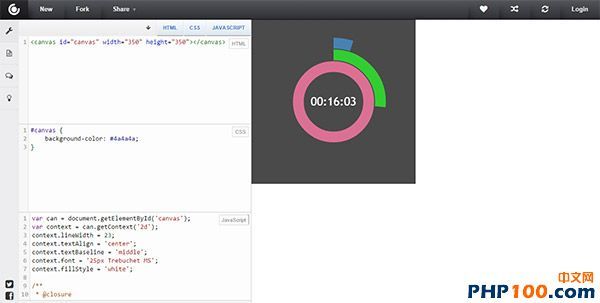
Codepen应该是全世界最受欢迎的开发环境之一了。CSS技巧的作者Chris Coyier是Codepen的联合创始人之一,这也就是为什么这款 app看起来那么豪华。除了视觉上的优秀效果,它可以生动地展现预览,当你修改了代码,就可以看到效果,使你能够更容易地找出变化。
Codepen用于CSS的预处理器包括SCSS、SASS,LESS和Stylus,用于JS的有CoffeeScript和LiveScript,用 于HTML的包括Haml、Markdown、Slim和Jade。另外,它还包含了8个可用的内置的JS库。Codepen中合作和私人的“pens” 需要付费使用。【前往Codepen】
2. JSFiddle
JSFiddle可以说是成就了开发环境的流行,它是第一个也是最出名的平台。JSFiddle有超过30个可以立即使用的JavaScript库,你还 可以轻松的添加外部文件。在预处理方面,它有用于CSS的SCSS、用于JS的CoffeeScript以及用于HTML的简单Vanilla。
如果你在与其他开发者合作,我强烈建议你使用JSFiddle。在所有的开发环境中,JSFiddle的协作特性是同类型应用中最好的,而且区别于Codepen的是,它的这个特性是操作简单并且免费的。
但JSFiddle没有的是预览功能,你需要手动刷新页面。和其它开发平台相比,JSFiddle确实也比较慢。另外,JSFiddle还有一个不足就是它的执行键不是很灵敏,有时需要多点击几次才能够执行代码。【前往JSFiddle】
3. JS Bin
JS Bin是由JavaScript开发大师Remy Sharp创建的,他拥有一家专注于JavaScript和HTML5的web开发公司。 JS Bin的JS预处理器包括CoffeeScript、TypeScript、Traceur、JSX以及可供使用的超过40个的JS库。你同样可以 添加外部文件,但是必须在编辑器上手动操作。而用于CSS的预处理器,它提供了LESS。
JS Bin和以前开发平台的区别在于它允许你把文件下载到你的电脑上,这对于开发者,尤其是在离线状态下调试代码的程序员来说,是一个很不错的特点。你还可以创建私人的Bin空间,不过你需要对此付费。另外,JS Bin不支持协作功能。【前往JS Bin】
4. CSSDeck
CSSDeck已经存在一些年了,但它的影响力好像不是很大。不过,由于它的简洁性,它还是值得关注的。如果你不需要其它平台里那些复杂的功能,那CSSDeck就应该是你的选择。
CSSDeck的预处理器包括用于HTML的HAML、Markdown、Slim和Jade,用于CSS的LESS、Stylus、SASS和 SCSS,以及用于JS的CoffeeScript。它还有几个可用的CSS和javascript库,对于没有的库,你只需要将其手动地添加到库的列表 中就可以使用了。
CSSDeck虽然很简洁,但它有一个让我很吃惊的特性,就是它支持用户改变字体大小,这是一个简单却实用的功能。所以说,如果你在寻找有很多很炫的功能的开发平台,CSSDeck可能不适合你。它的简洁性让你更专注于最重要的事情,这也是它最大的特点。【前往CSSDeck】
5. Dabblet
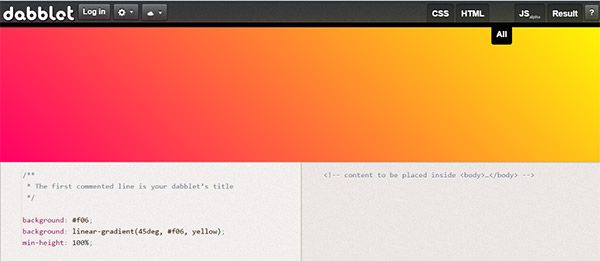
当我还在使用十六进制颜色代码的时候,Dabblet的特性让我惊讶了,它的颜色预览居然显示在代码旁,这是我第一次见到这样的设置。虽然我不确定这是否是一个有用的特性,但是它的整洁性还是给我留下了很深的印象。
现在,Dabblet最棒的地方在于它允许用户以5个不同的视角进行预览,分别是CSS编辑器和效果,HTML编辑器和效果,CSS和HTML的编辑器和效果,JavaScript及运行结果,全部综合效果。这些功能在绝大部分的开发环境中都没有。
它也有不足,第一,Dabblet缺乏HTML和CSS的预处理器,这是令人困惑的。第二,它没有内置的JavaScript库,不过你可以通过手动插入 JavaScript库来解决。第三,它的每个板块大小是固定的,无法作出调整,这和以前传统的调试平台是一样的。第四,它缺少一个用于演示其他用户作品 的板块。【前往Dabblet】
6. Liveweave
Liveweave是一个拥有很多功能的开发平台,比如可以关闭的实时预览。你也可以为了保护视力,开启夜间模式,将所有界面都变暗。Liveweave 提供了20多个JavaScript库,甚至还支持SVG。其内置的标尺使测量更加精确,更符合美学标准。
它还有一个吸引我眼球的地方,就是它的协作功能。如果你过去曾经使用过Teamviewer,你会发现它们是相似的。你需要做的事只是点击协作链接,你就可以分享来自于你到weave的链接了。
你甚至可以下载你的weave文件,并把它保存为单独的HTML文件或者保存为包含独立HTML、CSS和JS文件的zip压缩包。对了,Liveweave还有一个内置的Lorem Ipsum生成器。 【前往Liveweave】
结语
当然,每一个平台和工具都有它自己的特性,都会对你有所帮助,会让你爱上编程(PHP100推荐:我为什么痴迷于编程)。我希望你看完这篇文章,根据需要你可以选出适合你的工具。如果你有其他的平台推荐,欢迎在评论中分享。
原文:http://www.hongkiat.com/blog/coding-playgrounds/
译文:http://www.php100.com/html/it/focus/2014/1104/7706.html
(翻译:PHP100_Zeroing)